Аудио и ВидеоВставка аудио и видеоНа HTML-страницу можно вставить любой файл, содержащий аудио или видеозапись. Применение подобных технологий делает страницу сайта привлекательнее, "живее". Да и вообще, мультимедиа - большое дело!
А пока решил оставить здесь всё, как на ней и было раньше, но всё же, чтоб Вам не было совсем уж скучно, добавил один аудиоплеер
с весёленькой карнавальной музыкой. Потанцуем?
* * * В настоящее время очень многие выходят в интернет с помощью различных мобильных устройств: планшетов, смартфонов. Если не удаётся запустить аудио с этой, то прослушать музыкальные файлы на любых современных устройствах можно с неё:
* * * На этой же странице - сначала об аудио и видео, а после о галереях, и слайдерах. АудиоУстановил у себя на сайте плеер, подобрал приятную мелодию. Её можно слушать, и управлять плеером со страницы сайта. Элементы управления Вам знакомы. Кстати, этот же плеер, слегка изменив код, можно представить и вот в таком виде, сокращённом. Я не стал подключать его к музыке, а просто вывел панель на страницу. Мне больше нравится полный вариант, но ... ... такая возможность есть. ВидеоВзял интересное(!) видео с "YouTube", и вставил панель его просмотра на страницу своего сайта. Видео так и называется: "WordPress - уроки для начинающих". Разумеется, сервис "YouTube" постоянно используется для рекламы чего-либо. И весьма успешно! И не только для рекламы он успешно используется. Для изучения чего-либо такой сервис просто незаменим!
К примеру, два из сохранённых мною во время обучения видео-урока, которые хотелось бы всегда иметь "под рукой", вывожу здесь: "Локальный сервер" (в новом окне). Короче, уметь работать с сервисом "YouTube" нужно обязательно! Вставка видеоВообще-то, вставить любое видео с упомянутого сервиса очень просто. Для этого достаточно скопировать HTML-код, который этот сервис даёт уже готовый, и разместить его в нужное место страницы своего сайта. Чтобы получить код вставки, кликните по кнопке "поделиться". Подчеркнул её красным. А сам блок кнопок находится сразу же ниже видео (прямо под ним).
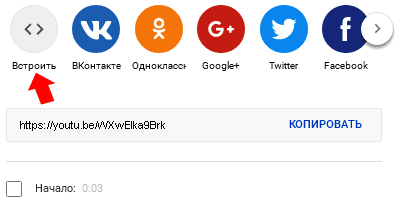
После клика по указанной кнопке, Вам на затемнённом фоне откроется форма выбора нужного кода. Красной стрелкой показал ту, что даст HTML-код для сайта.
К примеру, видео, что вставлено на этой странице, имеет вот такой код вставки: *Prim. Правда, это уже переделанный мною код (сокращён). Тем не менее, он полностью рабочий. Можно его прямо отсюда скопировать, и вставить, куда захочется, в любое нужное место HTML-кода любой страницы на своём сайте.
Адрес видео, который сервис даёт, чтоб просто "поделиться" ссылкой, - другой! Если "по-умолчанию" он - https://youtu.be/WXwElka9Brk, то для вставки на сайт он выглядит уже иначе - https://www.youtube.com/ - домены разные! Для чего такое делается? И наоборот. В качестве обычной ссылки - youtu.be - работает, а вот youtube.com - нет! И это несмотря на то, что кликая по ссылке с youtu.be, пользователь всё равно попадает на адрес youtube.com ... ... ... .
Зачем так было сделано?! Хорошо хоть идентификатор везде остаётся прежним: WXwElka9Brk. Конечно, для вставки нужного видео на разные ресурсы гораздо проще пользоваться кодом, который сам появится после клика по соответствующей иконке: "ВКонтакте", "Twitter", "Facebook", и т.д.. Естественно, это проще.
