Амперсанды
Зачем нужны амперсанды?
Прежде всего о том, как правильно писать: амперсанТы(?), или амперсанДы(?). Правильно будет
через "Д" (от английского слова ampersand).
А теперь далее можно узнать что это такое и зачем они нужны, либо перейти к подробному справочнику HTML-кодов пиктограмм сразу:


Амперсанды нужны для отображения символов, которых либо НЕТ на клавиатуре, либо их
прямой ввод с клавиатуры приведёт к активации браузера,
и он отобразит их так, как сам "считает" нужным (т.е., как "вшито" в HTML-интерпретатор).
Поскольку, некоторые символы используются компьютером "программно" в HTML-коде страницы.
**Простой пример.
Если ввести "левую угловую скобку", потом латинскую букву "b", затем ещё и "правую угловую скобку",
то всё (что ниже) станет жирным.
Применив же прописывание через амперсанды, любой нужный нам HTML-код просто отобразится на экране монитора компьютера
НЕ выполняясь.
Получаемые с их помощью кодовые конструкции обращаются к операционной системе, и активируют неалфавитные шрифты.
Ну а код таких конструкций всегда начинается со знака амперсанда & , а заканчивается точкой с запятой
;
Подобное постоянно бывает нужно, когда мы рассказываем на веб-странице о каких-либо кодах, скриптах, описываем и показываем их.
Поэтому амперсанды - "штука" весьма полезная! 
И кроме того! С их помощью можно выводить на страницах сайта огромное множество интересных символов, знаков, даже целых рисунков,
которых и в помине нет ни на какой клавиатуре.
Эти интересные символы, знаки, рисунки и т.д. называются: "пиктограммы", хотя где-то можно встретить и другое название: "мнемоники", а ведь по сути,
это одно и то же, и они используются для оформления текста графическими элементами.
Не понимаю, зачем нужно называть одинаковые вещи разными именами?! ... ... ...
К примеру, общепринятый символ электронной почты "собачку" можно вывести на экран 3-мя способами: с клавиатуры, и 2-мя разными кодами через амперсанды.
Вот. Пожалуйста!
1. С клавиатуры - @
2. Первый код: @ - @
3. Второй код: @ - @ <--- в коде с цифрами символ "решётка" # обязателен!
Из приведённого примера хорошо видно, что все три, выведенные на экран символа "собачки", абсолютно одинаковые!

Тем не менее, на ресурсе, где я узнавал коды этого символа, их называют по-разному.
Код прописанный буквами там называют: "мнемоники", а цифрами: "HTML-код", хотя для компьютера - всё едино! Он всё видит и понимает
только в цифрах. Мало того! Для него существует лишь последовательность из разных комбинаций цифр: "0" и "1".
Поэтому, чтобы не "забивать голову" разными названиями одного и того же, в своём он-лайн справочнике пиктограмм, показывая разные способы вывода
одного и того же символа, второй я называю просто: аналог.
* * *
А теперь можно переходить к основной цели создания данной страницы сайта.
Справочник HTML-кодов пиктограмм
Этот справочник пиктограмм, выводимых HTML-кодами с амперсандами, я начинал делать в Windows XP, и проверял в браузере "Яндекс".
Позже добавил примеры уже для Windows 10.
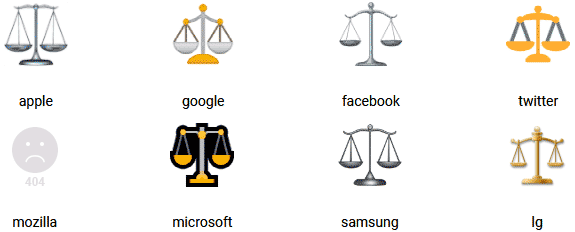
*Prim. На разных сервисах и устройствах некоторые из них могут отображаться по-другому.
Так отображается один и тот же символ разными сервисами и устройствами.

Всевозможных пиктограмм: символов, значков, миниатюр - ОГРОМНОЕ количество! Поэтому, создавая свой справочник, хотелось хоть как-то их классифицировать.
* * *
Условно их можно разбить на несколько "смысловых" групп. По крайней мере, я их так разбил, чтобы было легче искать.
Особенно БОЛЬШИЕ разделы из общего списка пиктограмм разбил ещё на несколько более мелких подразделов.
Старался, чтобы они совпадали по смыслу содержимого. И из них можно быстро возвращаться в начало основного раздела (БЕЗ перехода в начало страницы) по их собственным навигационным элементам.
Вот по таким: ▲ 
А такие:  будут возвращать к ОБЩЕМУ списку HTML-кодов пиктограмм. будут возвращать к ОБЩЕМУ списку HTML-кодов пиктограмм.
* * *
Ниже дал справочник HTML-кодов не только самых нужных и часто используемых пиктограмм, сделанных с помощью амперсандов, но и просто очень интересных!

Их можно копировать из выделенной фоновым цветом области
в буфер обмена, и вставлять в HTML-код страниц своего сайта.
** Некоторые из них есть на клавиатуре, но очень часто бывает нужно просто вывести код на экран монитора,
без его выполнения программно.
Список HTML-кодов пиктограмм
* * *
Выделено, - как они прописываются, а справа, через дефис, - как отображаются.
*Prim. Все отображённые образцы пиктограмм взяты в тэги жирности "b".
В выделенном коде ничего лишнего нет! Он чистый.
Программные
Символ амперсанда: & - &
Левая угловая скобка: < - <
Правая угловая скобка: > - >
Кавычки программные: " - "
Кавычки программные одинарные: ' - '
Точка программная: . - .
Аналог программной точки: . - .
Запятая программная: , - ,
Аналог запятой: , - ,
Программный символ "присвоить": = - =
Аналог символа "присвоить": = - =
Присвоение значений переменным при перечислении (яз. Паскаль): ≔ - ≔
Перечисление параметров значений (яз. Паскаль): ≕ - ≕
Нижнее подчёркивание: _ - _
Слэш: / - /
Обратный слэш: \ - \
Вертикальная черта: | - |
Двойная вертикальная: ‖ - ‖ <--- как и предыдущая, НО с большой буквы.
Фигурная скобка левая: { - {
Аналог левой фигурной скобки: { - {
Фигурная скобка правая: } - }
Аналог правой фигурной скобки: } - }
Квадратная скобка левая: [ - [
Квадратная скобка правая: ] - ]
Круглая скобка левая: ( - (
Аналог левой круглой скобки: ( - (
Круглая скобка правая: ) - )
Аналог правой круглой скобки: ) - )
Двойные левые круглые скобки: ⸨ - ⸨
Двойные правые круглые скобки: ⸩ - ⸩
Логический символ: ^ - ^ <--- смысл: близко к "и", но - "тогда и только тогда".
Знак "решётка": # - #
Знак почты "собачка": @ - @
Аналог знака почты "собачка": @ - @
Символ доллара: $ - $ <--- он есть на клавиатуре. НО ... ... аккуратнее!
Аналог символа доллар: $ - $
Неразрывный пробел: - <--- ЗДЕСЬ. Его не видно, но используется постоянно!
**P.S. Разных пробелов целое семейство. Для сравнения, показал их действие между буквами "А".
А А - обычный клавиатурный пробел
А А - неразрывный пробел
А А - средний пробел с помощью  
А А - широкий пробел с помощью  

