ВЫБОР ИСПОЛНИТЕЛЯСодержание разделаНа этой странице разместил своё мнение и опыт в вопросах выбора исполнителя заказа на создание сайта либо других работ, связанных с компьютером и интернетом. Постарался подробно (по нескольким параметрам) оценить достоинства и недостатки разных предложений о такого рода услугах. 
Разумеется, она будет интересна только тем, кому нужен свой сайт, но у кого нет времени для самостоятельных работ по его созданию, либо обслуживанию уже готового сайта. Проще говоря, кому нужны услуги контент-менеджера, веб-мастера и веб-дизайнера, причём, качественные! Сам интересовался таким вопросом, когда ещё ничего не знал и не умел. Провёл много времени в интернете, изучая подобные предложения.
Помню чувство недоумения, возникавшее от разброса цен на IT-услуги.
Стал много учиться. Как и где? Подробно здесь: "Обучение" (в новом окне). Поэтому, сейчас всё изменилось с точностью до наоборот. Теперь многое знаю, многому научился. Так что, ... ... "лапшу на уши" теперь мне не повесят. Надеюсь, эта страница поможет с принятием правильного решения в выборе исполнителя каких-либо нужных Вам веб-услуг. Для удобства поиска интересующей информации сделал внутренний навигатор страницы. Тематический навигатор** P.S. Писать об объявлениях типа: "сайт за час", "сайт за 1 день" и т.д., и т.п. даже не буду. Не хочу тратить ни своё, ни Ваше время. Если всё же такое Вас интересует, посмотрите и послушайте "прикольный" 4-ёх минутный видеоклип здесь: "О сайтах 5-ти минутках" (откроется в новом окне). Поиск исполнителяПредложений о различных IT-услугах не просто много, а "выше крыши". 
Наберите в поисковой строке словосочетание: "Создание сайтов". Найдёте десятки миллионов(!!!) предложений. Общее, что в них есть: абсолютно во всех объявлениях без исключения Вам будут сулить наивысшее качество. А ещё, что у Вас будет ЭКСКЛЮЗИВНЫЙ сайт, сделанный на какой-нибудь CMS,
заплати Вы подороже, чем указано в базовой цене. Ха-ха-ха!!! При использовании CMS, работа по созданию сайта и начинается прежде всего с выбора, и установки подходящего шаблона. Любая CMS по своей сути - "ШАБЛОНИЗАТОР"! Достаточно подробно об этом, а также о двух самых распространённых мифах в сети, можете посмотреть
ЗДЕСЬ: * * * Спрос рождает предложение. Факт! Реально Э К С К Л Ю З И В Н Ы Й, без всяких CMS, конструкторов и прочих шаблонизаторов. Сайт, который создавался бы по Вашему вкусу и пожеланиям к функциональности. ВРУЧНУЮ! (Чем это лучше? Кликните - узнаете.) Быть, а не казаться - вот что главное! Искренне считаю: любой сайт, создающийся по заказу, должен, прежде всего, отражать личность своего будущего хозяина - заказчика, а не веб-мастера. К чему я это? Насколько это важно для Вас - каждый решает сам! Как я работаю над созданием разных сайтов, Вы уже могли видеть, если были на странице "Создание сайтов" (откроется в новом окне). Посмотреть сайт, сделанный для себя, с использованием современных технологий jQuery и JavaScript, можете в разделе "Личная страничка" (откроется в новом окне). Посетить учебно-тренировочный сайт, и тоже с использованием современных технологий jQuery, JavaScript и PHP, сможете здесь: "Веб-дизайн Блога" (откроется в новом окне). Понятно, что занимаясь поиском исполнителя нужных веб-услуг, естественно, что особое внимание Вы обратите на то, какое(?) портфолио у предлагающего их. Если веб-мастер, скажем, вместо демонстрации реально действующих сайтов, показывает лишь красивые картинки, то ... ... .
Поэтому, своё "Портфолио" (откроется в новом окне) сделал так, чтобы в нём ВСЁ можно было не только посмотреть, но и ПРОВЕРИТЬ! О предложениях услуг по созданию сайтаЭффективностьПредложений, как уже писал, найдётся "немеряно". Разумеется, Ваше дело, какое выбирать, но очень желательно "включить фильтр логики". 
Все сулят создать Вам эффективный рабочий инструмент. Считаю логичным рассматривать те, которые выдаются обычным образом. Как мой сайт, по вложенным в него ключевым фразам, оценивается поисковиками, можете посмотреть здесь: "Оптимизация" (откроется в новом окне). * * * СоответствиеПро то, что Вы будете смотреть "Портфолио", думаю, не нужно и писать. Это само собой. Я имею в виду всё ту же логику. 
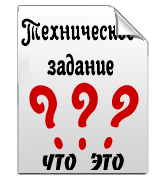
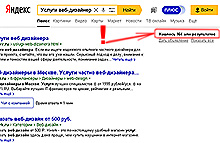
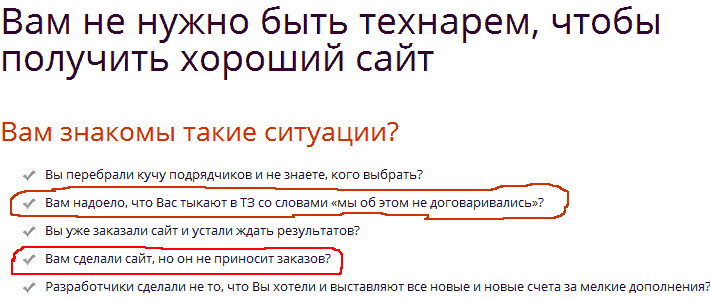
Для обычного пользователя (не веб-мастера) оценить кое-какие пункты в предложениях бывает сложно. Наоборот, они действуют очень завлекающе! Настолько, что возможный клиент теряет чувство реальности. Попробую объяснить. Посмотрите на нижний рисунок. Специально сделал скриншот одного из таких предложений и подчеркнул, что особенно настораживает. Под рисунком написал достаточно подробно, почему.
Разберу его прямо "по косточкам", сверху вниз, хотя на самом деле речь идёт только об одном, о техническом задании. С заголовком всё отлично, и с первым вопросом тоже. * * * 
Второй же вызвал истинное недоумение! Неужели Вы серьёзно думаете, что хоть кто-либо из веб-мастеров, а уж тем более фирм разработчиков, будет безропотно прибавлять и прибавлять объём работ, без увеличения их стоимости? И это притом, что Вы сами утвердили Т.З.?! Желающие узнать, "что за зверь такой" - техническое задание, могут это сделать в подразделе "Техническое задание" (откроется в новом окне). * * * Время исполнения заказа также прописывается в Т.З. ... ... ... . * * * Насчёт поступления заказов с сайта. Дальше многое зависит от Вас и от внешних условий. Даже самый грамотно оптимизированный сайт не выйдет в "TOP" бесплатно раньше, чем через 2 месяца!
