Сайты на WordPressCMS WordPressЭта CMS (система управления контентом) - одна из двух самых популярных "движков", что вовсе не случайно. Конечно, WordPress точно так же, как и Joomla - шаблонизатор, но речь не об этом. Это ещё не сам блог, а "стартовая" страница для перехода на него. 
Здесь, в отличие от предыдущей страницы, Вы сможете не только почитать, но перейти и посмотреть "живой", действующий блог. Можете сразу перейти на блог, кликнув по яркой кнопке ниже, либо почитайте о его устройстве, особенностях и т.д..
Кстати! Желающие узнать, как создать сайт на WordPress, найдут там много интересного: обучающие видео-уроки от известных веб-мастеров. Я же продолжу, и напишу о том, о чём часто спрашивают мои заказчики: "Какая разница между блогом и сайтом? Что лучше делать?". Блог или сайт?Да, никакой принципиальной разницы между ними НЕТ! Сайт - это более широкое понятие. Любая страница в интернете - САЙТ (блог в том числе). 
Изначально - название "блог" пошло от английского "web log", что можно перевести как веб-запись, веб-дневник и т.д.. Как правило, блоги имеют возможность добавления комментариев к содержимому от посетителей (хотя их можно и отключить). Короче, всё зависит от целей создания ресурса. Всё очень условно, и я нередко встречаю в сети не только личные страницы, но и корпоративные сайты, интернет-магазины, сделанные по типу блога. Возможности этой CMS чрезвычайно широкие, и постоянно дорабатываются, обновляются. Поэтому, создание сайтов на "движке" CMS WordPress и стало таким популярным.
Как видите, WordPress и Joomla занимают лидирующие позиции в рейтинге, что, как уже писал, не случайно. Как сделать сайт на WordPress?Не буду здесь подробно расписывать технологию создания сайта на WordPress, поскольку отличные(!) БЕСПЛАТНЫЕ, подробные обучающие видео-уроки я разместил на своём блоге, на странице "Важное" Там всё узнаете.
Считаю нужным здесь лишь добавить, что сам изначально учился у автора этих уроков по его платному курсу: "WordPress профессиональный блог за один день". 
Интересно - кликните по рисунку (я сделал его активным). Может быть(?) обновлённая версия курса снова доступна для заказа. Но хочу сказать, что его бесплатных видео-уроков создания сайта на WordPress, вполне достаточно, чтобы освоить основы этой CMS. НО! Нужно знать! Во всех видео-уроках, и тех, что есть в платном курсе автора, и тех, что размещены у меня на блоге, - ВЕЗДЕ автор обучает созданию сайта на WordPress "с нуля". Не случайно выделил и подчеркнул последнюю фразу. "С нуля" - означает: полный цикл работ, куда входит скачивание программы CMS, её установка на свой сервер, базовая настройка. В случае же с моим блогом, многое было несколько иначе. Но об этом напишу подробнее в середине страницы, а сейчас просто посмотрите. Узнаете, где(?) и как(?) можно проще всего(!) сделать сайт на "ВордПресс".
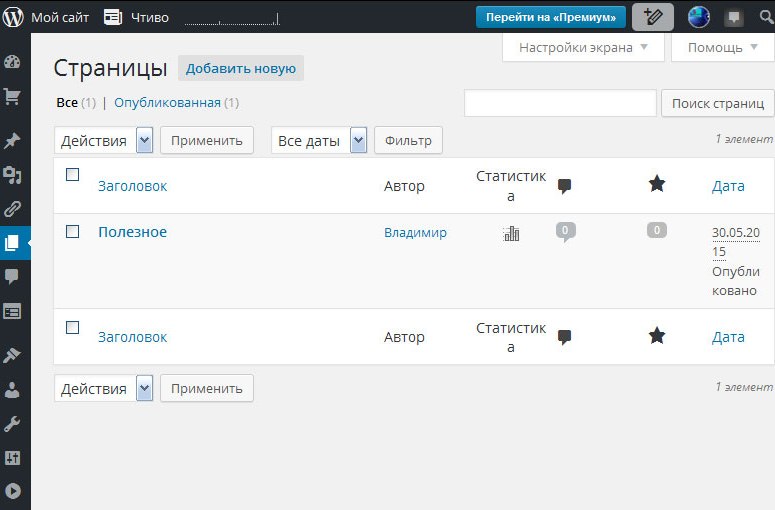
Думаю, нет необходимости прописывать отдельно их адрес. Его и так отлично видно на их рекламном рисунке. Всё, что потребуется для создания своего блога на WordPress - зарегистрироваться. Ну, и конечно же, иметь электронную почту для подтверждения регистрации. А дальше? Настройка WordPressВся работа с сайтами на CMS происходит в их "админке". Она позволяет настраивать, создавать новые страницы, изменять уже существующие, добавлять текст, рисунки, видео, аудио и т.д.. Как устроена панель управления сайтом на "Джумле", Вы могли видеть на предыдущей странице: "Сайты на CMS Joomla" (откроется в новом окне). "Вордпресс" имеет внешне отличную, но принцип тот же самый.