Технические и математические пиктограммы
Технические
Внимание(!): ⚠ - ⚠ <--- пиктограмма для пометки особо важной информации.
Символ "для всех": ∀ - ∀
Аналог символа "для всех": ∀ - ∀
Символ настройки "шестерёнка": ⚙ - ⚙
Символ сжатия данных: 🗜 - 🗜
Заменяющий символ: � - � <--- если компьютер не понимает кодировку.
Знак "не определёно":  - <--- если браузер не может вывести какой-то символ.
Символ параграфа: § - §
Аналог символа параграф: § - §
Символ абзаца: ¶ - ¶
Номер: № - №
Аналог символа номер: № - №
Символ бесконечности: ∞ - ∞
Значок диаметра: ⌀ - ⌀
Число "Пи": π - π <--- 3,14
Температура по Цельсию: ℃ - ℃
Температура по Фаренгейту: ℉ - ℉
Температура по Кельвину: K - K
Символ градусов: ° - °
Символ "минуты": ′ - ′
Символ "секунды": ″ - ″
Символ промилле: ‰ - ‰
Знак тысячной доли: ‱ - ‱
Проценты: % - %
Аналог процентов: % - %
Весовая единица "унция": ℥ - ℥
Символ единиц сопротивления: Ω - Ω
Единицы "микро": µ - µ
Вес "килограммы": ㎏ - ㎏
Единицы длины "километры": ㎞ - ㎞
Единицы длины "сантиметры": ㎝ - ㎝
Единицы длины "миллиметры": ㎜ - ㎜
Единицы длины "микроны": ㎛ - ㎛
Единицы длины "нанометры": ㎚ - ㎚
Единицы длины "фемтометры": ㎙ - ㎙
Площадь - километры квадратные: ㎢ - ㎢
Площадь - метры квадратные: Ӂ - ㎡
Площадь - сантиметры квадратные: ㎠ - ㎠
Площадь - миллиметры квадратные: ㎟ - ㎟
Площадь - квадратный фут: ⏍ - ⏍
Мощность звука "децибелы" dB: ㏈ - ㏈ <--- 1⁄10 бела.
Единицы кислотности "pH": ㏗ - ㏗
Химическое "бензольное кольцо": ⌬ - ⌬
"Бензольное кольцо" с кругом: ⏣ - ⏣
Технический символ: ⎶ - ⎶
Символ геометрической оси: ℄ - ℄ <--- особенно интересен крупный.
Дуга: ⌒ - ⌒
Сегмент: ⌓ - ⌓
Сектор: ⌔ - ⌔
Диаграмма: 🗠 - 🗠
Синусоидальная волна: ∿ - ∿
Гистограмма: 📊 - 📊
Символ оптического распознавания: ⑆ - ⑆
Символ центра: ⌖ - ⌖ <--- круг с перекрестьем отлично видно, если увеличить.
Начало измерения координат: ⌱ - ⌱
Площадь просмотра: ⌗ - ⌗
Художественная композиция: ⎄ - ⎄
Прообраз: ⊶ - ⊶
Образ: ⊷ - ⊷
Многозначие отображений: ⊸ - ⊸
Оценка: ≙ - ≙
Перспективно: ⌆ - ⌆
Параллельное направление: ∥ - ∥
Акцент: ⎃ - ⎃
Закон, образец: 𝌭 - 𝌭
Символ электрического напряжения: ⌁ - ⌁ <--- хорошо видно крупным.
Символ переменного тока: ⏦ - ⏦
Символ постоянного тока: ⎓ - ⎓
Точка на линии: ⍿ - ⍿
Заземление: ⏚ - ⏚
Предохранитель: ⏛ - ⏛
Звонок: ⍾ - ⍾
Гистерезис: ⎎ - ⎎ <--- отклик систем, зависящий от их состояния.
Избыток: ∹ - ∹
Какой-то технический символ: ≓ - ≓
Ещё один символ (образ или что-то): ≒ - ≒
Идеограмма похожая на символ "пресс": 両 - 両
▲
Математика
Знак суммы: ∑ - ∑
Знак разницы: Δ - Δ
Корень квадратный: √ - √
Корень кубический: ∛ - ∛
Корень четвёртой степени: ∜ - ∜
Символ дроби: ⁄ - ⁄
Числитель дроби: ⅟ - ⅟
Дробь четверть: ¼ - ¼
Дробь половина: ½ - ½
Дробь три четверти: ¾ - ¾
Дробь пять восьмых: ⅝ - ⅝
Дробь одна треть: ⅓ - ⅓ <--- *и так далее, НО только с двузначными числами.
Дробь одна десятая: ⅒ - ⅒ <--- десятичные дроби - это уже особый(!) случай.
Надстрочный индекс "0": º - Aº <--- *буквы А для наглядности (в коде их нет).
Аналог надстрочного индекса "0": ⁰ - A⁰
Надстрочный индекс "1": ¹ - A¹
Надстрочный индекс "2": ² - A²
Надстрочный индекс "3": ³ - A³
Надстрочный индекс "4": ⁴ - A⁴
Надстрочный индекс "5": ⁵ - A⁵
Надстрочный индекс "6": ⁶ - A⁶
Надстрочный индекс "7": ⁷ - A⁷
Надстрочный индекс "8": ⁸ - A⁸
Надстрочный индекс "9": ⁹ - A⁹
Надстрочный индекс "a": ª - Aª
Надстрочный индекс "n": ⁿ - Aⁿ
Надстрочный индекс "i": ⁱ - Aⁱ
Надстрочный индекс "+": ⁺ - A⁺
Надстрочный индекс "-": ⁻ - A⁻
Подстрочное маленькое перекрестье: ⸼ - A⸼
Подстрочный индекс "0": ₀ - A₀
Подстрочный индекс "1": ₁ - A₁
Подстрочный индекс "2": ₂ - A₂
Подстрочный индекс "3": ₃ - A₃
Подстрочный индекс "4": ₄ - A₄
Подстрочный индекс "5": ₅ - A₅
Подстрочный индекс "6": ₆ - A₆
Подстрочный индекс "7": ₇ - A₇
Подстрочный индекс "8": ₈ - A₈
Подстрочный индекс "9": ₉ - A₉
Подстрочный индекс "+": ₊ - A₊
Подстрочный индекс "-": ₋ - A₋
Знак допустимой погрешности: ± - ±
Аналог знака допустимой погрешности: ± - ±
Знак диапазона "от - до": ÷ - ÷
Знак плюс: + - +
Знак минус: − - −
Знак деления: ÷ - ÷
Знак умножения: × - ×
Умножение и деление: ⋇ - ⋇
Умножение и деление (аналог): ⋇ - ⋇
Знак равно: = - =
Аналог знака равно: = - =
Знак не равно: ≠ - ≠
Приблизительно равно: ∼ - ∼
Приблизительно не равно: ≁ - ≁
Почти равно: ≈ - ≈
Аналог почти равно: ≈ - ≈
Не почти равно: ≉ - ≉
Почти равно или совсем равно: ≅ - ≅
Приблизительно равно, но не фактически: ≆ - ≆
Знак "никак не равно": ≇ - ≇
Возможно равно: ≟ - ≟
Равно по определению: ≝ - ≝
Измерено: ≞ - ≞
Меньше или равно: ≤ - ≤
Больше или равно: ≥ - ≥
Больше: > - >
Меньше: < - <
Много больше: ≫ - ≫
Много меньше: ≪ - ≪
Гораздо больше: ⋙ - ⋙
Гораздо меньше: ⋘ - ⋘
Тильда: ~ - ~
Тильда надстрочная: ˜ - ˜
Тройная тильда: ≋ - ≋
Аналог тройной тильды: ≋ - ≋
Идентично: ≡ - ≡ <--- синоним "тождественно равно".
Не идентично: ≢ - ≢
Строго идентично: ≣ - ≣
Эквивалентно: ≍ - ≍
Не эквивалентно: ≭ - ≭
Аналог не эквивалентно: ≭ - ≭
Пропорционально: ∝ - ∝
Пропорция: ∷ - ∷
Поскольку: ∵ - ∵
Следовательно: ∴ - ∴
Соотношение: ∶ - ∶
Между: ≬ - ≬
▲
Геометрия
Перпендикулярно: ⟂ - ⟂
Перпендикуляр с "S": ⫡ - ⫡
Параллельно: ∥ - ∥
Не параллельно: ∦ - ∦
Равно и параллельно: ⋕ - ⋕
Угол: ∠ - ∠
Острый угол: ⦟ - ⦟
Измеренный угол: ∡ - ∡
Угол с литерой "S": ⦞ - ⦞
Равноугольный: ≚ - ≚
Равны по определению: ≜ - ≜
Прямоугольный треугольник: ⊿ - ⊿
Закруглённый треугольник: 🛆 - 🛆
Треугольник с точкой: ◬ - ◬
Прямой угол: ∟ - ∟
Измеренный прямой угол: ⊾ - ⊾
Прямой угол с точкой: ⦝ - ⦝
Прямой угол с квадратом: ⦜ - ⦜
Геометрическая пропорция: ∺ - ∺
Геометрически равный: ≑ - ≑
Симметрия: ⌯ - ⌯
Геометрическая эквивалентность: ≎ - ≎
Различия между: ≏ - ≏
Гомотетичный (стереометрия): ∻ - ∻
▲
Высшая математика
Интеграл: ∫ - ∫
Контурный интеграл: ∮ - ∮
Поверхностный интеграл: ∯ - ∯
Интеграл по объёму: ∰ - ∰
Интеграл со стрелкой: ⨗ - ⨗
Интеграл с двойной чертой: ⨎ - ⨎
Интеграл с кругом: ∮ - ∮
Интеграл с точкой в круге: ⨕ - ⨕
Интеграл с квадратом: ⨖ - ⨖
Функция: ƒ - ƒ
Левая квадратная спецскобка: ⁅ - ⁅
Правая квадратная спецскобка: ⁆ - ⁆
Логическое "и": ∧ - ∧
Логическое "или": ∨ - ∨
Принадлежит множеству: ∈ - ∈
Не пренадлежит множеству: ∉ - ∉
Пустое множество: ∅ - ∅
Знак "приоритет выше": ≻ - ≻
Знак "приоритет ниже": ≺ - ≺
Существует: ∃ - ∃
Не существует: ∄ - ∄
Сплетение: ≀ - ≀
Матрица (эрмитово сопряжение): ⊹ - ⊹
Союз мультимножеств: ⊎ - ⊎
Кольцевое равенство: ≗ - ≗
Скрещённое произведение: ⨳ - ⨳
Сумма по модулю два: ⨊ - ⨊
▲

Стрелки и указатели
Левая стрелка: ← - ←
Правая стрелка: → - →
Стрелка вверх: ↑ - ↑
Стрелка вниз: ↓ - ↓
Туда/сюда: ↔ - ↔
Вверх/вниз: ↕ - ↕
Стрелка по часовой: ↻ - ↻
Стрелка против часовой: ↺ - ↺
С-образная стрелка влево: ⮌ - ⮌
С-образная стрелка вверх: ⮍ - ⮍
С-образная стрелка вправо: ⮎ - ⮎
С-образная стрелка вниз: ⮏ - ⮏
Жирные круговые стрелки: 🗘 - 🗘
Стрелка с минусом: ⤼ - ⤼
Стрелка с плюсом: ⤽ - ⤽
Двухсторонняя стрелка: ⇿ - ⇿
Двухсторонняя стрелка из кружка: ⥈ - ⥈
Стрелка вправо: ⇾ - ⇾
Стрелка влево: ⇽ - ⇽
Стрелка с зигзагом вправо: ⇝ - ⇝
Стрелка с левым ограничителем: ⇤ - ⇤
Стрелка с правым ограничителем: ⇥ - ⇥
Указатель вниз - влево: ⤶ - ⤶
Указатель вниз - вправо: ⤷ - ⤷
Указатель "флюгер" влево: ⍅ - ⍅
Указатель "флюгер" вправо: ⍆ - ⍆
Указатель "флюгер" вверх: ⍏ - ⍏
Указатель "флюгер" вниз: ⍖ - ⍖
Концы дуги вправо: ⋐ - ⋐
Концы дуги влево: ⋑ - ⋑
Концы дуги вверх: ⋓ - ⋓
Концы дуги вниз: ⋒ - ⋒
Влево: ⏴ - ⏴
Вправо: ⏵ - ⏵
Вверх: ⏶ - ⏶
Вниз: ⏷ - ⏷
Треугольный указатель вверх: ▲ - ▲
Треугольный указатель вниз: ▼ - ▼
Треугольный указатель вправо: ► - ►
Треугольный указатель влево: ◄ - ◄
Наконечник стрелки: ➤ - ➤
Фигурный наконечник влево: ⮜ - ⮜
Фигурный наконечник вправо: ⮞ - ⮞
Фигурный наконечник вверх: ⮝ - ⮝
Фигурный наконечник вниз: ⮟ - ⮟
Жирная стрелка вправо: ➔ - ➔
Жирная тупая стрелка вниз: ↆ - ↆ
Короткая толстая стрелка вправо: ➧ - ➧
Длинная стрелка вправо: ➙ - ➙
Длинная толстая стрелка вправо: ➠ - ➠
Изогнутая сверху вниз стрелка вправо: ➥ - ➥
Изогнутая снизу вверх стрелка вправо: ➦ - ➦
Изогнутая стрелка вправо вниз: ➘ - ➘
Стрелка с оперением: ➳ - ➳
Толстая стрелка с оперением: ➽ - ➽
Малая стрелка с оперением вправо: ➼ - ➼
Толстая стрелка с оперением "капля" вправо: ➻ - ➻
Тонкая стрелка с оперением "капля" вправо: ➺ - ➺
Стрелка вверх вправо: ➹ - ➹
Стрелка вправо: ➸ - ➸
Стрелка вниз вправо: ➷ - ➷
Стрелка (с просветом в оперении) вправо вверх: ➶ - ➶
Стрелка (с просветом в оперении) вправо: ➵ - ➵
Стрелка (с просветом в оперении) вправо вниз: ➴ - ➴
Стрелка "рыбья кость" вправо: ➳ - ➳
Стрелка (с верхней обводкой) вправо: ➱ - ➱
Стрелка (с нижней обводкой) вправо: ➯ - ➯
Короткая стрелка (с верхней обводкой) вправо: ➮ - ➮
Короткая стрелка (с нижней обводкой) вправо: ➭ - ➭
Стрелка наклонная (с верхней обводкой) вправо: ➬ - ➬
Стрелка наклонная (с нижней обводкой) вправо: ➫ - ➫
Контурная стрелка сверху вниз влево: ⮰ - ⮰
Контурная стрелка сверху вниз вправо: ⮱ - ⮱
Контурная стрелка снизу вверх влево: ⮲ - ⮲
Контурная стрелка снизу вверх вправо: ⮳ - ⮳
Контурная стрелка справа вверх: ⮴ - ⮴
Контурная стрелка слева вверх: ⮵ - ⮵
Контурная стрелка с правого верха вниз: ⮶ - ⮶
Контурная стрелка с левого верха вниз: ⮷ - ⮷
Сдвоенная стрелка вправо: ➾ - ➾
Стрелка в закрашенном круге вправо: ➲ - ➲
Стрелка в закрашенном треугольнике влево: 🢔 - 🢔
Стрелка в закрашенном треугольнике вправо: 🢖 - 🢖
Стрелка в закрашенном треугольнике вниз: 🢗 - 🢗
Стрелка в закрашенном треугольнике вверх: 🢕 - 🢕
Очень толстая короткая закрашенная стелка влево: 🡀 - 🡀
Толстая короткая закрашенная стрелка влево: 🠼 - 🠼
Очень толстая короткая закрашенная стелка вправо: 🡂 - 🡂
Толстая короткая закрашенная стрелка вправо: 🠾 - 🠾
Очень толстая короткая закрашенная стрелка вверх: 🡁 - 🡁
Толстая короткая закрашенная стрелка вверх: 🠽 - 🠽
Очень толстая короткая закрашенная стрелка вниз: 🡃 - 🡃
Толстая короткая закрашенная стрелка вниз: 🠿 - 🠿
Стрелка вниз влево под прямым углом: ⏎ - ⏎
Указатель "палец вправо": ☞ - ☞
Указатель "палец влево": ☜ - ☜
Указатель "палец вверх": ☝ - ☝
Указатель "палец вниз": ☟ - ☟
Закрашенный указатель вправо: ☛ - ☛
Закрашенный указатель влево: ☚ - ☚