Здесь уже алгоритмы поисковых систем властвуют. Но есть ещё один чисто человеческий фактор, зависящий от Вашей внимательности, при выборе исполнителя заказа на сайт. 
Пририсовал в фотошоп разные возгласы этому хвастливому человечку слева. Без сомнений - они Вам тоже очень хорошо знакомы по рекламным объявлениям. Вы уверены в том, что такие заявления соответствуют действительности? Предложения о создании сайтов чаще всего размещают люди, сведущие в веб-технологиях. Они смогут сделать Вам технически грамотный сайт. А опыт в торговле у них есть? Судя по таким заявлениям - вряд ли! Об этом мне говорит мой собственный 16-ти летний опыт работы в качестве торгового,
а затем старшего торгового представителя крупных коммерческих структур. Они пытаются Вам внушить, что обычная сфера деятельности, или "офф-лайн", как её называют - это одно, а вот
интернет - совсем другое, и в нём только ОНИ мастера! Считаю логичным на подобные предложения не реагировать вовсе. Я твёрдо убеждён: интернет - всего лишь зеркало нашей обычной жизни, с присущей ему быстротой отражения событий,
а не что-то другое ... ... неведомое, ну а уж если и ведомое, то только ИМ, м а с т е р а м(!!!), и никому другому!
* * * Ясно, что всего нужного для сайта сразу можно и не учесть. Мы же не роботы!!! Мелкие дополнения - маленькая доплата, крупные изменения - доплата выше. Считаю такой подход справедливым и логичным. Лучше выбирать исполнителей с чёткими запросами и прайс-листом по оплате их услуг. И ещё! БезопасностьЕсли Вы собираетесь делать простой информационный сайт-визитку, а выбранный Вами исполнитель будет утверждать, что сайт ОБЯЗАТЕЛЬНО должен открываться по протоколу "https", только так и никак иначе, - лучше сразу "гоните в шею" такого спеца. 
Тут одно из двух: либо он ни в чём толком не разбирается, либо он партнёр какого-либо доверенного центра сертификации, и хочет "срубить бабла" ещё и с этого центра, т.к. работа сайта по такому протоколу - дело далеко НЕ дешёвое. Вообще-то, соединение по защищённому протоколу "https" (защищённому криптографическим шифрованием) дело, конечно, хорошее и полезное, НО(!) отнюдь не каждому сайту такое нужно. Подробно, что это такое, и каким сайтам оно действительно необходимо, а какие и без него будут себя прекрасно чувствовать, поймёте в разделе "Безопасность" (в новом окне). Создание сайтов "под ключ"Такие предложения: "Создать сайт под ключ" стали очень популярными в наше перегруженное делами время. 
Не случайно сделал в фотошоп этот символический рисунок - "блюдечко с голубой каёмочкой". Он отражает самую суть такого предложения: "Создать для Вас полностью готовый ресурс в интернете". Раз Вы ищете исполнителя, значит, иметь представительство в сети Вам хочется, а заниматься такими делами времени нет. Разные люди вкладывают в это понятие разный смысл, поэтому у себя на сайте (для полной ясности) сделал очень интересную страницу с одноимённым названием "Сайт под ключ". Чем интересную? Кроме описания своего подхода к решению этой проблемы, разместил на ней результаты опроса на форуме фриланс, который я провёл среди его участников. * * * Продающие сайтыУслуга: "Создать продающую страницу" всегда востребована в сети интернет, даже, несмотря на её довольно приличную стоимость. 
Их по-разному называют: "продающая страница", "посадочная", "страница захвата", "лендинг пейдж" (landing page), и т.д., и т.п.. Назначение одно - привлечь внимание, и продать что-либо. Соответственно, и требования к ним особые. По сути, такие страницы - это целые мини-сайты, "заточенные" под рекламу и реализацию одного, либо родственной группы товаров. Не буду здесь повторяться. Кого интересует создание продающих страниц, могут посетить соответствующий раздел с таким же названием "Продающие сайты" (в новом окне). Там можно не только подробно почитать, но и опробовать, сайт такого типа в деле. * * * Мини-сайты и страницы подпискиО востребованности услуг по созданию подобных веб-страниц можно сказать всё абсолютно то же самое, что писал в предыдущей статье об их "продающих собратьях". 
Да у них и названия-то похожи: "целевая страница", "посадочная", всё тот же "лендинг". Словом:
"двое из ларца одинаковы с лица". И назначение похоже - привлечь внимание, и собрать "базу подписчиков". Зачем?! Маркетинг! Цель - найти людей, которых интересует Ваш товар, услуга и прочее. Собрать их контактные данные, чтобы в дальнейшем предлагать свои услуги и товары не "в холостую", а тем, кому они нужны. Как правило, страницы подписки вовсе не одностраничники, а лишь специальные разделы большого ресурса. Поэтому, хоть такие страницы и называют мини-сайтами, но это вполне самостоятельные разделы, причём не такие уж простые, как может показаться на первый взгляд. * Ради примера, сделал и запустил на своём сайте такой тестовый раздел. * Полагаю, хватит ходить "вокруг да около". Если интересует создание "целевых страниц", посетите мой "Мини-сайт" (откроется в новом окне). Смежный с ним сайт (работают в паре) найдёте здесь: "Страница подписки" (откроется в новом окне). Добавлю лишь, что решил сделать классический дизайн раздела (он же тестовый!). Обычно же, дизайн мини-сайтов и страниц подписки "затачивают" под определённую группу пользователей. Но не это главное. Главное! Разобрался! Так много написал об услуге создания мини-сайтов и страниц подписки, поскольку она не просто востребована, а чрезвычайно популярна! * * * Пример лендингаНе вижу смысла здесь что-либо особо добавлять. О таком типе сайтов уже всё сказал выше. Этот пример сильно отличается лишь веб-дизайном. 
Есть, правда, и ещё кое-что - в программировании. Но об этом не здесь. Кого интересует, как создать лендинг, могут зайти и посмотреть: "Шаблон лендинга" (в новом окне). Там же Вы сможете и испытать его полностью. Подробности о разработке этого сайта найдёте здесь:
А те, кто хочет познакомиться с очень интересной книгой "Идеальный лендинг", могут это сделать в одном из подразделов страницы
"Полезное" здесь:
* * * О рассылочных сервисахСоздав лендинг, и подключив его к какому-нибудь рассылочному сервису, нужно быть готовым к тому, что используемый сервис
может "накрыться медным тазом". 