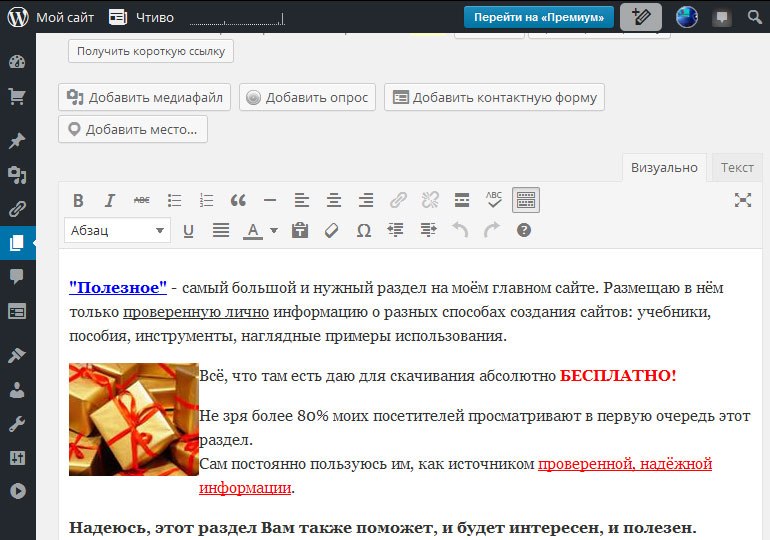
* * * Ниже скриншот той же WordPress "админки", но уже с включённым редактором. * * *
Как видите, редактор, встроенный в "админку" WordPress, сам по себе очень популярный, и известен по многим прикладным программам. Не знаю, как Вам, но мне, честно говоря, больше нравится режим "Текст", позволяющий работать с HTML-кодом. Привык!
Подробно о настройке WordPress, как и о многом другом, Вы узнаете на упомянутой уже странице моего блога "Важное" *Вход здесь.
Ну, а я буду потихонечку продолжать, и напишу о том, почему, освоив такую интересную систему, не "кинулся" сразу её использовать для своего главного сайта. Если Вы были на странице, посвящённой "Сайты на CMS Joomla" (откроется в новом окне),
то читали отзыв о ней. Отзыв пользователя WordPressНапомню! Рассказываю о бесплатной, самой простой возможности
создания своего сайта на "Вордпресс". * * * Прежде всего, хочу сказать, что заниматься, изучать "Вордпресс", тренироваться было чрезвычайно интересно!
К тому же, они бесплатно дают изрядное количество места на сервере - 3 ГБ(!). "Движок" WordPress отлично подходит для создания сайтов, требующих совместной, либо коллективной работы: образовательные учреждения, социальные сети, журналы и т.д.. Кроме того, сайты, созданные на "движке" WordPress, адаптивные, т.е. нормально воспринимаются на любых устройствах: компьютерах, планшетах, смартфонах. Вообще, достаточно много можно было сделать на блоге: менять цвет текста, вставлять рисунки, gif-анимацию, видео, аудио, смотреть статистику. Много! Но не всё! Кого интересуют "живые" примеры, зайдите на страницу блога "Тренировка" * * * Самое главное, чего НЕТ в бесплатной консоли панели управления, - это кнопки "Плагины", а именно с их помощью подключаются всевозможные дополнения к системе. Задумали Вы, скажем, слайдер подключить к своему блогу, так вот бесплатный блог этого сделать НЕ даст. Точно так же Вы НЕ сможете загрузить свои файлы видео и аудио на отведённое место на сервере. Сможете вставлять их только с помощью ссылки на чужой ресурс. Да и изменить дизайн сайта, т.е. его внешний вид, Вы НЕ сможете. Точнее, сможете, но ОЧЕНЬ(!) ограниченно.
Нет доступа к файлам CSS. И, наконец, последнее. 
Если Вы будете использовать бесплатную возможность создания своего блога, и он станет посещаемым, то очень скоро превратится в то, что изображено на фото. "Забор, обвешанный объявлениями"! Будьте уверены - без сторонней рекламы Вы точно НЕ останетесь! *Право на размещение любой рекламы, какую они сочтут нужным, прописано в договоре. * * *
Ну, создать блог на WordPress - для меня НЕ проблема, а вот загружать CMS
на свой сервер - НЕ хочу!