Оси, углы, границы и разделители
Ось: 丨 - 丨
Ось с нижней чертой: 丄 - 丄
Ось с верхней чертой: 丅 - 丅
Ось с верхней и нижней чертой: ⌶ - ⌶
Разделитель "у-образный": 丫 - 丫
Разделитель с "крышей": 个 - 个
Разделитель с левыми "усиками": 丬 - 丬
Дуговые разделители: 八 - 八
Наклонный разделитель: 丆 - 丆
Область ограниченная 4-мя углами: ⛶ - ⛶
Черта с точками: ⸓ - ⸓
Центральный ограничитель: ╋ - ╋
Сопряжение: ⊹ - ⊹
Жирное сопряжение: ✜ - ✜
Вертикальный разделитель: ¦ - ¦
Пунктирная ось: ┇ - ┇
Пунктир чаще: ┋ - ┋
Большая пунктирная ось: ⸽ - ⸽
Вертикальное троеточие: ⋮ - ⋮
Среднее троеточие: ⋯ - ⋯
Аналог среднего троеточия: ⋯ - ⋯
Троеточие вверх: ⋰ - ⋰
Аналог троеточия вверх: ⋰ - ⋰
Троеточие вниз: ⋱ - ⋱
Аналог троеточия вниз: ⋱ - ⋱
Левая жирная граница: 【 - 【
Правая жирная граница: 】 - 】
Левый верхний угол: ┏ - ┏
Левый нижний угол: ┗ - ┗
Правый верхний угол: ┓ - ┓
Правый нижний угол: ┛ - ┛
П-образный ограничитель левый: ⊏ - ⊏
П-образный ограничитель правый: ⊐ - ⊐
П-образный ограничитель верхний: ⊓ - ⊓
П-образный ограничитель нижний: ⊔ - ⊔
Верхний левый высокий угол: ⌈ - ⌈
Верхний правый высокий угол: ⌉ - ⌉
Нижний левый высокий угол: ⌊ - ⌊
Нижний правый высокий угол: ⌋ - ⌋
Символ "анкора" вниз: ⸔ - ⸔
Символ "анкора" вверх: ⸕ - ⸕
Уголок с точкой влево: ⋖ - ⋖
Уголок с точкой вправо: ⋗ - ⋗
Три черты левые: ⚞ - ⚞
Три черты правые: ⚟ - ⚟
Левый верхний треугольник: ◤ - ◤
Левый нижний треугольник: ◣ - ◣
Правый верхний треугольник: ◥ - ◥
Правый нижний треугольник: ◢ - ◢
Наклонный разделитель: \ - A\A <--- *буквы для наглядности (в коде их нет).
Прямой малый разделитель: ∣ - A∣A
Зачёркнутый малый разделитель: ∤ - A∤A
Разделитель равноудалённый: ┃ - А┃А
Разделитель равноудалённый тонкий: │ - А│А
Разделитель асимметричный: ▕ - А▕А
Разделитель с ножкой вниз: ┳ - А┳А
Разделитель с ножкой вверх: ┻ - А┻А
Отделитель лева от права: ┣ - А┣А
Отделитель права от лева: ┫ - А┫А
Разделитель тонкий правый: ⊢ - A⊢A
Разделитель тонкий левый: ⊣ - A⊣A
Разделитель тонкий верхний: ⊤ - A⊤A
Разделитель тонкий нижний: ⊥ - A⊥A
Верхнее длинное надчёркивание: ▔ - А▔А
Нижнее подчёркивание: _ - А_А
Длинная черта: ― - А―А
Аналог тонкой длинной черты: 一 - А一А
Тройной разделитель: ⊪ - A⊪A
Прямоугольный разделитель: █ - A█A
Круглый разделитель: • - A•A

Геометрические фигуры
Астериски (звёздочки)
Астериск: * - *
Славянский астериск: ꙳ - ꙳ <--- хорошо видно, если увеличить в 5 раз.
Звёздочка: ✳ - ✳
Звёздочка остроконечная: ✶ - ✶
Аналог остроконечной звёздочки: ✶ - ✶
Звёздочка жирная: ✱ - ✱
Звёздочка с кружками на концах: 𝆯 - 𝆯 <--- красиво, если увеличить в 5 раз.
Звёздочка малая 6-ти конечная: * - *
Звёздочка малая 8-ми конечная: ٭ - ٭
Объёмная 8-ми конечная: ✵ - ✵
Звёздочка двухцветная: ❃ - ❃
Двойная звёздочка: ❇ - ❇
Двойная жирная звёздочка: ❈ - ❈
Звёздочка-пропеллер: ✼ - ✼
Звёздочка закрашенный пропеллер: ✻ - ✻
Звёздочка остроконечная: ❋ - ❋
Звёздочка 8-ми конечная: ✸ - ✸
Звёздочка 8-ми конечная объёмная: ✵ - ✵
Звёздочка 12-ти конечная: ✹ - ✹
Звёздочка 16-ти конечная: ✺ - ✺
Астериск в круге: ⊛ - ⊛
Три звёздочки: ⁂ - ⁂
▲
Кружки и овалы
Жирные кружок с точкой: ☉ - ☉
Круг внутри с треугольником: ⎊ - ⎊
Круг с ломаной линией: ⎉ - ⎉ <--- символ измерительных приборов.
Кружок: • - •
Аналог кружка: ● - ●
Левая половинка круга: ◖ - ◖
Правая половинка круга: ◗ - ◗
Целый круг с левым затмением: ◐ - ◐
Целый круг с правым затмением: ◑ - ◑
Целый круг с нижним затмением: ◒ - ◒
Целый круг с верхним затмением: ◓ - ◓
Круг с вертикальными линиями: ◍ - ◍
Маленький кружок: ⸰ - ⸰ <--- виден отчётливо при увеличении в 5 раз.
Бледный кружок: ○ - ○
Три кружка: ༜ - ༜
Круг с крестиком: Ꚛ - Ꚛ
Круг с квадратиком: Ꙩ - Ꙩ
Круг с двумя квадратиками: Ꙫ - Ꙫ
Много кружков с квадратиками: ꙮ - ꙮ <--- отлично видно, увеличив в 5 раз.
Круг с точками: ⍥ - ⍥
Малый круг в круге: ⊚ - ⊚
Круг в круге: ⌾ - ⌾
Точка в круге: ⊙ - ⊙
Плюс в круге: ⊕ - ⊕
Минус в круге: ⊖ - ⊖
Умножение в круге: ⊗ - ⊗
Деление в круге: ⊘ - ⊘
Равно в круге: ⊜ - ⊜
Перпендикуляр в круге: ⦹ - ⦹
Круг на перпендикуляре: ⏂ - ⏂
Круг разделённый пополам: ⌽ - ⌽
Круг с точкой и стрелкой: ⛢ - ⛢
Шар: ❍ - ❍
Жирный овал с точкой: ʘ - ʘ
Овал со слэшем: Ø - Ø
Овал внутри с кружком: ⱺ - ⱺ
Два пустых овала: Ꚙ - Ꚙ
Два овала с квадратиками: Ꙭ - Ꙭ <--- можно их сделать символом "смотреть".
▲
Ромбы
Ромб: ◊ - ◊
Ромб малый: ◇ - ◇
Ромб малый закрашенный: ◆ - ◆
Ромб в ромбе: ◈ - ◈ <--- очень красиво. Хорошо видно при увеличении.
Ромб из секторов: ❖ - ❖
Ромбовидные точки с крестиком: ※ - ※
Ромбовидная закрашенная метка: ✦ - ✦
Ромбовидная контурная метка: ✧ - ✧
▲
Квадраты
Квадрат: ■ - ■
Приподнятый квадратик: ⸋ - ⸋
Контурный квадрат: ☐ - ☐
Жирный контурный квадрат: ⃞ - ⃞
Плюс в квадрате: ⊞ - ⊞
Аналог плюса в квадрате: ⊞ - ⊞
Вопрос в квадрате: ⍰ - ⍰
Точка в квадрате: ⊡ - ⊡
Галочка в квадрате: ☑ - ☑
Перекрестье в квадрате: ☒ - ☒
Перекрестье в большом квадрате: ⊠ - ⊠
Перекрестье в прямоугольнике: ⌧ - ⌧
Большой прямоугольник с кругом внутри: ⌼ - ⌼
Чёрный квадрат с кругом внутри: ◘ - ◘
Квадрат с чёрным квадратом внутри: ▣ - ▣
Квадрат в квадрате: ⧈ - ⧈
Квадрат с ромбом: ⛋ - ⛋
Квадратная "мишень": 🞖 - 🞖
Квадрат с закрашенным верхом: ◩ - ◩
Квадрат с закрашенным низом: ◪ - ◪
Квадрат с левой закрашенной половиной: ◧ - ◧
Квадрат с правой закрашенной половиной: ◨ - ◨
Квадрат с горизонтальными линиями: ▤ - ▤
Квадрат с правосторонними линиями: ▨ - ▨
Квадрат с левосторонними линиями: ▧ - ▧
Квадрат с "решёткой": ▦ - ▦
Куб: ❒ - ❒
▲
Орнамент
Ветка вверх влево: 🙠 - 🙠
Жирная ветка вверх влево: 🙤 - 🙤
Ветка вверх вправо: 🙢 - 🙢
Жирная ветка вверх вправо: 🙦 - 🙦
Ветка вниз влево: 🙡 - 🙡
Жирная ветка вниз влево: 🙥 - 🙥
Ветка вниз вправо: 🙣 - 🙣
Жирная ветка вниз вправо: 🙧 - 🙧
Узор: 🙨 - 🙨
Узор малый жирный: 🙪 - 🙪
Белый узор на чёрном фоне: 🙫 - 🙫
Виньетка: ❦ - ❦
Виньетка вправо: ❧ - ❧
Виньетка влево: ☙ - ☙
▲
Флаги
Флаг чёрный: ⚑ - ⚑
Флаг контурный: ⚐ - ⚐
Флаг чёрный большой: 🏴 - 🏴
Флаг контурный большой: 🏳 - 🏳
Флаг чёрный развивающийся: 🏲 - 🏲
Флаг контурный развивающийся: 🏱 - 🏱
▲
Галочки
Столбик-указатель: ܏ -
Галочка: ✓ - ✓
Жирная галочка: ✔ - ✔
Пометка о готовности: ✅ - ✅
Галочка "рукописная": ✓ - ✓
Крестик "рукописный": ✗ - ✗
Закрыть: ✖ - ✖
▲