Так в 2016 году произошло с популярным рассыльщиком "Смарт Респондер". Впрочем, для нормального веб-мастера - это не проблема! Как я решил поступить в данном случае со своими тестовыми страницами подписки, узнаете здесь: "SmartResponder" (в новом окне). *Prim. Эта же страница будет открываться при испытаниях любой подписной формы, связанной с указанным рассылочным сервисом. * * * Веб-дизайн блогаСоздание собственных блогов не менее популярно, чем мини-сайтов и лендингов. Да и разница между ними, если вообще есть, довольно условна. Сайты - они и есть сайты, как их не назови. Лишь их назначение может быть разным. 
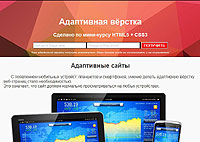
В любом случае, и здесь всё начинается с веб-дизайна. Сначала дизайн любого сайта отрисовывается в фотошоп, а после верстается и программируется его HTML-макет. Действующий пример макета блога можете зайти, посмотреть и испытать: "Веб-дизайн Блога" (в новом окне). Там же, на этом блоге, найдёте и более подробное описание того, как и что делалось для его создания. * * * Адаптивная вёрсткаВ последнее время появилось громадное количество всевозможных мобильных устройств с возможностью выхода в интернет. 
В связи с этим, резко увеличились требования к сайтам, создаваемым "под ключ". Стало необходимостью: уметь делать адаптивную вёрстку под планшеты и смартфоны с разными разрешениями экранов. Приходится срочно повышать квалификацию веб-мастера. Не скажу, что я в восторге от этого ... Посмотреть пример испытаний, при создании такого сайта, и проверить результат можно здесь: "Адаптивная вёрстка" (в новом окне). Добавлю лишь, что мне, как веб-мастеру, была особенно интересна НЕ сама адаптивная вёрстка, а возможность сделать её с помощью обычного HTML 4.01. Ну, а ещё хотелось написать специальный PHP-код сигнального скрипта-раздатчика контента для формы этой страницы. Успешно справился! Каждый раз, когда пользователю открывается страница с архивом мини-курса для скачивания, на тестовую почту сайта уходит письмо об этом. Таким образом, мне поступает сигнал, а скольким(?) людям интересна тема создания адаптивных сайтов. * * * Вкладки для сайтаЗнание, как сделать вкладки на странице сайта - чрезвычайно полезный навык! 
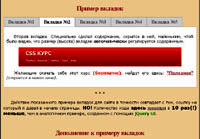
Создание подобных веб-элементов позволит пользователям очень удобно просматривать сайт. Дело в том, что вкладки открываются моментально(!), да ещё без перезагрузки страницы. Уверен, что любой квалифицированный веб-мастер, который предлагает создать сайт "под ключ", обязан их уметь делать. Посмотреть примеры моих нескольких вкладок, узнать подробнее об их создании, и проверить их можете здесь: "HTML+CSS Вкладки для сайта" (откроется в новом окне). * * * Просмотрщик изображенийРедко можно встретить в интернете сайт, не использующий в каком-либо виде просмотрщик изображений. Будь то галерея рисунков, слайдер, фотогалерея, или ещё что-нибудь в этом роде. Суть одна - всё это просмотрщики изображений. 
Поэтому, не ошибусь, если скажу, что веб-мастер, способный создать для сайта простой, удобный для пользователя, лёгкий и быстрый просмотрщик изображений, будет гораздо более предпочтителен для заказчика, нежели его коллега БЕЗ таких навыков. Понимая это, естественно, что в совершенстве освоил их создание. Выделил так ярко и жирно отнюдь не для "красного словца", а просто это действительно так! Желающие, могут легко убедиться в этом здесь: "Просмотрщик изображений" (откроется в новом окне). * * * Фотогалереи
А здесь - сделал, и подключил к этому подразделу несколько простейших фотогалерей, созданных только лишь с помощью HTML+CSS. Особенно понравилось в них, что они очень лёгкие, т.е. мало кода содержат, и функциональные. Впрочем, смотрите сами:
Кстати! Показываю на указанной странице одни лишь самые простые галереи, сделанные на HTML, но у меня, конечно же, есть и другие типы галерей, на jQuery. Их, те кто хочет, может увидеть здесь: "jQuery Фотогалерея" (откроется в новом окне). И ещё один довольно простой тип галерей я сделал с использованием HTML+JavaScript. Вот они: "Галерея на JavaScript" (откроется в новом окне). * * * Анимация на сайтеДумаю, что умение создавать не отдельные рисунки, а целые веб-страницы с анимацией также говорит в пользу веб-мастера, способного это сделать. 
Надеюсь, выбирающий себе исполнителя заказа понимает, что анимация (движение) объектов обязательно привлечёт внимание посетителей его сайта. Пример увидите здесь: "Снег на сайте" (откроется в новом окне). Снежинки, плавно опускающиеся в сугробы на странице примера, я сделал с помощью JavaScript и программы "Фотошоп" перед самым Новым Годом. Для заказчика же, в зависимости от тематики его сайта, можно сделать любой эффект, а не только падающего снега. **К примеру, года четыре тому назад я помогал создавать сайт свадебного салона, и для одной из страниц их сайта сделал эффект плавно опускающихся цветов сакуры. * * * Автоматический слайдер CSSАбсолютно всё то же самое можно сказать и об умении создавать слайдеры для сайта. Всевозможных слайдеров существует огромное количество, но именно этот заслуживает того, чтобы написать о нём отдельно. 
Почему?! Если в предыдущем примере анимации на сайте её действующим, видимым элементом был всего один, то в этом случае вся веб-страница принимает участие в анимации. "Автоматический слайдер CSS" (откроется в новом окне). И это ещё не всё! Самое интересное в этом слайдере то, что он работает БЕЗ каких-либо скриптов! HTML + CSS только! Надеюсь, показанный пример анимации целой веб-страницы, сделанный с помощью слайдера, Вам понравился. Гораздо подробнее, даже можно сказать: очень подробно, о создании таких слайдеров и их использовании, можете узнать здесь: "Мультимедиа на сайте" (в новом окне). * * * Оформление текстов на сайтеНередко встречаю на разных сайтах в интернете однообразные, "скучные" шрифты. Я уж и не говорю о трудно читаемых: очень мелких, либо "налезающих" друг на друга. 
Поэтому, думаю, при выборе исполнителя заказа на создание сайта, будет вовсе не лишним узнать, что может Вам предложить претендент на его выполнение. Что же касается меня, то оформлять текст на своих собственных веб-страницах и сайтах своих возможных заказчиков смогу так, как показал на соответствующей странице. Скажу лишь, что мне лично больше всего нравятся самые-самые простые способы. Кому интересно, смотрите здесь: "Текстовые эффекты" (откроется в новом окне). * * * Регулярные выраженияРаз уж речь пошла о шрифтах, то следует сказать и о мощном инструменте, с помощью которого можно осуществлять выборку из текста на сайтах. 