В качестве примера, расскажу о переделке кода видео с данной страницы. Того, что Вы видели выше. Мне НЕ нужны были все видео-файлы, что выдаёт "YouTube" после просмотра. Хотелось вставить видео только этого автора и только по этой теме. Поэтому, я убрал из полученного на сервисе кода большую часть его, дописав вручную запрет показывать другие видео. Как видите, после идентификатора первого видео-файла и символа "?" я прописал команду "rel=0", которая указывает браузеру: "дальше показывать не нужно". Команда "start=0" означает, что видео будет показываться с самого начала. А если бы было нужно воспроизвести с 10-ой минуты, скажем, то поставил бы не "0", а "600", т.к. отсчёт времени ведётся в секундах. Кстати, с какой(?) секунды начнётся воспроизведение, можно было бы установить сразу, ещё в форме выбора кода, поставив "галочку в чекбокс" на нужном времени. Можно ... ..., только пришлось бы "ловить момент", а вручную это сделать гораздо проще. *И тоже кстати! Атрибут "src" у меня указан со значением протокола "https", а раньше же давали обычный "http". Работает отлично(!) и так, и эдак. Короче, много чего поубирал из кода! А выглядел полученный, т.е. НЕ переделанный код вставки вот так: Проще говоря, в таком коде предлагалось ВСЁ РАЗРЕШИТЬ. Всю рекламу сервиса, другие совершенно не нужные мне видео, и т.д., и т.п.. Поэтому, в большинстве случаев (если удастся, конечно) обрезаю лишние видео-файлы. Думаю, что и Вам не очень нравится, когда после видео, которое хотели, и вставили Вы, "YouTube" начинает предлагать посмотреть какие-то другие, незнакомые. Надеюсь, данная информация поможет справиться со "своеволием" этого сервиса.
Учтите! Популярная CMS WordPress, к примеру, переделывает
исправленный и вставленный код вот в такой: К тому же! Реклама других видео всё равно в нём останется. Пробовал! Там, на странице "Тренировка", найдёте ещё много чего интересного о вставке разных кодов в этот движок. А здесь скажу лишь, что это одна из главных причин, почему мне больше всего нравятся простые сайты,
созданные вручную! * * * Показал два принципиально разных способа вставки аудио и видео на страницы своего HTML-сайта. В первом случае и сами музыкальные файлы, и плеер находятся у меня на сайте. А вот файлов видео у меня нет. Есть только возможность их просматривать. Лично я считаю, что гораздо лучше иметь все файлы на своём сайте. Поскольку, если автор видео вдруг уберёт его с "YouTube", то и на Вашем сайте оно исчезнет! Кто был на этой странице ранее, знает - раньше здесь было вставлено другое видео. * * * Дальше посмотрите другие примеры работы с мультимедийным контентом. ГалереиСоздание всевозможных фотогалерей на сайте - тоже непременное условие для его популярности. Лучше один раз увидеть, чем 100 раз прочитать. 
Желающие посмотреть четыре простые HTML-галереи для сайта в действии, могут это сделать в разделе "Галерея" (откроется в новом окне). Не стал перегружать эту страницу. Кого интересует анимация, тем сюда: "Анимация" (аналогично). Слайд-шоуО том, что создание разных слайдеров для сайта не менее популярное занятие, даже и говорить не стоит. Факт! 
Кто хочет посмотреть три простых слайд-шоу для сайта в действии, могут это сделать в разделе "Слайд-шоу на HTML" (откроется в новом окне). Аналогично. Не стал перегружать эту страницу. Не только посмотреть, но научиться создавать, и подключать 8 видов слайдеров, сможете на странице "Слайд-шоу" (откроется в новом окне). Последняя, предложенная к просмотру страница, будет особенно интересна людям, изучающим jQuery. 
* * * Очень интересен внутренний сайт-визитка "Личная страничка", где применил самый популярный тип слайдера - "вертушка". Использовал такое слайд-шоу в качестве эффектного элемента дизайна страницы сайта. Кроме этого, увидите там действие других веб-технологий. ЗаключениеЗдесь, и на смежной странице, показал Вам способы и свои возможности по работе с мультимедийным контентом сайта. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.
 Очень скоро эта страница будет полностью изменена,
как, впрочем, и следующая страница "Аудио и Видео на HTML" тоже.
Очень скоро эта страница будет полностью изменена,
как, впрочем, и следующая страница "Аудио и Видео на HTML" тоже.