Символы
Интернет: 🌐 - 🌐
Символ любви "сердце": ❤ - ❤ <--- его легко сделать красным.
Символ брака "два кольца": ⚭ - ⚭
Символ развода "кольца врозь": ⚮ - ⚮
Разочарование "разбитое сердце": 💔 - 💔
"Потухшее" серое сердце: 🖤 - 🖤
Символ донорства "капля крови": 🩸 - 🩸
Символ Мира: ☮ - ☮
Значок рециркуляции: ♻ - ♻
Контурный знак переработки: ♲ - ♲
Голубь Мира: 🕊 - 🕊
Символ правосудия: ⚖ - ⚖
Интересный тибетский знак: ༒ - ༒
Римский кадуцей: ☤ - ☤
Щит: 🛡 - 🛡
Рыцарский щит: ⛨ - ⛨
Символ сражения: ⚔ - ⚔
Правосторонний символ вечности: ֍ - ֍
Левосторонний символ вечности: ֎ - ֎
Арабский символ начала: ۞ - ۞
Арабский символ конца: ۝ -
Символ фарси: ☫ - ☫ <--- этот и нижний особенно интересны при увеличении.
Индуистский символ: ☬ - ☬
Символ "Инь-Ян": ☯ - ☯
Марс (символ мужского начала): ♂ - ♂
Венера (символ женского начала): ♀ - ♀
Сдвоенный символ мужского начала: ⚣ - ⚣
Сдвоенный символ женского начала: ⚢ - ⚢
Знак "Звезда Давида": ✡ - ✡
Исламский символ: ☪ - ☪
Символ ремесленников: ⚒ - ⚒
Символ СССР "Серп и Молот": ☭ - ☭
Символ места: ۩ - ۩
Знак достопримечательности: ⌘ - ⌘
Историческое место: ⛬ - ⛬
Лента памяти: 🎗 - 🎗
Медаль: 🎖 - 🎖
Звезда: ☆ - ☆
Аналог звезды: ☆ - ☆
Звезда закрашенная: ★ - ★
Аналог закрашенной звезды: ★ - ★
Закрашенная маленькая звезда: ⋆ - ⋆
Звезда над полосками: ≛ - ≛
Звёзда с точками: ⍣ - ⍣
Звезда с тенью: ✰ - ✰
Скруглённая звезда: ⚝ - ⚝
Рельефная звезда: ✯ - ✯ <--- красиво; объём хорошо виден при увеличении.
Звезда с обрамлением: 🌟 - 🌟
Звезда в круге: ⍟ - ⍟ <--- хорошо видно при увеличении в 3-4 раза.
Звезда в закрашенном круге: ✪ - ✪
Звезда с прозрачным кругом внутри: ✫ - ✫
Символ рабства "цепи": ⛓ - ⛓
Тюремный символ "пятиточие": ⸭ - ⸭
Знак "Гета": 〓 - 〓 <--- символ превосходства.
Геральдическая лилия: ⚜ - ⚜
Трезубец: 🔱 - 🔱
Буква "d" с верхним апострофом: ď - ď <--- французский символ дворянства.
Факел: ༆ - ༆
Огонь: 🔥 - 🔥
Символ беспорядка: 渂 - 渂
Символ гнева: 💢 - 💢
Взрыв: 💥 - 💥
Символ атома: ⚛ - ⚛
Знак радиоактивной опасности: ☢ - ☢
Биологическая опасность: ☣ - ☣
Символ смерти "Череп с костями": ☠ - ☠ <--- хорошо виден при увеличении.
Череп: 💀 - 💀
Кладбище: 孲 - 孲
Захоронение: 亞 - 亞
Гроб: ⚰ - ⚰
Символ надгробий: ⛼ - ⛼
Латинский крест: † - †
Двойной латинский крест: ‡ - ‡
Мальтийский крест: ✠ - ✠
Аналог мальтийского креста: ✠ - ✠
Греческий крест: ✚ - ✚
Греческий жирный крест: ✙ - ✙
Греческий крест со вставкой: ✛ - ✛
Греческий жирный крест со вставкой: ✜ - ✜
Славянский крест: ✝ - ✝
Славянский крест контуры: ✞ - ✞
Славянский объёмный крест: ✟ - ✟
Православный крест: ☦ - ☦

Компьютерные пиктограммы
Интернет: 🌐 - 🌐
Пользователь: 🛉 - 🛉 <--- отлично виден при увеличении.
Поиск: ⌕ - ⌕
Источник информации: ℹ - ℹ
Важно: ⚠ - ⚠
Ссылка: 🔗 - 🔗
Символ "закреплено": 🖈 - 🖈
Пароль: ⚿ - ⚿
Символ входа: ⎆ - ⎆
Символ альтернативного входа: ⎇ - ⎇
Компьютерная сеть: 🖧 - 🖧
Ноутбук: 💻 - 💻
Символ компьютера: ㍶ - ㍶
Системный блок компьютера: 🖥 - 🖥
Системный сигнал: 🕭 - 🕭
Жёсткий диск: 🖴 - 🖴
Оптический диск: 💿 - 💿
Дискета: 💾 - 💾
Клавиатура компьютера: ⌨ - ⌨
Каталог: 📁 - 📁
Раскрытая папка: 📂 - 📂
Пустой документ: 🗋 - 🗋
Документ с информацией: 🗎 - 🗎
Страница: 🗏 - 🗏
Архив: 🗐 - 🗐
Символ "домашней" главной страницы: ⌂ - ⌂ <--- сделать жирным и крупным.
Предыдущая страница: ⎗ - ⎗
Следущая страница: ⎘ - ⎘
В новом окне: 🗗 - 🗗
Горизонтальная табуляция: ◢ - ⭾
Вертикальная табуляция: ◢ - ⭿
Регулятор: 🎚 - 🎚
Панель управления: 🎛 - 🎛
Очистить экран: ⎚ - ⎚
Удалить слева: ⌫ - ⌫
Удалить справа: ⌦ - ⌦
Удалить всё: ⌧ - ⌧
Корзина: 🗑 - 🗑
Лёгкое фоновое затемнение: ░ - ░
Среднее затемнение: ▒ - ▒
Сильное фоновое затемнение: ▓ - ▓
Принтер: ⎙ - ⎙

Пользовательский интерфейс
Перемотка вперёд: ⏩ - ⏩
Перемотка назад: ⏪ - ⏪
Перейти вверх: ⏫ - ⏫
Перейти вниз: ⏬ - ⏬
Беспрерывный повтор: 🔁 - 🔁
Перемотка: ➿ - ➿
Вверх на текущей странице: 🔝 - 🔝
Ввод с клавиатуры: 🔣 - 🔣
Перейти в самое начало: ⏭ - ⏭
Перейти в самый конец: ⏮ - ⏮
Пуск/Пауза: ⏯ - ⏯
Пауза: ⏸ - ⏸
Стоп: ⏹ - ⏹
Запись: ⏺ - ⏺
Извлечь: ⏏ - ⏏
Символ "звук": 🕨 - 🕨
Тихий звук: 🕩 - 🕩
Громкий звук: 🕪 - 🕪