Такое особенно актуально для ресурсов с очень БОЛЬШИМ КОЛИЧЕСТВОМ текстового материала. К примеру: в интернет-магазинах, на сайтах госуслуг, разных информационных порталах, и т.д. быстро найти интересующее не смог бы никто, если б в исходном коде этих сайтов не были прописаны бы поисковые формы, которые, как раз, и создаются с помощью регулярных выражений. Поэтому, понятно, что выбирать исполнителя, т.е. веб-мастера для создания своего сайта, нужно из числа тех, кто владеет техникой составления и использования этих выражений. Особенно, если Вы собираетесь запустить какой-то высоконагруженный ресурс, где будет много всяких текстовых файлов: он-лайн справок, статей, руководств, документов, и так далее, т.е. текстовой информации. В этом случае Вашему ресурсу БЕЗ регулярных выражений просто-напросто не обойтись! Правда, эти самые выражения - "штука" всё же довольно путаная. Либо же Вам придётся искать человека, знающего основы этого мини-языка, который, если сам и не сможет составлять
какие-то очень сложные выражения, то будет способен скорректировать уже готовые. Такого найти гораздо проще, да и дешевле выйдет.
Свои возможности показал здесь: "Регулярные выражения" (откроется в новом окне). Кстати! В архиве на указанной странице храню свои подробные пособия по составлению и использованию регулярных выражений. * * * Рисование в HTMLСсылка на эту тему есть в предыдущем, упомянутом выше разделе, но, считаю, стоит о такой интересной возможности сказать отдельно. 
Интересна она тем, что позволяет рисовать на страницах сайта, без использования каких-либо специальных программ. Не шедевры изобразительного искусства, конечно Кое-что могу нарисовать: "Рисование в HTML" (в новом окне). К тому же! Это не одинокая страничка, а полноценный 7-ми страничный он-лайн справочник основ программного рисования на веб-страницах сайтов. Сделал его для себя, изучая эту интересную тему векторного рисования. Он удобен тем, что всегда "под рукой", и хорошо помогает разбираться в кодах таких изображений. * * * Веб-элементы для сайтаО том, что любой веб-мастер обязан уметь создавать различные веб-элементы для сайта, даже и говорить не нужно. 
Поэтому, просто покажу примеры веб-элементов, созданные мною во время обучения и тренировок. Первый пример увидите здесь: "Индикаторы" (откроется в новом окне). Ещё один здесь: "Кнопки для сайта" (откроется в новом окне). * * * JavaScript DynamicsНу, а в этой части подраздела посмотрите интересный 7-ми страничный раздел,
посвящённый созданию веб-элементов для сайта, что некоторые веб-мастера могут предложить Вам сделать. Дело-то как раз в обратном! 
Считаю, не стоит выбирать исполнителей, предлагающих создавать веб-элементы с применением JavaScript Dynamics. И это даже несмотря на то, что элементы, сделанные с помощью подобной технологии, можно нередко встретить на самых-самых разных сайтах. Почему?!! Скорее всего, перед Вами хотят "покозырять" своими возможностям веб-мастера, а вовсе не создать для Вас нормальный,
хорошо индексируемый поисковиками сайт. Всё увидите и узнаете в упомянутом разделе: "JavaScript Dynamics" (в новом окне). * * * Шаблоны сайтов
Хочу закончить серию статей этого подраздела заметкой об использовании так называемых "шаблонов сайтов". Само собой, в полной мере освоил технику работы с различными шаблонами HTML+CSS сайтов. Простыми, сложными, разными. Вообще, когда дело касается HTML и CSS, правильнее было бы, думаю, называть их "заготовками", "каркасами", а НЕ шаблонами. Как говорится: "тэги - они и в Африке тэги ... ...".
Повторяться не буду. Подробно (и наглядно) найдёте здесь: "Шаблоны сайтов". Главное - найти подходящую HTML+CSS заготовку сайта, коих ОГРОМНОЕ количество в интернете (и, кстати, бесплатных). * * * Думаю, достаточно подробно и наглядно описал, что желательно учитывать, при выборе исполнителя для создания сайтов. Перехожу к следующей теме. О CMS, сервисах, PHP и шаблонахНемного о CMSНесмотря на моё личное отношение к разным CMS, разумеется, тоже освоил полный цикл работ с одной из самых популярных CMS Joomla (в новом окне). Нельзя же не отметить и очень положительные(!) стороны их использования. 
Именно поэтому, хорошо изучил применение и самой популярной системы создания сайтов - WordPress. Действующий 6-ти страничный блог здесь: "Сайты на WordPress" (откроется в новом окне). 
Аналогично. Практически разобрался с несколькими он-лайн конструкторами сайтов, а также с тем, чем они отличаются от обычных CMS. Подробно узнать, сравнить их, и проверить 4 действующих сайта можно здесь: "Конструкторы сайтов" (откроется в новом окне). * * * Дополнительные сервисы
Вы могли читать в разделе "Создание сайтов" (в новом окне) также и о моём отношении к такого рода дополнениям, как гостевая книга, или голосование на сайте. Аналогично! Несмотря на моё личное отношение к разного рода "наворотам", разумеется, не только
в совершенстве освоил полный цикл работ с самыми популярными из них, но в состоянии и сделать подобные для любого HTML-ресурса. И, конечно же, не менее популярный сервис: "Голосование" (также в новом окне). ** Кстати сказать, оба названных сервиса имеют самописные CMS, позволяющие любому пользователю, не сведущему в веб-технологиях, легко управлять ими. * * * Изучение и использование PHP
То, что Вы видели в верхней статье, стало возможным благодаря внимательному, и настойчивому изучению основ PHP, как, если и не базовой, то одной из основополагающих технологий интернета. Действительно! Одно дело - всякие "навороты", НО(!) с помощью этой технологии можно и очень полезные,
нужные для сайта вещи делать. Проще посмотреть: "Изучение PHP" (откроется в новом окне). **Кстати! * * * Теперь пора переходить к ещё одному ГЛОБАЛЬНОМУ вопросу, который обязательно возникнет у желающих создать свой сайт. Веб-дизайнНемного о дизайне вообщеДизайн - это слово произошло от английского "design", что переводится, как "решение", а стало быть - дизайн есть всегда! Его не может не быть "по-определению". Поэтому, меня всегда удивляют посты, которые иногда появляются на дизайнерских форумах, где, обсуждая чьё-либо решение сделать так или иначе, пишут, что нет никакого дизайна, и т.д., и т.п.. Моё убеждение - каждый человек имеет право воплощать свои решения по-своему, а не так, как это нравится кому-то другому. Этому убеждению есть подтверждение и в соответствующей литературе по дизайну. Таких книг прочитал несколько штук ради общего развития.