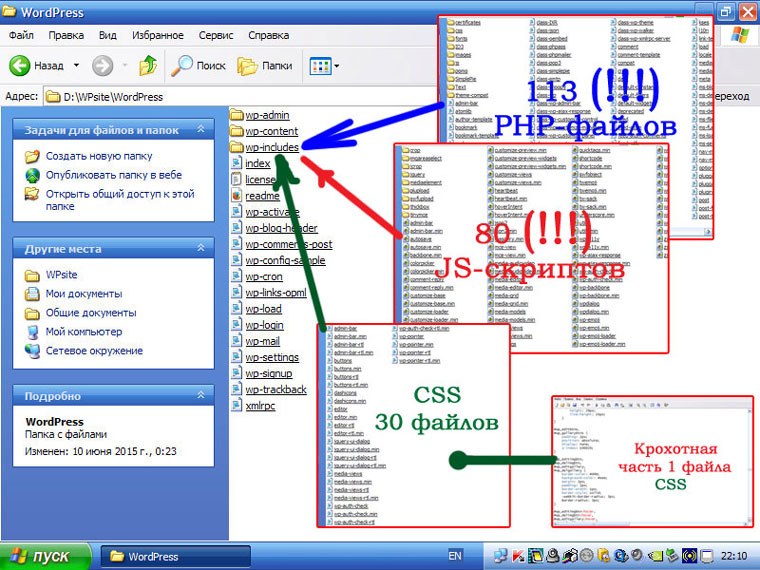
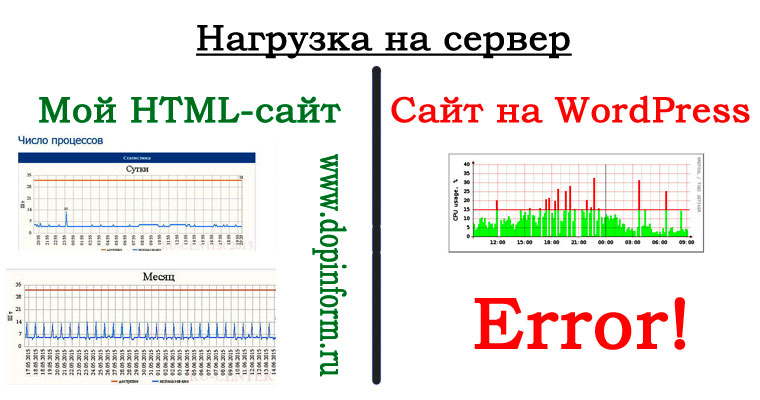
Почему?!!! Полюбуйтесь ниже на коллаж из нескольких скриншотов экрана, который
Ну и как Вам "внутренности" WordPress? А ведь это содержание всего лишь ОДНОЙ(!) папки (каталога) этой CMS. Так что ... ... ... . Короче, такой рисунок-символ сайта на CMS здесь будет кстати! Естественно, Вы могли видеть этот рисунок на предыдущей странице моего сайта, если были. Всё правильно! Просто, трудно придумать более подходящий по смыслу символ для "сооружений" из такой ГРОМАДЫ файлов и папок. Но это ещё не всё!
Как хорошо видно на коллаже из скриншотов, сайт, сделанный на "Вордпресс", перегружает сервер. А если "обращений" слишком много - ERROR! (Ошибка!) - сайт "падает", т.е. становится НЕДОСТУПНЫМ. Так что ... ... ..., СВОБОДА! HTML+CSS+PHP+JavaScript! Чем выгодно отличается "ручная работа" от встречающейся практически везде, можете узнать здесь: "Ручная работа" (откроется в новом окне). * * * Надеюсь, показанного и рассказанного на этой странице, хватило, чтобы Вы смогли разобраться в особенностях бесплатного создания сайта на WordPress. Если остались вопросы, посетите раздел "Создание сайтов" (откроется в новом окне). Как лучше изучать новый материал, поможет раздел "Обучение" (откроется в новом окне). Все обучающие видео-уроки, чтоб Вы могли
ПослесловиеМоему сайту разные конструкторы, пусть даже очень хорошие, "навороченные", такие, как CMS WordPress, сами понимаете, НЕ НУЖНЫ! Изучал её исключительно, чтобы иметь возможность работать контент-менеджером или веб-мастером с чужими ресурсами, использующими эту систему. Подходят ли Вашему проекту навыки, полученные мною при обучении, поможет решить БОЛЬШОЙ раздел "Выбор исполнителя" (откроется в новом окне). Меня интересовали больше технические возможности бесплатного блога на WordPress, поэтому и использую его, как ... ... ..., что-то вроде своего "испытательного полигона". * * * Но всё же хочу закончить эту страницу словами об удобстве использования этой системы. Впрочем, Вы могли их читать на предыдущей: "Сайты на CMS Joomla" (откроется в новом окне, и именно в том месте). |
Все права защищены. Copyright © 2009 - Коротеев Владимир.