Оформительские
Общие
Внимание(!): ⚠ - ⚠
Открытый замок: 🔓 - 🔓
Замок: 🔒 - 🔒
Личный аккаунт: 👤 - 👤
Форум: 👥 - 👥
Символ "новичок": 🔰 - 🔰
ОК (всё хорошо): 👌 - 👌
Лайк (нравится): 👍 - 👍
Дизлайк (не нравится): 👎 - 👎
Символ сопротивления: ✊ - ✊
Жест победителя "V": ✌ - ✌
Успокаивает: 🙌 - 🙌
Дружелюбие и уважение: 🙏 - 🙏
Он-лайн чат: 💬 - 💬
Значок "мысль": 💭 - 💭
Смотреть "лупа влево": 🔍 - 🔍
Смотреть "лупа вправо": 🔎 - 🔎
Календарь: 📆 - 📆
Канцелярская скрепка: 📎 - 📎
Кнопка: 📌 - 📌 <--- она же есть и чёрная в компьютерных пиктограммах.
Портфель: 💼 - 💼
Книга: 🕮 - 🕮
Большая книга: 📒 - 📒
Открытая большая книга: 📖 - 📖
Стопка книг: 📚 - 📚
Идеограмма похожая на тумбочку: 且 - 且
Свиток: 📜 - 📜
Заметка или записка: 📝 - 📝
Пишущая рука: ✍ - ✍
Карандаш: ✏ - ✏
Карандаш (право-низ): ✎ - ✎
Карандаш (право-верх): ✐ - ✐
Запись на магнитную плёнку: ✇ - ✇ <--- отличный знак, если сделать крупнее.
Магнитофон: 📾 - 📾
Наушники: 🎧 - 🎧
Видеокамера: 🎦 - 🎦
Видеокасета: 📼 - 📼
Диск DVD: 📀 - 📀
Киноплёнка: 🎞 - 🎞 <--- хорошо видна при увеличении в 5 раз.
Фотоаппарат: 📷 - 📷
Ножницы: ✂ - ✂
Ещё символ ножниц: ✄ - ✄
Место надреза: ✁ - ✁
Чистый лист: 冂 - 冂
Лист с записями: 冃 - 冃
Отвергнутый лист: 冈 - 冈
Песочные часы: ⌛ - ⌛
Часы: ⌚ - ⌚
Будильник: ⏰ - ⏰
Символ телефонной трубки: ✆ - ✆
Телефон: ☎ - ☎
Телефон контурный: ☏ - ☏
Мобильный телефон: 📱 - 📱
Мобильный "раскладушка": 🖁 - 🖁
Факс: 📠 - 📠
Почтальон: 〠 - 〠 <--- особенно интересен при увеличении в 3-4 раза.
Почтовый конверт: ✉ - ✉
Посылка: 📦 - 📦
Крюк: ˤ - ˤ
Запрещающий знак: ⃠ - ⃠
Запрет звуковых сигналов: 🔕 - 🔕
Знак выключенного динамика: 🔇 - 🔇
Возрастное ограничение: 🔞 - 🔞
Запрет курения: 🚭 - 🚭
▲
Бытовые
Мужчина: 👨 - 👨
Женщина: 👩 - 👩
Поцелуй: 👄 - 👄
Гости: 👣 - 👣
Столовая: 🍴 - 🍴
Столовые приборы: 🍽 - 🍽 <--- этот и нижние хорошо видны увеличенными.
Перерыв: ⛾ - ⛾
Обеденный перерыв: ♨ - ♨
Приготовление пищи: 🍳 - 🍳
Кружки с пивом: 🍻 - 🍻
Телевизор: 📺 - 📺
Смотреть: 👀 - 👀 <--- в подразделе "Кружки и овалы" есть очень похожее.
Очки: 👓 - 👓
Газета: 📰 - 📰
Лампочка: 💡 - 💡
Кровать: 🛏 - 🛏
Кот: 🐈 - 🐈
Собака: 🐕 - 🐕
Следы лап: 🐾 - 🐾
Бутылочка с соской: 🍼 - 🍼
Игрушка: 🧸 - 🧸
Воздушный шарик: 🎈 - 🎈
Воздушный змей: 🪁 - 🪁
Колесо обозрения: 🎡 - 🎡
Карусель: 🎠 - 🎠
Цирк: 🎪 - 🎪
Идеограмма похожая на афишу: 中 - 中
Актёрское искусство: 🎭 - 🎭
Корона: 👑 - 👑
Драгоценный камень: 💎 - 💎
Амфора: 🏺 - 🏺
Клоун: 🤡 - 🤡
Привидение: 👻 - 👻
Снеговик: ⛄ - ⛄
Снеговик мелкий: ☃ - ☃
Микроскоп: 🔬 - 🔬
Гаечный ключ: 🔧 - 🔧
Молоток: 🔨 - 🔨
Электрический шнур: 🔌 - 🔌
Высокое напряжение: ⚡ - ⚡
Батарейка: 🔋 - 🔋
▲
Праздничные
Праздник: 🥂 - 🥂
Новогодняя ёлка: 🎄 - 🎄
Подарок: 🎁 - 🎁
Хрустальный шар: 🔮 - 🔮
Бант: 🎀 - 🎀
Шампанское: 🍾 - 🍾
Бокал с вином: 🍷 - 🍷
Торт: 🎂 - 🎂
Танцор: 🕺 - 🕺
Фейерверк: 🎆 - 🎆
▲
Музыкальные
Музыкальная клавиатура: 🎹 - 🎹
Скрипка: 🎻 - 🎻
Труба: 🎺 - 🎺
Гитара: 🎸 - 🎸
Барабан: 🥁 - 🥁
Музыкальная партитура: 🎼 - 🎼
Музыкальные ноты: 🎶 - 🎶
Скрипичный ключ: 𝄞 - 𝄞
Нота: ♪ - ♪
Нота "диез": ♯ - ♯
Ещё нота: ♫ - ♫
И ещё нота: ♬ - ♬
Что-то музыкальное: ❡ - ❡
▲
Строения
Карта Мира: 🗺 - 🗺 <--- великолепно смотрится крупной.
Дом: 🏡 - 🏡
Идеограмма дома: 俞 - 俞
Идеограмма дома на фундаменте: 亹 - 亹
Идеограмма "двери": 丽 - 丽
Паутина: 🕸 - 🕸
Заброшенный дом: 🏚 - 🏚
Посёлок: 🏘 - 🏘
Город: 🏙 - 🏙
Вечерний город: 🌇 - 🌇
Ночной город: 🌃 - 🌃
Город в сильном тумане: 🌁 - 🌁
Школа: 🏫 - 🏫
Шапочка выпускника: 🎓 - 🎓
Гостиница: 🏨 - 🏨
Фонтан: ⛲ - ⛲
Больница: 🏥 - 🏥
Отель: 🏩 - 🏩
Офис: 🏢 - 🏢
Здание банка: 🏦 - 🏦
Кредитная карта: 💳 - 💳
Банкомат: 🏧 - 🏧
Пачка долларов: 💵 - 💵
Пачка евро: 💶 - 💶
Пачка йен: 💴 - 💴
Пачка фунтов: 💷 - 💷
Деньги "с крыльями": 💸 - 💸
Магазин: 🏪 - 🏪
Бирка, этикетка, ценник: 🏷 - 🏷
Церковь: ⛪ - ⛪
Синагога: 🕍 - 🕍
Мечеть: 🕌 - 🕌
Старинное здание: 🏛 - 🏛
Замок: 🏰 - 🏰
Гора: ⛰ - ⛰
Туристический лагерь: 🏕 - 🏕 <--- отлично видно увеличенным.
Компас: 🧭 - 🧭
▲
Таблички
Питьевая вода: 🚰 - 🚰
Туалет: 🚾 - 🚾
Уборная: 🚻 - 🚻
Мужская комната: 🚹 - 🚹
Женская комната: 🚺 - 🚺
Для мусора: 🚮 - 🚮
Паспортный контроль: 🛂 - 🛂
Таможенная проверка: 🛃 - 🛃
▲
Транспорт
Машина: 🚘 - 🚘
Мотоцикл: 🏍 - 🏍
Полиция: 🚔 - 🚔
Гоночная машина: 🏎 - 🏎 <--- эта и нижняя хорошо видны крупными.
Грузовая машина: ⛟ - ⛟
Такси: 🚖 - 🚖
Маршрутка: 🚐 - 🚐
Автобус: 🚍 - 🚍
Троллейбус: 🚎 - 🚎
Трамвай: 🚊 - 🚊
Метро: 🚇 - 🚇
Поезд: 🛲 - 🛲
Станция: 🚉 - 🚉
Остановка: 🚏 - 🚏
Светофор: 🚦 - 🚦
Бензоколонка: ⛽ - ⛽
Пожарная машина: 🛱 - 🛱
Ограждение: 🚧 - 🚧
Трактор: 🚜 - 🚜
Въезд запрещён: ⛔ - ⛔
Знак двустороннего движения: ⛖ - ⛖
Знак двусторонего движения контурный: ⛗ - ⛗
Знак сужения дороги: ⛙ - ⛙
Машина управляется инвалидом: ⛍ - ⛍
Обледенелая дорога: ⛐ - ⛐
Запрет для велосипедов: 🚳 - 🚳
Велосипед: 🚲 - 🚲
Велосипедист: 🚴 - 🚴
Штурвал: ☸ - ☸
Якорь: ⚓ - ⚓
Корабль: 🛳 - 🛳 <--- великолепно смотрится крупным.
Теплоход: 🚢 - 🚢
Катер: 🚤 - 🚤
Парусник: ⛵ - ⛵
Лодка: 🚣 - 🚣
Самолёт: ✈ - ✈
Лёгкий самолёт: 🛨 - 🛨
▲
Погода
Термометр: 🌡 - 🌡
Солнце: 🌣 - 🌣
Яркое солнце: ☀ - ☀ <--- увеличить и дать жёлтый цвет.
Пляжный зонтик: ⛱ - ⛱
Солнце и дождь: 🌦 - 🌦
Радуга: 🌈 - 🌈
Облако: ☁ - ☁
Туча с дождём: 🌧 - 🌧
Туча со снегом: 🌨 - 🌨
Туча с молнией: 🌩 - 🌩
Молния: 🗲 - 🗲
Капля воды: 🌢 - 🌢
Снежинка: ❄ - ❄ <--- все снежинки особенно хороши при увеличении.
Остроугольная снежинка: ❅ - ❅
Жирная снежинка: ❆ - ❆
Зонтик: ☂ - ☂
Туман: 🌫 - 🌫
Торнадо: 🌪 - 🌪
Циклон: 🌀 - 🌀
▲
Растения
Дерево: 🌳 - 🌳
Ель: 🌲 - 🌲
Пальма: 🌴 - 🌴
Пальмовая ветвь: ⸙ - ⸙
Трава: 🌿 - 🌿
Опавший лист: 🍂 - 🍂
Кленовый лист: 🍁 - 🍁
Саженец: 🌱 - 🌱
Перец: 🌶 - 🌶
Клубника: 🍓 - 🍓
Вилы: ⋔ - ⋔
Мухомор: 🍄 - 🍄
▲
Цветы
Цветок контуры: ❀ - ❀
Цветок окрашенный: ✿ - ✿
Цветок двухцветный: ✾ - ✾ <--- особенно красив при увеличении.
Цветок рельефный: ❁ - ❁
Букет: 💐 - 💐
Белый букет: 💮 - 💮
Букет цветов: 🎕 - 🎕
Тюльпан: 🌷 - 🌷
Роза: 🏶 - 🏶
Трилистник: ☘ - ☘
Четырёхлистник: 🍀 - 🍀
▲

Копирайты
Символ копирайтов: © - ©
Зарегистрировано: ® - ®
Торговая марка: ™ - ™
Акционерное общество: ⅍ - ⅍
Авторство звукозаписи: ℗ - ℗
Сервисное обслуживание: ℠ - ℠
Знак сотрудничества: ㉐ - ㉐
Телефонная связь: ℡ - ℡
Факс: ℻ - ℻
Символ почтовых услуг: 〶 - 〶
Символ заботы о ...: ℅ - ℅
Некоммерческая организация: ߷ - ߷
Разделительная группа: ␝ - ␝
Пометка "счёт": ℀ - ℀
Пометка "адресовано к теме": ℁ - ℁
Приказ, распоряжение: ℴ - ℴ
Пометка "шутка": ℆ - ℆

Символы валют
Банк: ⛻ - ⛻
Символ денег: ¤ - ¤
Американский доллар: $ - $ <--- он есть на клавиатуре. НО ... ... аккуратнее!
Аналог доллара: $ - $
Американский цент: ¢ - ¢
Символ евро: € - €
Биткоин: ₿ - ₿ <--- это криптовалюта, т.е. цифровая, виртуальная валюта.
Спесмило (устаревшая международная валюта): ₷ - ₷
Английский фунт стерлингов: £ - £
Французский франк: ₣ - ₣
Французское экью: ₠ - ₠
Немецкая марка: ℳ - ℳ
Немецкий пфенниг: ₰ - ₰
Итальянская лира: ₤ - ₤
Турецкая лира: ₺ - ₺
Греческая драхма: ₯ - ₯
Японская иена и Китайский юань: ¥ - ¥
Вулонг (Гонконгский доллар): ₩ - ₩
Израильский шекель: ₪ - ₪
Индийская рупия: ₨ - ₨
Аргентинский аустраль: ₳ - ₳
Испанская песета: ₧ - ₧
Монгольский тугрик: ₮ - ₮
Вьетнамский донг: ₫ - ₫
Лаосский кип: ₭ - ₭
Нигерийская найра: ₦ - ₦
Ганский седи: ₵ - ₵
Сальвадорский колон: ₡ - ₡
Песо (валюта ряда стран): ₱ - ₱
Парагвайский гуарани: ₲ - ₲
Тайская валюта: ๛ - ๛
Бразильский крузейро: ₢ - ₢
Казахстанский тенге: ₸ - ₸
Грузинский лари: ₾ - ₾
Украинская гривна: ₴ - ₴
Российский Рубль: ₽ - ₽ <--- в О.С. XP не выводится! Как можно вывести:


Литературные
Значок для отметки глав: 🕅 - 🕅
Параграф: § - §
Аналог символа параграф: &#sect; - §
Зачёркиватель букв: ̶ - ̶ *зачёркивает лишь 1 впереди стоящую букву: оТ̶к.
Длинное тире: — - —
Средняя горизонтальная черта: ― - ―
Длинная средняя черта: ⸺ - ⸺
Нижняя черта: ⸏ - ⸏
Маленький крестик: ˣ - ˣ <--- выглядит так: AˣA
Короткие двойные чёрточки: ⹀ - ⹀
Наклонные двойные чёрточки: ⸗ - ⸗
Модификатор букв: ˆ - ˆ
Верхнее надчёркивание: ¯ - ¯ <--- наглядный пример использования: A¯A
Кавычки левые одинарные: ‘ - ‘
Кавычки правые одинарные: ’ - ’
Кавычки левые двойные: “ - “
Кавычки правые двойные: ” - ”
Угловая скобка левая: ⟨ - ⟨
Угловая скобка правая: ⟩ - ⟩
Двойные левые скобки: « - «
Двойные правые скобки: » - »
Большие двойные левые скобки: « - ≪
Большие двойные правые скобки: » - ≫
Жирная кавычка: ❜ - ❜
Жирная повёрнутая кавычка: ❛ - ❛
Восклицательный знак: &excel; - !
Двойной восклицательный знак: ‼ - ‼
Знак вопроса: ? - ?
Обратный знак вопроса: ⸮ - ⸮
Перевёрнутый знак вопроса: ¿ - ¿
Двойной знак вопроса: ⁇ - ⁇
Вопрос с восклицанием: ⁈ - ⁈
Лигатура вопрос и восклицание: ‽ - ‽
Вопрос и восклицание перевёрнутые: ‽ - ⸘
Знак "вставить": ⊺ - ⊺
Отрицание: ¬ - ¬
Переход на новую строку справа: ⮒ - ⮒
Переход на новую строку слева: ⮓ - ⮓
Круговые переходы: ⮔ - ⮔
Точка: . - .
Аналог точки: . - .
Запятая: , - ,
Аналог запятой: , - ,
Круглый маркёр списка: ⋅ - ⋅ <--- этот и нижний хорошо видно крупными.
Квадратный маркёр списка: · - ·
Прямоугольный маркёр списка: ⁃ - ⁃
Верхняя точка: ˙ - ˙
Двоеточие: : - :
Точка с запятой: ; - ;
Многоточие: … - …
Символ ударения: ́ - ́ *ставится сразу после ударной буквы. Приме́р!
Амперсанд возможного переноса: ­ - <--- только здесь его действия не видно.