Почитайте, к примеру, маленький отрывочек из книги Пола Рэнда "Дизайн: форма и хаос" (первая справа). Честно говоря, читал эти книги, повторюсь, для расширения кругозора. Гораздо больше меня интересует не дизайн, как таковой, а его практическое, прикладное применение. Вот как раз об этом я и написал в следующем подразделе темы о дизайне. О веб-дизайнеВеб-дизайн - более узкое (относительно), но гораздо более строгое понятие, чем просто дизайн. Почему строгое? В нём есть принципы, которые нарушать нельзя(!) ни при каких условиях. Чтобы хорошо узнать все эти принципы, прошёл обучение на нескольких он-лайн курсах, и изучил много книг по веб-дизайну. Самые интересные из них Вы видите ниже.
Показал не все, изученные, и имеющиеся у меня книги, естественно, а лишь самые первые и, как мне кажется, самые интересные. Однако, думаю, нужно показать ещё одну чрезвычайно интересную(!) книгу, которой нет в верхнем коллаже. Просто, она появилась у меня позже. 
Коротко упоминал уже о ней в предыдущем подразделе, но она стоит того, чтобы написать немного подробнее. Обложка её, честно говоря, не вызывает особого "дизайнерского восхищения", но вот содержание ... ... ... !
Содержание её "стоит" трёх толстых руководств, или учебников по веб-дизайну. Всё грамотно, без лишних слов, пошагово, наглядно, с примерам и подробными разъяснениями. Знания, полученные в области веб-дизайна, позволили применять их практически. Вот как раз таковым, т.е. прикладным использованием полученных знаний, и явилось создание сайтов. * * * Для начала, предлагаю посмотреть страницу, которую я сделал для себя, как аналог главной страницы сайта. Назвал её "Личная страничка" (откроется в новом окне). Либо же посмотрите веб-страницу, что сделал во время своих регулярных тренировок по веб-дизайну: "Веб-дизайн Блога" (откроется в новом окне). Ну, и как? Может и лучше ... ... ... . В дизайне всё слишком индивидуально. Лучше, покажу ниже пример того, что сам считаю хорошим дизайном.
Отличный дизайн! Приятно для глаз, стильно, строго, функционально, удобно! Поисковики видят, но не понимают картинки! А хороший дизайн требует много-много времени. Не один и не два эскиза сделаешь, пока хотя бы самому будет казаться неплохим.
Так что ... ... ... . Единственное, что позволил себе, так это повесить картинку на фон сайта "Полигон". Да и "Личная страничка", которую предлагал Вам посетить, у меня тоже расположена в своём собственном
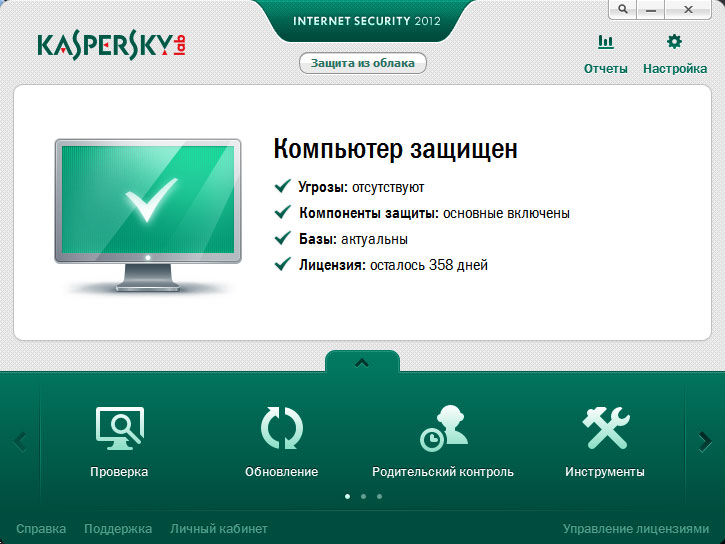
каталоге, а НЕ в корне сайта. А вообще, много информации по теме веб-дизайна разместил в других разделах сайта. Незачем повторяться. И, конечно же, в подразделе "Удалённая работа над дизайном сайта" (в новом окне). * * *Не буду здесь объяснять, почему мне понравилось оформление, выполненное дизайнерами Касперского. Да этого и не нужно. Книги, которые показал Вам выше, появились уже после он-лайн курсов, а у кого учился основам веб-дизайна, можете узнать здесь: "Обучение фотошоп" (в новом окне). Как именно осваивал премудрости дизайна, подробно здесь: "Обучение" (в новом окне). 
Сделал этот рисунок, занимаясь по одному из уроков курса. Разумеется, мне отлично известны такие понятия, как: цветовое решение, баланс цветов, композиция, ассоциативность и т.д.. Тем не менее, в своей работе всегда руководствуюсь только лишь одним критерием: нравится - не нравится. Причём, если делаю для себя, то только мне, а если по заказу, то сами понимаете, кому. Многие веб-студии такой подход называют "непрофессиональным". Почему? Вообще, заказывая что-либо в веб-студии, особенно известной ("раскрученной"), будьте готовы чувствовать себя как в песне: "Небоскрёбы, небоскрёбы ... ... То, что у Вас нет никакого вкуса, докажут как "дважды два". Я же, напротив, твёрдо уверен: * * *Часто и охотно использую символику, либо "смысловые" рисунки у себя на сайте для иллюстрации статей, и различного цвета выделения. 
С рисунками, вроде, всё понятно. Без них скучно. А вот для чего так много и часто выделяю? Некоторые говорят мне, что цветовые выделения "режут глаз". Согласен!!! Но ведь они для того и делаются, чтобы выделяли, "цепляли" глаз за что-либо наиболее значимое с точки зрения автора. В обычном разговоре мы такие места выделяем голосом: силой, тембром звука, интонацией, либо вообще жестом. А здесь как быть, в интернете?
... ... ... ??? Кроме того, они не дают глазу "замылиться". Впрочем, это исключительно моё личное пристрастие. Может от того, что в детстве в книжках НЕ рисовал ... ... ?
* * * Как писал выше - дизайн дело индивидуальное. Даже слишком!
Поэтому, мой подход к выполнению дизайнерских работ очень незамысловатый и, думаю, вполне логичный в данном вопросе. Вкус заказчика - директива для дизайнера! Услуги веб-дизайнераПредложений услуг по веб-дизайну ещё больше, чем о создании сайтов. И не просто больше, а в 10 раз больше! 
