Анимация JPG-рисунковПредисловие о JPG-анимацииНа одной из страниц большого раздела "Фотошоп", посвящённых анимации, а именно в подразделе "JPG-анимация" (откроется в новом окне), я показывал эту самую анимацию jpg-рисунков, и доказывал, что её "родимой" НЕ СУЩЕСТВУЕТ! Надеюсь, что доказал ... ... . А здесь, чтобы окончательно Вас "запутать", После, естественно, объясню, в чём тут дело, и почему по-прежнему продолжаю утверждать, что такого типа (JPG) анимации НЕ СУЩЕСТВУЕТ! Пример JPG-анимации
Как видите, всё работает. Смайлик "улыбается", хотя вроде бы и не должен. Ведь её, т.е. jpg-анимации, как я утверждаю, не существует. Как же так?! Объяснение показанного эффекта JPG-анимацииНа самом же деле всё очень просто. То, что Вы видите здесь, вовсе НЕ анимация, как таковая, т.е. это не пример анимированного JPG-файла, а работа обычного javascript-слайдера. Другими словами, то, что Вы видите, это показ череды отдельных JPG-рисунков, кои сменяют друг друга с заданным в коде слайдера интервалом времени. И в этом легко можно убедиться, если, скажем, скачать, или открыть рисунок примера в разное время этой якобы "анимации". Они будут разные в разное время.
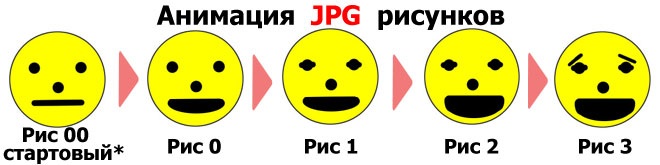
Поэтому, желающим скачать показанный пример, нужно скачивать НЕ его, собственно, а его HTML-код (крохотная табличка с одной ячейкой), его javascript-код, состоящий из двух частей (основной и запускающей), и все его JPG-рисунки (т.е. в формате jpg) из каталога "anima" с именем "jsanm" (с индексами от 00 до 3). В данном примере я использовал простеньких 5 рисунков, которые специально сделал в фотошоп, а потом с помощью javascript-кода связал их в одно слайд-шоу. **Причём, самый 1-ый рисунок показывается только один раз при загрузке страницы, а вот остальные четыре уже сменяют друг друга с интервалом в 2500 миллисекунды. Вот и всё. Внешне выглядит как анимация, а на деле - слайд-шоу. Упомянутый же js-код не только запускает это шоу, но и позволяет настраивать его, как угодно: скорость показа слайдов, плавность их появления, и многое другое прямо в коде HTML-страницы сайта.
И кстати! Этот код я не писал заново, а переделал его из того, что у меня уже давно был, убрав из него лишнее. Думаю, достаточно показал и рассказал о так называемой анимации JPG-рисунков. Добавлю лишь несколько слов. ПослесловиеРазумеется, это только моё личное мнение. Считаю настоящей, классической анимацией ту, что "вшита" в один единственный файл рисунка. Ту, что можно смотреть БЕЗ всяких дополнительных кодов на странице сайта. Ведь, само слово "анимация" означает "оживление, движение". А вот движения-то в файлах jpg-рисунков
как раз и нет! Вот поэтому я и продолжаю утверждать, что jpg-анимации Однако! Существует jpg-анимация или нет, на самом деле, лично мне абсолютно "наплевать"! Всё равно. Возможности,
которые даёт JavaScript для анимации jpg-рисунков, чрезвычайно интересны! |
Все права защищены. Copyright © 2009 - Коротеев Владимир.