Дополнение к литературным
Двойное "W": ʬ - ʬ
Лигатура "АЕ": Æ - Æ <--- *начало.
Лигатура "ae": æ - æ
Лигатура "OE": Œ - Œ
Лигатура "oe": œ - œ <--- *конец. Буквы лигатур и их расположение - только такие!
Слитное "DZ": DZ - DZ
Строчные слитные "dz": ʣ - ʣ
Слитные буквы "l" и "b": ℔ - ℔
Слитное написание "k" и "l": ㎘ - ㎘
Аббревиатура "К.К.": ㏍ - ㏍
Каллиграфическое "B": ℬ - ℬ
Каллиграфическое "С": &#Copf; - ℂ
Каллиграфическое малое "с": &#copf; - 𝕔
Каллиграфическое "D": ⅅ - ⅅ
Каллиграфическое малое "d": ⅆ - ⅆ
Каллиграфическое "E": ℰ - ℰ
Каллиграфическое малое "e": ℯ - ℯ
Ещё малое каллиграфическое "e": ⅇ - ⅇ
Каллиграфическое жирное малое "o": ℴ - ℴ
Каллиграфическое "L": ℒ - ℒ
Каллиграфическое "g": ℊ - ℊ
Каллиграфическое "М": ℳ - ℳ
Каллиграфическое "R": ℝ - ℝ
2-ое каллиграфическое "R": ℛ - ℛ
Каллиграфическое "P": ℘ - ℘
Обведённое "П": ℿ - ℿ
Обведённый знак суммы: ⅀ - ⅀
Перевёрнутое "G": ⅁ - ⅁
Буква "D" с чёрточкой: Ɖ - Ɖ
Старая русская буква "ять": Ѣ - Ѣ
Символ кириллицы: Ԫ - Ԫ
Символ кириллицы малый: ԫ - ԫ
Кириллическая "от": Ѿ - Ѿ
Кириллическая "нье": Њ - Њ
Кириллическая буква "дервь": Ꙉ - Ꙉ
Кириллические сдвоенные "АА": Ꜳ - Ꜳ
Сдвоенные буквы "АО": Ꜵ - Ꜵ
Сдвоенные "НА": Ꙗ - Ꙗ
Кириллическая заглавная "ЛЕ": Љ - Љ
Кириллическое "ТЦ": Ҵ - Ҵ
Кириллическая "К" с крючком: Ӄ - Ӄ
Кириллический знак сотен тысяч: ҈ - ҈ <--- похож на круг из полукружий.
Кириллический знак миллионов: ҉ - ҉ <--- как круг из запятых.
Кириллический "десятки миллионов": ꙰ - ꙰ <--- круг из крестиков.
Церковнославянский знак "сотен миллионов": ꙱ - ꙱
Кириллический "тысяч миллионов": ꙲ - ꙲
И ещё символ кириллицы: Ԭ - Ԭ
Армянская буква "фех": ֆ - ֆ
Старая абхазская буква: Ꚅ - Ꚅ
Латинское "AE": Æ - Æ <--- аналог лигатуры "АЕ".
Латинское "ETH": Ð - Ð
Латинская нераздельная "фэнг": ʩ - ʩ
Латинское "айн": ᴥ - ᴥ
Латинский знак "хвайр": ƕ - ƕ
Интересный латинский знак: ð - ð
Латинское "m" с крюком: ɱ - ɱ
Слитные латинские буквы: ʤ - ʤ
Слитные латинские буквы "ts": ʦ - ʦ
Слитные латинские "tf": ʧ - ʧ
Интересное написание "RR": ൠ - ൠ
Корейский очень интересный символ: ㉿ - ㉿
Тоже интересный символ "хризма": ☧ - ☧
Готическое заглавное "С": ℭ - ℭ
Готическое малое "с": 𝔠 - 𝔠
Готическое заглавное "R": ℜ - ℜ
Иудейский знак "алеф": ℵ - ℵ
Знак "гимел": ℷ - ℷ
Древнегреческий символ: ⸎ - ⸎ <--- редакция корониды.
Греческая "альфа": α - α
Греческая "бета": β - β
Греческая "гамма": γ - γ
Греческая "дельта": δ - δ
Греческая "фи": φ - φ
Греческая "эпсилон": ε - ε
Буква малая "омега": ω - ω
Буква большая "сигма": Σ - Σ
Буква малая "пси": ψ - ψ
Буква большая "пси": Ψ - Ψ <--- большая и малая "пси" отображаются одинаково.
Буква большая "тэта": Θ - Θ
Буква большая "кси": Ξ - Ξ
Интересный знак: ੪ - ੪ <--- похож на зодиакальный "Телец", но это другой знак.
Ленивое "S": ∾ - ∾
Буква "S" с крючком: ᶳ - ᶳ
Зеркальное "зело": Ꙅ - Ꙅ
Интересный символ: க - க
Ещё один интересный символ: Ꙛ - Ꙛ
И ещё один нтересный иероглиф: 俞 - 伞

Буквы в фигурах
Английские буквы в кружках
A в кружке: Ⓐ - Ⓐ
B в кружке: Ⓑ - Ⓑ
C в кружке: Ⓒ - Ⓒ
D в кружке: Ⓓ - Ⓓ
E в кружке: Ⓔ - Ⓔ
F в кружке: Ⓕ - Ⓕ
G в кружке: Ⓖ - Ⓖ
H в кружке: Ⓗ - Ⓗ
I в кружке: Ⓘ - Ⓘ
J в кружке: Ⓙ - Ⓙ
K в кружке: Ⓚ - Ⓚ
L в кружке: Ⓛ - Ⓛ
M в кружке: Ⓜ - Ⓜ
N в кружке: Ⓝ - Ⓝ
O в кружке: Ⓞ - Ⓞ
P в кружке: Ⓟ - Ⓟ
Q в кружке: Ⓠ - Ⓠ
R в кружке: Ⓡ - Ⓡ
S в кружке: Ⓢ - Ⓢ
T в кружке: Ⓣ - Ⓣ
U в кружке: Ⓤ - Ⓤ
V в кружке: Ⓥ - Ⓥ
W в кружке: Ⓦ - Ⓦ
X в кружке: Ⓧ - Ⓧ
Y в кружке: Ⓨ - Ⓨ
Z в кружке: Ⓩ - Ⓩ
▲
Английские буквы в квадратах
A в квадрате: 🄰 - 🄰
B в квадрате: 🄱 - 🄱
C в квадрате: 🄲 - 🄲
D в квадрате: 🄳 - 🄳
E в квадрате: 🄴 - 🄴
F в квадрате: 🄵 - 🄵
G в квадрате: 🄶 - 🄶
H в квадрате: 🄷 - 🄷
I в квадрате: 🄸 - 🄸
J в квадрате: 🄹 - 🄹
K в квадрате: 🄺 - 🄺
L в квадрате: 🄻 - 🄻
M в квадрате: 🄼 - 🄼
N в квадрате: 🄽 - 🄽
O в квадрате: 🄾 - 🄾
P в квадрате: 🄿 - 🄿
Q в квадрате: 🅀 - 🅀
R в квадрате: 🅁 - 🅁
S в квадрате: 🅂 - 🅂
T в квадрате: 🅃 - 🅃
U в квадрате: 🅄 - 🅄
V в квадрате: 🅅 - 🅅
W в квадрате: 🅆 - 🅆
X в квадрате: 🅇 - 🅇
Y в квадрате: 🅈 - 🅈
Z в квадрате: 🅉 - 🅉
▲

Цифры
Цифры в прозрачных кружках
Цифра 0 в кружке: ⓪ - ⓪
Цифра 1 в кружке: ① - ①
Цифра 2 в кружке: ② - ②
Цифра 3 в кружке: ③ - ③
Цифра 4 в кружке: ④ - ④
Цифра 5 в кружке: ⑤ - ⑤
Цифра 6 в кружке: ⑥ - ⑥
Цифра 7 в кружке: ⑦ - ⑦
Цифра 8 в кружке: ⑧ - ⑧
Цифра 9 в кружке: ⑨ - ⑨
Цифра 10 в кружке: ⑩ - ⑩
▲
Цифры в закрашенных кружках
Цифра 1 в фоновом кружке: ❶ - ❶ <--- их видно, лишь увеличив в 3-5 раз.
Цифра 2 в фоновом кружке: ❷ - ❷
Цифра 3 в фоновом кружке: ❸ - ❸
Цифра 4 в фоновом кружке: ❹ - ❹
Цифра 5 в фоновом кружке: ❺ - ❺
Цифра 6 в фоновом кружке: ❻ - ❻
Цифра 7 в фоновом кружке: ❼ - ❼
Цифра 8 в фоновом кружке: ❽ - ❽
Цифра 9 в фоновом кружке: ❾ - ❾
Цифра 10 в фоновом кружке: ❿ - ❿
▲
Числа из десяток в кружках и квадратах
Число 10: ㉈ - ㉈
Число 20: ㉉ - ㉉
Число 30: ㉊ - ㉊
Число 40: ㉋ - ㉋
Число 50: ㉌ - ㉌
Число 60: ㉍ - ㉍
Число 70: ㉎ - ㉎
Число 80: ㉏ - ㉏
▲
Римские цифры
Римская 1: Ⅰ - Ⅰ
Римская 2: Ⅱ - Ⅱ
Римская 3: Ⅲ - Ⅲ
Римская 4: Ⅳ - Ⅳ
Римская 5: Ⅴ - Ⅴ
Римская 6: Ⅵ - Ⅵ
Римская 7: Ⅶ - Ⅶ
Римская 8: Ⅷ - Ⅷ
Римская 9: Ⅸ - Ⅸ
Римская 10: Ⅹ - Ⅹ
Римская 11: Ⅺ - Ⅺ
Римская 12: Ⅻ - Ⅻ
Римская 50: Ⅼ - Ⅼ
Римская 100: Ⅽ - Ⅽ
Римская 500: Ⅾ - Ⅾ
Римская 1000: Ⅿ - Ⅿ
Древнеримская 1000: ↀ - ↀ <--- эта и нижние приняты в Юникод в 1993 году.
Древнеримская 5000: ↁ - ↁ
Древнеримская 10.000: ↂ - ↂ
Древнеримская 50.000: ↇ - ↇ
Древнеримская 100.000: ↈ - ↈ
▲

Космические символы
Символ солнечной системы: ❂ - ❂
Млечный путь: 🌌 - 🌌
Солнце: ☼ - ☼
Луна новая: ☽ - ☽
Луна старая: ☾ - ☾
Земля: ♁ - ♁
Марс: ♂ - ♂
Венера: ♀ - ♀
Меркурий: ☿ - ☿
Уран: ♅ - ♅
Нептун: ♆ - ♆
Плутон: ♇ - ♇
Юпитер: ♃ - ♃
Сатурн: ♄ - ♄
Планета: 🪐 - 🪐
Комета: ☄ - ☄
Искусственный спутник: 🛰 - 🛰
Ракета: 🙭 - 🙭
Телескоп: 🔭 - 🔭
Антена локатора: 📡 - 📡
Инопланетянин: 👽 - 👽

Знаки зодиака
Овен: ♈ - ♈
Телец: ♉ - ♉
Близнецы: ♊ - ♊
Рак: ♋ - ♋
Лев: ♌ - ♌
Дева: ♍ - ♍
Весы: ♎ - ♎
Скорпион: ♏ - ♏
Стрелец: ♐ - ♐
Козерог: ♑ - ♑
Водолей: ♒ - ♒
Рыбы: ♓ - ♓