К примеру, набрав в поисковой строке запрос: "Услуги веб-дизайнера", тут же получил от поисковика 165 миллионов(!) результатов. Ощущение такое, что кругом одни веб-дизайнеры, и все обещают ну прямо-таки "экстра-классное" качество. Как тут выбирать-то?!
По нескольким важным показателям! 1. Цены, что вполне естественно. Если они Вас НЕ устраивают, то и смотреть больше нечего. Ну, ... ... разве что из любопытства.
В этом вопросе Вам поможет раздел моего сайта "Цены на IT-услуги" (в новом окне). Кстати! Там найдёте интересную информацию о ресурсе, где можно получить он-лайн сводку о ценах разных компаний, предлагающих услуги веб-дизайна. 2. Портфолио, что тоже вполне естественно. Оно, прежде всего, должно понравиться Вам, как посетителю. Ведь, любые работы в интернете, по большому-то счёту, выполняются для посетителей, а НЕ для заказчиков. Своё показываю в соответствующем разделе "Портфолио" (откроется в новом окне). 3. Отзывы о работах данного специалиста. Почитайте отзывы людей, уже воспользовавшихся услугами выбранного Вами претендента на выполнение заказа чего-либо. Отзывы о моей работе храню на странице "Вопросы и ответы" (откроется в новом окне). 4. Общение, что, пожалуй, самое важное! Мало ли, по каким причинам(?!) и кем(?!) были даны отзывы, что Вы нашли и прочитали. Когда пообщаетесь лично, то сразу станет ясно, хотите ли Вы продолжать знакомство, а уж тем более работать с данным человеком. **Например. Ко мне как-то обратился по скайпу один "деятель" из Америки. Ему для его проекта нужен был
контент-менеджер в России. Так, после 5-ти минутного общения с ним, "послал" я его на ... ... ... - сами понимаете, куда.
Ну, а вообще - исполнитель, которому заказ интересен, и он намерен в нём качественно поучаствовать, будет задавать Вам очень много вопросов, что является самым верным признаком удачного выбора! Ведь, дизайнеру, чтобы выполнить заказ хорошо, нужно многое узнать о задачах и целях Вашего проекта. Ему необходимо понять, как всё будет функционировать. Если исполнитель подобных вопросов НЕ задаёт, или задаёт, но очень мало, а больше всего интересуется деньгами, то ничего хорошего не ждите! Лучше с таким дело не иметь. 5. Бриф (предварительный заказ), содержание его вопросов. Когда познакомились, и Вас всё устраивает, то можно заполнить и отослать "бриф", где Вы в краткой форме изложите,
что Вам нужно. Только так Вы сможете получить именно то, что Вам нужно, а не очередной, пусть даже и очень-очень красивый "шедевр дизайнерского искусства", сделанный ради демонстрации дизайнером собственного мастерства. У меня вместо "брифа" - страница "Дополнительная информация" (в новом окне). Напомню: делаю всё бесплатно. НО! Если Ваш заказ мне интересен Правда, должен сказать, что заказы беру крайне редко. Только если что-то особо заинтересует. Ведь в фотошоп множество инструментов, которые можно
изучать даже не включая интернет. Запустил программу, и тренируйся на здоровье. Однако, иногда всё же беру, чтобы "не отстать от жизни", и быть "в обойме".

Что конкретно способен сделать, и насколько хорошо(?), можете посмотреть здесь: "Фотошоп" (откроется в новом окне). Там храню и работы выполненные по заказам, и сделанные во время своих ежегодных тренировок. Короче →▼▼▼ Все графические элементы: рисунки, "смысловые" картинки и значки на моём сайте - либо сделаны лично, либо же найдены в сети,
и обработаны в программе "Фотошоп". А ещё короче → ❤ Люблю я эту программу!
* * * Оригинальный веб-дизайнМного работы в фотошоп было выполнено во время очередной, плановой тренировки по освоенным различным веб-технологиям. 
Создал раздел с индивидуальным дизайном, использовав для его оформления современные технологии. Это "Личная страничка с примерами jQuery и JavaScript". За основу её дизайна взял очень широко популярный сейчас слайдер, так называемая, "вертушка". **Кстати, эта страница представляет из себя аналог главной страницы моего ресурса, т.е. карту сайта. * * * Шрифты для веб-дизайнаНередко встречаю сайты, в веб-дизайне которых используются какие-то необычные, нестандартные шрифты. 
На страницах своего сайта такие не применяю. НО! Я не случайно выделил и подчеркнул слово "своего". Мой сайт - это мой! Заказчик же может пожелать любой из красивых, нарядных, доступных в интернете шрифтов для веб-дизайна и создания интересного, оригинального оформления его ресурса. Примеры их подключения и использования найдёте здесь: "Веб-шрифты" (в новом окне). * * * Цветовые моделиУмения работать со шрифтами для оказания услуг веб-дизайна недостаточно! 
По-моему, вполне естественно, что человек, которого Вы собираетесь выбрать своим веб-дизайнером, обязан хорошо разбираться в существующих цветовых моделях. Он должен знать все их особенности, и уметь перевести объект из одной цветовой модели в другую. Чтобы Вам было до конца понятно, о чём я тут говорю, скачайте и почитайте небольшую информационную статью по этой теме. Она здесь: "Цветовые модели" (в новом окне). * * * Работа над дизайном сайтаЗавершу тему "Услуги веб-дизайнера" подразделом о дизайне сайтов. 
Честно говоря, для меня это самая любимая область применения своих навыков. Сделал отдельную БОЛЬШУЮ страницу, где Вы сможете не только познакомиться с моим личным опытом веб-дизайна сайтов, но ещё и найдёте много полезной информации для себя. Какой? Не буду повторяться, и перечислять всего, что там находится. Всё найдёте здесь: "Работа над дизайном сайта" (в новом окне). * * * Кажется, и по этой теме всё достаточно подробно описал, чтобы Вам было проще выбирать, кого Вы хотели бы видеть в качестве
своего веб-дизайнера. Контент-менеджер. Администратор сайтаНемного о специальностиЛюбой нормальный сайт, образно говоря, похож на многоквартирный дом, а большой ресурс - на город.
Не случайно совместил эти два символических рисунка, сделанных мною с помощью фотошоп для разных разделов своего сайта. Чтобы "дом стоял крепко", нужно знать и уметь многое: найти и обработать различную информацию в интернете, подыскать подходящие рисунки, либо сделать их самому, написать статьи, разместить всё это на странице ... ... и т.д., и т.п.. Хорошо подготовленный контент-менеджер должен полностью отвечать за состояние порученного ресурса. Всегда должен быть в состоянии исправить ошибку, если что-то не так. В моём понимании, он чем-то похож на терапевта, или домашнего доктора, если хотите. Поэтому, думаю, одних лишь знаний по использованию каких-либо CMS будет недостаточно. Нужно и "ручками" уметь с сайтом работать!

К примеру, понимая, что достаточное количество ресурсов в сети используют галереи и слайдеры на своих страницах, сделал и для своего "детища" такие же. 5 галерей Вы могли видеть в предыдущей статье. А здесь: "Слайд-шоу" увидите работу 11-ти слайдеров. **Кстати! Предложенная к просмотру страница, будет интересна не только людям, занятым поиском контент-менеджера для своего ресурса,
но и тем, кто изучает технологию jQuery. Использование рассылочных сервисов и страниц подпискиЧто безусловно должен знать и уметь квалифицированный контент-менеджер, так это настраивать, и использовать популярные рассылочные сервисы. 
Считаю, такой навык настолько важен для успешной работы контент-менеджером, что нет необходимости это как-то особо комментировать. Желающие почитать подробнее, почему подобные сервисы так важны, могут на этой же странице здесь:
Посмотреть и проверить, как я справляюсь с такими сервисами, можете здесь: "Страница подписки" (откроется в новом окне). Можно начать отсюда: "Мини-сайт" (откроется в новом окне). Об использовании рассылочных сервисовНаписав, что должен знать и уметь квалифицированный контент-менеджер, никак нельзя не сказать и об экстренных ситуациях, при использовании каких-либо рассылочных сервисов. 
Каких? В подразделе веб-мастер уже упомянул о них:
Узнать подробнее, как я решил справиться с такой ситуацией, желающие могут здесь: "SmartResponder" (в новом окне). **Prim. Все сделанные тестовые мини-сайты, лендинги и подписные страницы по-прежнему можно испытывать! Оптимизация сайтовНе ошибусь, если скажу, что не менее важный навык для обслуживания сайтов, это умение оптимизировать ресурс для поисковых систем. 
Нередко получаю предложения по услугам SEO от разных "хитрых контор". Во-первых: очень удивляют их оптимизаторские "обещалки". Во-вторых: процесс оптимизации сайта НЕ разовая акция, как ошибочно считают некоторые, а непрерывный и постоянный. Короче. Насчёт "во-первых". Подробнее - почитайте статьи из подраздела о SEO: "Продвижение сайтов" (откроется в новом окне). Теперь насчёт "во-вторых". Как обычно, изучал их удалённо, с помощью видео-курсов, пособий и учебников по SEO. Самые интересные, на мой взгляд, Вы видите ниже.
Кстати! Некоторые из показанных пособий по оптимизации сайтов, Вы можете взять на странице "Полезное" в подразделе "Продвижение сайтов" (в новом окне). О внутренней поисковой оптимизации достаточно написал на соответствующей странице "Оптимизация" (откроется в новом окне). О способах внешней составляющей SEO здесь: "Оптимизация и раскрутка" (откроется в новом окне). Насколько успешно мне удалось осуществить меры по поисковой оптимизации для своего сайта, можете посмотреть в этом же подразделе ниже:
Чат для сайтаО том, что использование всевозможных чатов давным-давно очень популярно в интернете, думаю, и говорить не нужно. 
Поэтому, будучи веб-мастером и контент-менеджером в одном лице, могу подключить любой чат для сайта, ну и, разумеется, настроить его для работы. Писать что-либо ещё не вижу смысла. Лучше сами всё посмотрите, а заодно и проверите действующий "Он-лайн чат" (откроется в новом окне). Видеосвязь
То же самое. Знание и умение пользоваться различными программами видеосвязи очень важно для контент-менеджера. Надеюсь, никакие комментарии не нужны. Думаю, человек, способный организовать видеоконференцию, или наладить обмен видеозвонками, может быть полезен для многих и даже для очень многих(!) ресурсов. Подробнее здесь: "Видеосвязь" (откроется в новом окне). Электронные книгиАналогично. Хорошо понимая, что электронные книги давно пользуются большой популярностью в интернете, создал и у себя такой раздел. 
По правде сказать, испытал некоторое замешательство - куда(?!) С одной стороны - это работа копирайтера. С другой - веб-дизайнера. А с третьей - без веб-мастера хорошую электронную книгу не сделать. Вставил сюда: "Электронные книги". **Кстати! Предложенный к просмотру большой раздел, будет интересен не только людям,
занятым поиском контент-менеджера для своего ресурса, но и всем, кто хочет сам создать электронную книгу. Использование CMS и конструкторовХоть я и писал уже о CMS в самом начале страницы, однако считаю нужным повторить информацию об этом и в данном подразделе. 
Несмотря на то, что сам их НЕ люблю, и прекрасно обхожусь БЕЗ подобных "полезностей", однако же, квалифицированный контент-менеджер обязан уметь ими пользоваться. Почему такое "тёплое" отношение к разным CMS и конструкторам, желающие могут узнать здесь: "Сайты на CMS" (откроется в новом окне). А подробности о результатах их использования здесь:
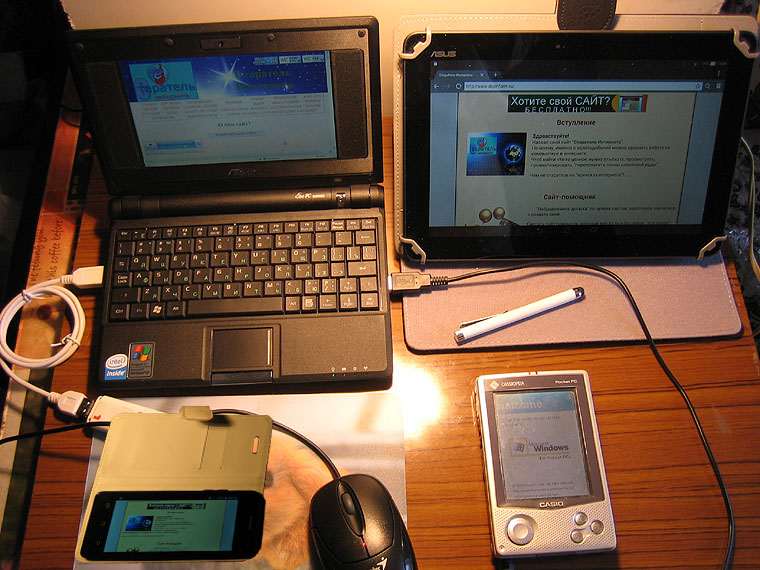
* * * Проверка кроссбраузерности и отображенияЧто безусловно должен сделать контент-менеджер, так это непременно проверить, как будет отображаться сделанное в разных размеров мониторах, популярных браузерах, и так далее, и тому подобное. Каким оборудованием, кроме основного компьютера, пользуюсь для этого, показал на нижней фотографии.