Фэн-шуй
Символ "Инь-Ян": ☯ - ☯ <--- он уже есть в символах, но уместен и здесь.
Триграмма "Небо": ☰ - ☰
Триграмма "Земля": ☷ - ☷
Триграмма "Гора": ☶ - ☶
Триграмма "Вода": ☵ - ☵
Триграмма "Ветер": ☴ - ☴
Триграмма "Гром": ☳ - ☳
Триграмма "Огонь": ☲ - ☲
Триграмма "Озеро": ☱ - ☱

Алхимия
Алхимический символ управления: 🜲 - 🜲
Алхимический знак "vinegar": 🜊 - 🜊
Ещё один знак "vinegar": 🜌 - 🜌
Железная руда: 🜋 - 🜋
Управление железом: 🜟 - 🜟
Алхимия символ золота: 🜚 - 🜚
Алхимия символ серебра: 🜛 - 🜛
Символ серы: 🜍 - 🜍
Символ чёрной серы: 🜏 - 🜏
Алхимия символ "философы серы": 🜎 - 🜎
Киноварь: 🜓 - 🜓
Знак кислоты "царская водка": 🜇 - 🜇
Символ "настойка": 🝈 - 🝈
Рецепт: ℞ - ℞
Алхимический символ: 🜧 - 🜧
Алхимический символ "wax": 🝊 - 🝊
Ещё символ: 🜣 - 🜣
Алхимический знак: 🜢 - 🜢
Интересный алхимический символ: 🜩 - 🜩
Ещё один интересный символ: 🜝 - 🜝

Игры
Шахматы
Король белый: ♔ - ♔
Ферзь белый: ♕ - ♕
Ладья белая: ♖ - ♖
Слон белый: ♗ - ♗
Конь белый: ♘ - ♘
Пешка белая: ♙ - ♙
Король чёрный: ♚ - ♚
Ферзь чёрный: ♛ - ♛
Ладья чёрная: ♜ - ♜
Слон чёрный: ♝ - ♝
Конь чёрный: ♞ - ♞
Пешка чёрная: ♟ - ♟
Поле - чёрный верх, белый низ: ▀ - ▀
Поле - белый верх, чёрный низ: ▄ - ▄
Шахматная доска: ▄▀▄▀ - ▄▀▄▀ <--- *и так далее.
▲
Шашки
Белая шашка: ⛀ - ⛀
Белая дамка: ⛁ - ⛁
Чёрная шашка: ⛂ - ⛂
Чёрная дамка: ⛃ - ⛃
▲
Домино
Вертикальные кости
1x6: 🁰 - 🁰
2х5: 🁶 - 🁶
3х4: 🁼 - 🁼
Горизонтальные кости
6x6: 🁡 - 🁡
5x3: 🁗 - 🁗
4x2: 🁏 - 🁏
Дал примеры только нескольких костей домино. Остальные нужно вводить вручную.
Горизонтальные здесь:
 Вертикальные здесь:
Вертикальные здесь: 
▲
Игральные кости
Игральная кость: 🎲 - 🎲
Сторона один: ⚀ - ⚀
Сторона два: ⚁ - ⚁
Сторона три: ⚂ - ⚂
Сторона четыре: ⚃ - ⚃
Сторона пять: ⚄ - ⚄
Сторона шесть: ⚅ - ⚅
▲
Карточные масти
Карточная масть "пики": ♠ - ♠
Карточная масть "трефы": ♣ - ♣
Карточная масть "бубни": ♦ - ♦
Карточная масть "червы": ♥ - ♥
Контурные "пики": ♤ - ♤
Контурные "трефы": ♧ - ♧
Контурные "бубни": ♢ - ♢
Контурные "червы": ♡ - ♡ <--- данный код выводится неверно!
▲
Другие игры
Клюшка и шайба: 🏒 - 🏒
Футбольный мяч: ⚽ - ⚽
Баскетбольный мяч: 🏀 - 🏀
Волейбол: 🏐 - 🏐
Бейсбольный мяч: ⚾ - ⚾
Мяч для регби: 🏈 - 🏈
Тенис: 🎾 - 🎾
Бадминтон: 🏸 - 🏸
Бильярдный шар: 🎱 - 🎱
Боулинг: 🎳 - 🎳
Камень для кёрлинга: 🥌 - 🥌
Бита и мяч для крикета: 🏏 - 🏏
Лук и стрела: 🏹 - 🏹
Стартовый флаг: 🏁 - 🏁
Кубок: 🏆 - 🏆
Медаль 1-ое место: 🥇 - 🥇
Джойстик: 🎮 - 🎮
Джойстик "однорукий": 🕹 - 🕹
Игральный автомат: 🎰 - 🎰
▲

Смайлики
Улыбка: 😊 - 😊
Задумался: 😔 - 😔
Влюблён: 😍 - 😍
Разочарование: 😞 - 😞
Удивлён: 😳 - 😳
Злой: 😠 - 😠
Очень злой: 😡 - 😡
Ещё много кодов смайликов сохранил здесь:


Примеры использования амперсандов
Здесь показываю практическое использование нескольких амперсандов сразу для оформления страниц сайта.
 Самое интересное то, что с ними, с пиктограммами,
выводимыми с помощью амперсандов, можно работать точно так же, как и с обычным текстом, т.е. менять им цвет и размер
теми же способами, что и тексту. Самое интересное то, что с ними, с пиктограммами,
выводимыми с помощью амперсандов, можно работать точно так же, как и с обычным текстом, т.е. менять им цвет и размер
теми же способами, что и тексту.
 НО! Есть особенность! НО! Есть особенность! 
Уже окрашенным пиктограммам можно изменить только РАЗМЕР, а вот изменить им ЦВЕТ НЕ удастся!
Проверял неоднократно! Примеры чуть ниже: 
Проба нескольких одинаковых амперсандов неразрывного пробела
Тестовая строка с тремя амперсандами неразрывного пробела
и ещё 4-мя пробелами между ними (место их применения выделил голубоватым фоном).
 Без использования амперсандов, браузер "свёл" бы всё до 1-ого пробела! Без использования амперсандов, браузер "свёл" бы всё до 1-ого пробела!
Пример использования нескольких разных амперсандов
Указал географические координаты.
Прописано: 20°30′15″ отображается - 20°30′15″
Использование литературного амперсанда
Средняя соединительная точка.
Прописал: Ф·Ф·Ф·Ф отображается - Ф·Ф·Ф·Ф
Пример смены цвета
Прописал им другой (не чёрный) цвет: ♥ ♥ ♥
Примеры смены цвета и размера
Здесь, кроме цвета, ещё и увеличил им размер: ♥ ♥ ♥
В этом случае хорошо видно, что, кроме увеличения размера самих, выводимых на экран символов, увеличилось и межстрочное расстояние.
Всё, как в обычном тексте!
Пример символа "Солнечная система": ❂
Хотелось его поближе рассмотреть.
Но здесь, кроме тэгов <font>, использовал ещё и тэги жирности: <b> и <big>. Поэтому
браузер вывел изображение амперсанда ❂ таким крупным и ярким.
Ну а сейчас показываю пример, чего сделать НЕ удастся, о чём писал в самом начале этого подраздела.
Использовал для его вывода такой код:
<span style="font-family:Verdana,Tahoma; font-weight:bold;
font-size:136px; color:blue;">😍</span>
Он даёт команду браузеру: вывести изображение пиктограммы смайлика размером 136px и кроме того - голубым цветом. Но ... ... ... .
Результат - 😍
Хорошо видно, что размер браузер вывел, какой прописано в коде, а вот цвет заменить на указанный - "забыл".

И такая особенность вывода присутствует ВСЕГДА, если пиктограмма имеет какую-либо
 свою, отличную от чёрной окраску свою, отличную от чёрной окраску

Подобные пиктограммы к категории "шрифты" уже не относятся. Это что-то другое. 
Думаю, что это векторные рисунки, закодированные HTML-кодами с амперсандами. Ну а потом их вставили в таблицу символов Юникода.
Возможно, что я ошибаюсь, но по-другому объяснить "безобразное поведение" подобных пиктограмм не могу.
Рисунки из амперсандов
Рисунок шахматной доски.
Сделал из 2-ух повторяющихся пар кодов амперсандов: ▄ и ▀, и 3-ёх тэгов <br>,
переносящих вывод цепочек их отображения на новую строчку.
▄▀▄▀▄▀▄▀
▄▀▄▀▄▀▄▀
▄▀▄▀▄▀▄▀
▄▀▄▀▄▀▄▀
А чтобы получить рамку вокруг строк из шахматных клеток, заключил всю цепочку кодов амперсандов в конструкцию:
<span style="outline: 2px solid black;"><⁄span>
* * *
Ещё пример рисунка. "Партия в домино".  Важно! Важно!
Сделал его из 11-ти HTML-кодов костей домино, идущих без пробелов друг за другом. Что у меня получилось видно ниже.
Не особенно хорошо, конечно, т.к. вертикальные костяшки домино не подпускают к себе своих горизонтальных "собратьев". Но это ещё полбеды. Хуже другое!

🁋🁖🁅🁞🁻🁊🁒🂋🁚🁜🀻
Коды костяшек домино для этой "партии" я взял из соответствующего подраздела своего он-лайн справочника, естественно, и худо-бедно они вывелись на экран. Но вот когда, как обычно,
попробовал вывести этот код в выделенной фоновым цветом области, чтобы показать его, страница сайта "раздулась как от водянки"!

Она, вместо полагающихся ей по коду 800px (по ширине), "раздулась", и стала занимать что-то около 1200px!!!
Хотя все символы амперсандов, разумеется, заменил на их пиктограммы.
Почему такое произошло?! 
По-началу даже и не понял. Ведь получилась самая обычная текстовая строка! ... ...
И почему же тогда выведенные на экран рисунки костей домино страницу сайта никак НЕ растягивают? ... ...
И это несмотря на то, что в коде их вывода я прописал увеличение в 5 раз!
Стал разбираться.
Хорошо, что все учебные страницы сайта у меня под рукой. Разобрался!

Вот код, выводящий костяшки домино.
🁋🁖🁅🁞🁻🁊🁒🂋🁚🁜🀻
Правда, пришлось показанный код, чтобы он уместился на странице сайта, уменьшить в 2 раза с помощью конструкции: <font size="-2">объект уменьшения</font>
 Вывод: браузер НЕ разрывает НЕРАЗРЫВНЫЕ символы строки
(которые БЕЗ пробела), и НЕ ПЕРЕНОСИТ их на НОВУЮ строчку, а РАСТЯГИВАЕТ страницу. Вывод: браузер НЕ разрывает НЕРАЗРЫВНЫЕ символы строки
(которые БЕЗ пробела), и НЕ ПЕРЕНОСИТ их на НОВУЮ строчку, а РАСТЯГИВАЕТ страницу.
Ведь, строчка кода, когда я её дезактивировал (с помощью амперсандов), превратилась в обычную, но НЕРАЗРЫВНУЮ строку текста,
и стала занимать так много места по ширине.
 Не забывать! Не забывать!
В моём случае (жёсткая вёрстка) максимальная ширина любого выводимого элемента на странице: рисунка, символа, или неразрывного текстового буквосочетания:
772px 
Поэтому активный код вывел рисунки костей домино (вполне подходящие по размеру), и они ничего не растягивали.
Ну а сам же активный код на странице сайта никогда не виден!

* * *
И ещё один пример. Вывод "рамки прицела", составленной из пиктограмм и двух тэгов <br>.
Рисунок из пиктограмм ниже, а сначала покажу его код.
Вот он: ┏ ┓<br>
╋<br>
┗ ┛
┏ ┓
╋
┗ ┛
Добавление или удаление пробелов между амперсандами раздвигает, или наоборот сужает рисунок.
Чтобы сделать его крупным, использовал конструкцию из тэгов <font> и атрибута "size".
Всё внутри неё: <font size="+5">...код с амперсандом...<⁄font>
И кстати! Создавая данный он-лайн справочник пиктограмм, постоянно пользовался этой конструкцией,
чтобы лучше разглядеть получаемый результат.
Однако! Более чем в 5 раз таким способом увеличить изображение мне не удавалось.
Так, если требуется большее увеличение размера рисунка, нужно использовать уже другой способ. Нужно увеличивать через стиль!
Пример кода: <span style="font-size:64px;">объект увеличения<⁄span>
И тоже кстати! Браузер "Яндекс" реагирует на перенос кода на другую строку.
Он в этом случае раздвигает отображение выводимых пиктограмм.

Полезная информация и ссылки
Отобрал, и показал много интересных, на мой взгляд, пиктограмм, выводимых с помощью амперсандов. Так их гораздо больше.
Очень много символов из греческого, и других алфавитов. Если интересно, то можно посмотреть в соответствующих справочниках.
Это же целый мини-язык!

И самый полный справочник "живёт" по адресу https://unicode-table.com/ru/
Кому нужно, может скопировать данный адрес, и вставить его в поисковую строку своего браузера.
Там "обитает" ߷Таблица символов Юникода. Их там сотни тысяч!
Но!
В таком ГРОМАДНОМ количестве разобраться очень тяжело, да и нередко бывает проблемно подключиться к упомянутой таблице символов (слишком много обращений),
почему я и составил свой собственный он-лайн справочник символов.

Кроме того, что он "всегда под рукой", так ещё я сделал его: всё на 1-ой странице. Не приходится "рыскать" по разным. Удобно!
К тому же, мне вполне хватает своего! Даже в интернет выходить не нужно.
Однако, ради справки, нужно сказать, что есть интересные ресурсы, где можно взять ещё большое количество символов, т.е. векторных изображений, "посаженных" на шрифты,
и эти экзотические шрифты называются: "Дингбаты" (Dingbats).
Вот ссылка на один из таких ресурсов - https://www.dafont.com
Вот ещё подобный ресурс - http://abstractfonts.com
Там есть большое количество обычных, декоративных и дизайнерских шрифтов. И там же можно не только скачать эти самые, названные выше, экзотические шрифты,
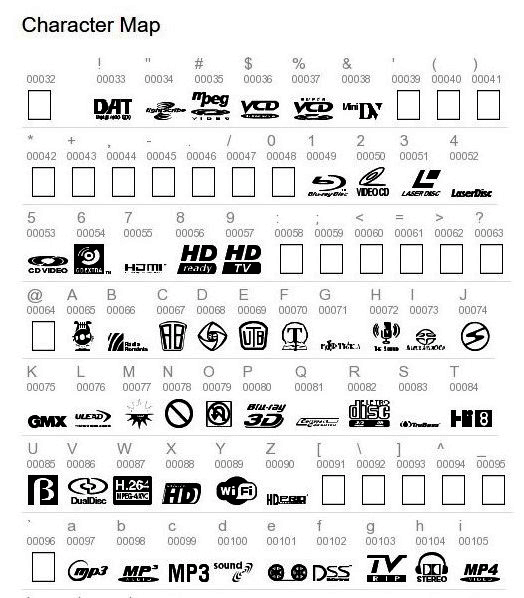
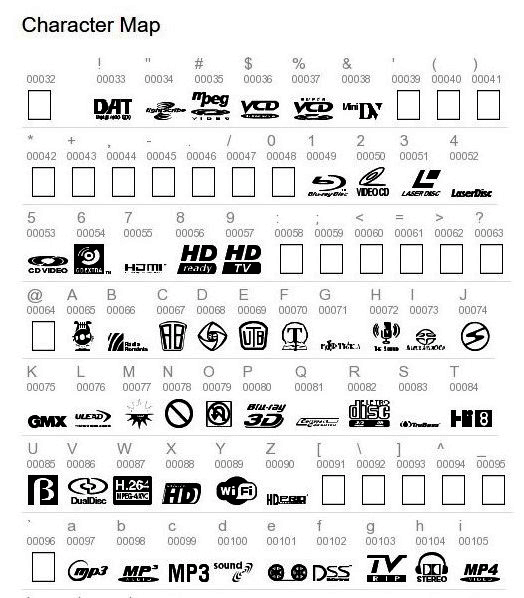
но и взять к ним их "Карту Характеристик" (Character Map) тоже.
Выглядит она вот так.

Она позволяет узнать - ввод какого знака(?) вызовет тот или иной рисунок символа.
Знаки клавиатуры: буквы, цифры, скобки, кавычки и т.д., и их кодировка - видны на ней бледными, а выводимые ими символы - ярко.
Если стоит пустой прямоугольник, это значит, что ничего не выведется, а при нажатии клавиши с таким знаком, получится просто пробел.
И, кстати, вообще - БЕЗ наличия подобной карты характеристик, разобраться в том, что(?) выводит нажатие той
или иной клавиши на клавиатуре, - проблемно!
Придётся ВСЕ(!) клавиши на клавиатуре нажимать, и составлять себе такую карту.
Это долго и нудно! Однако, продолжим.
Интересные, конечно, там символы, и возможность интересная, но ... ... ... . 
 Но! Пользоваться такими экзотическими шрифтами,
считаю, не стоит! Или, по крайней мере, пользоваться ими нужно очень осторожно! Но! Пользоваться такими экзотическими шрифтами,
считаю, не стоит! Или, по крайней мере, пользоваться ими нужно очень осторожно!
Мало того, что это достаточно хлопотно - подключать отдельный шрифт ради какого-то, пусть и интересного символа, так ещё и отдельный блок
придётся для него создавать, к которому, собственно, и следует подключать любой экзотический шрифт.
Подключать необычный шрифт к целой странице сайта НЕЛЬЗЯ!
Проверено! Плохо кончится! 
Все английские буквы (на которые что-то "повешено") на странице с таким подключённым шрифтом принимают свой специальный "облик". Это нужно было видеть: во что(?!)
превратился мой справочник пиктограмм!!! ... ...
Практически ВСЕ его HTML-коды, особенно буквенные, превратились в разные символы, а прописанные, т.е. нужные мне пиктограммы, естественно, перестали выводиться.
Пришлось создавать отдельную, маленькую, внутреннюю табличку табличку стилей CSS в коде страницы, создавать отдельный блок, и ... ... ... ..., короче, много чего ещё пришлось создавать,
чтобы исправить ситуацию.
А что именно пришлось делать, можно посмотреть в следующем, последнем подразделе. И лучше всего - в его исходном коде, для чего нужно кликнуть правой кнопкой мыши,
и выбрать команду: "Просмотреть код страницы".
Либо (для того же самого) можно нажать комбинацию клавиш клавиатуры: Ctrl+U, и в открывшемся исходном коде
спуститься к последнему подразделу.
В его коде за вывод нужного символа отвечает идентификатор "ruble", через который я и сделал подключение стороннего "экзотического" шрифта,
присвоив его тэгу <span>.
Вообще-то, там целых 2 кода: CSS и HTML (CSS - первый).
В коде CSS он прописывается так: #ruble , а в HTML имеет такой вид: id="ruble", что и
позволило этим 2-ум кодам работать в паре, ограничивая действие необычного шрифта лишь на блок с названным идентификатором.
Думаю, достаточно для этого подраздела дал полезной информации и ссылок. Другие ссылки, если нужно, легко найти в интернете. Можно переходить к завершающей части данной страницы.

Исправление недостатков
Отнюдь не случайно я поставил жирное восклицание напротив амперсанда вывода символа
Российского рубля, поскольку в браузере "Яндекс" и О.С. Windows XP он не выводился! По крайней мере, у меня.

Но думаю, что не только у меня подобная проблема.

И такую ситуацию можно, и даже - нужно исправить. А проще всего это сделать, скопировав левый рисунок символа рубля.
Скопировать, очистить его с помощью фотошоп или какого-то другого графического редактора от ненужных в этом случае фоновых рисок, уменьшить на сколько нужно,
и - готово!
Но!
Это уже не будет текст, с которым можно работать так же, как и с другими амперсандами.
Поэтому, лучше всего - исправить данный недостаток средствами CSS!
И специального "рублёвого" шрифта, естественно.
Вот. Пожалуйста! "Как тут и были".
Символы рубля: a - a b - b c - c d - d
e - e f - f g - g
А вывел я их с помощью первых 7-ми из 19-ти строчных английских букв.
Вот этих.
▼
a b c d e f g h i j k l m n o p q r s
Важно! Именно строчных английских букв. Большие отображаются сами, как есть,
т.е. без их преобразования в символ рубля.
И ниже пример практического использования "рублёвого" шрифта и CSS. Крупный! Чего уж тут мелочиться?

*пример: 500.000a
Из показанного примера видно, что внутри "зоны действия" (блока) этого шрифта можно выводить и русские буквы, и цифры. Что угодно!

Крупно же так вывелось потому, что я дал шрифту, с помощью которого он выводится, в стилях CSS - "местных", т.е. прописанных прямо в коде этой страницы,
размер 64px.
Для разных целей размер можно устанавливать любой!
**P.S. Конечно, современная (на момент написания этих строк) операционная система "Windows 10" уже всё отлично показывает и БЕЗ
всякого подключения какого-либо специального рублёвого шрифта.
Данный в подразделе "Символы валют" код рубля: ₽ - компьютер понимает, и всё выводится как должно. Только вот, какая система у пользователя? ... ...

Поэтому, считаю, что всё же лучше установить такой шрифт на сервер своего сайта, т.к. в этом случае его поймёт, и будет правильно отображать любое устройство.
Единственное, что нужно помнить! Если подключить шрифт описанным здесь способом, то он будет взаимодействовать только внутри блоков (с упомянутым идентификатором)
и только на этой странице.
Если требуется, чтобы рублёвый шрифт действовал на любой странице сайта, то нужно эту маленькую табличку стилей, прописанную здесь, перенести
в главную, т.е. общую таблицу стилей CSS всего сайта.
Только прописанный здесь размер - убрать! Шрифт будет принимать размер текста той страницы, где будет выводиться.
И последнее.
Написал в справочнике предупреждение: быть "аккуратнее" с символом доллара тоже не случайно! Но аккуратнее нужно быть не только с ним.
И такие символы также есть на клавиатуре.
Очень рекомендуется ВСЕГДА заменять программные символы к которым относятся: почтовая "собачка" и символ самого амперсанда их HTML-кодом с амперсандом,
т.к., если этого не сделать, то компьютер как бы "встаёт в стойку", ожидая продолжения программирования.
Это хорошо видно в текстовом редакторе "Notepad++", к примеру. В нём начертание таких символов сильно отличается от начертания обычного текста.
Вот, собственно, и всё, что нужно знать для успешного использования амперсандов, и их применения на страницах своего сайта.

* * *
Скачать упомянутый "рублёвый" шрифт и много других интересных, оригинальных русских шрифтов можно в специальном разделе моего сайта "Шрифты".
Он здесь: 
Ну, а как их подключить, подробно объяснил здесь:
"Веб-шрифты" (в новом окне).
* * *
Нижний синий мини-навигатор подключён к большому общему разделу "Учебные сайты".

ВВЕРХ
|