Для осуществления видео и фотосъёмок объектов, нужных для сайта, применив навыки в слесарном деле, полученные в "прошлой жизни" (доперестроечной), смастерил себе компактную, разборную фотостудию.
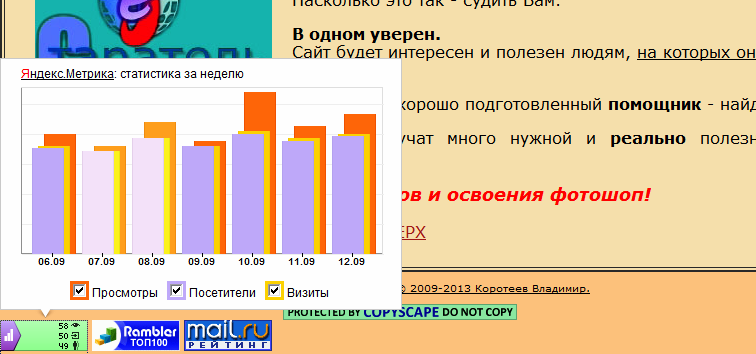
Короче - "забот полон рот". Не зря - услуга "контент-менеджмент", пожалуй, одна из самых востребованных в сети. В запросах этой услуги наблюдаю полный "разброд" требований, как и в её оценке. - ПОЭТОМУ - Чтобы легко найти себе исполнителя по этой веб-специальности, нужно сначала самому определиться, какие(?!) обязанности должен выполнять искомый Вами специалист. * * * Результаты оптимизацииНиже покажу результаты одного из важнейших аспектов работы контент-менеджера на примере "самочувствия" своего собственного сайта. Скриншот экрана, сделанный сразу после внутренней оптимизации ресурса, Вы могли его видеть в разделе
"Оптимизация" (откроется в новом окне). Здесь же, посмотрите нынешнее его состояние.  Скриншот сделал 12.09.13г в 22-00 (МСК). Как видите, стабильность показаний отличная! Так при активности хотя бы на одном форуме, показатель посещений возрастает минимум в 3 раза! * * * И последнее. Посмотрите состояние моего сайта в экстремальной ситуации. ▼ НЕ зря! Даже во время прохождения XXII Олимпийских зимних игр в Сочи 2014г, и их
трансляции по телевидению, показатели посещаемости моего сайта оставались, тем не менее, стабильными! Смотрите сами: Именно поэтому. НЕ зря! Поисковая система "Яндекс" впоследствии присвоила ему
ИКС 160
* * * Удалённая работаЗавершу тему "Услуги контент-менеджера" подразделом об удалённой работе. 
По-другому и быть не могло. Ведь, собственно, это именно та область применения своих знаний, какая меня более всего интересует. По крайней мере, чисто
теоретически. Поэтому сделал такую страницу, где Вы сможете познакомиться не только с моим личным опытом удалённой работы, но найдёте много полезной информации для себя. Какой? Не буду повторяться. Всё здесь: "Удалённая работа". * * * А ещё, чтобы было до конца ясно, что должен знать и уметь квалифицированный контент-менеджер, нужно обязательно упомянуть и об оформлении удалённой работы, которое иногда бывает необходимо. 
Чаще всего такое бывает нужно, если заказ большой, и работа намечается продолжительная. Все подробности в разделе "Оформление удалённой работы" (откроется в новом окне). * * * И, разумеется, если уж говорить об удалённой работе, то нельзя не сказать хотя бы несколько слов о работе через биржи фриланса. 
Какая разница?! Разница есть! И довольно существенная. Вот о ней Вы и узнаете на соответствующей странице, где сможете не только почитать о специфике работы через биржи, но и скачать одну довольно интересную книгу об этом. Аналогично. Повторяться не хочу. Смотрите "Фриланс" (в новом окне). И наконец! Успешная удалённая работа в интернете возможна только при наличии полностью исправного оборудования у обеих сторон. 
Кто скажет, что это не так, "пусть первый бросит в меня камень".
Ну, а серьёзно - это настолько очевидно, что и говорить-то ничего не нужно. Узнать, как я обеспечиваю своему электронному помощнику устойчивую работоспособность, а так же получить много полезной информации сможете в разделе "Уход за компьютером" (в новом окне). * * * Полагаю, по теме контент-менеджер и администратор сайта предоставил достаточно информации. Перехожу к следующей специальности. КопирайтерУмение писать статьи для сайта - также один из самых главных навыков необходимых претенденту на должность контент-менеджера. Считаю это абсолютно правильным! Что за "управдом" такой, если не может грамотно изложить то, что Вы хотите донести до своих клиентов? Контент - король интернета! 
** Кстати "о зайцах" ... ... Не буду вдаваться в детали. Упомянул об этом, так как нередко встречаю в сети совершенно обратное: не понимаешь,
а сам-то написавший "в теме"? Разбирался хотя бы немного в том, о чём пишет?
Честно говоря, берут сильные сомнения. А результат таких статей - недоверие ко всем предложениям сайта в целом. О копирайтингеПрежде всего, хочу сказать, что меня больше всего удивляет в специальности копирайтер. Точнее - не в ней самой, а в отношении некоторых людей к этой интересной, но о-о-очень непростой(!) веб-специальности. Зачастую на программирование уходит гораздо меньше времени, чем на описание того, что сам же сделал. На соответствующих сервисах нередко вижу предложения разных "горе-спецов", а как-то по-другому их и не назовёшь, "написать статью на любую тему".
Ну ... ..., это их дело. Я такой "гениальностью" не обладаю.
Поэтому, берусь только за хорошо знакомые темы или за те, которые мне интересны, и в которых самому хочется получше разобраться. * * * Само собой, что давно уже знаю достаточно многие тонкости копирайтинга. Можете и Вы с ними познакомиться. Однако! Сам считаю правила и инструкции не догмой, а пособием к обдуманным фразеологическим решениям! Часто встречаю в сети ресурсы, коммерческие предложения которых составлены по всем правилам и инструкциям копирайтинга. Только вот, воспринимаются они ... ... ... .
Короче, на память сразу же приходят строчки из когда-то услышанного стихотворения о дистиллированной воде: "Ей просто не хватало жизни. Насколько хорошо или плохо написаны статьи на моём сайте, либо сайтах, сделанных по заказу, судить, разумеется, Вам. * * * Ну, а если уж взялся, то работаю, изучая достаточно много материала, чтобы иметь возможность перевести мысли заказчика в слова. 
Посмотрите на фотографию разной литературы, которую проштудировал, занимаясь созданием "под ключ" сайта
Очень метко о значении и силе слов сказано в одном известном стихотворении: "Слово может убить. Надеюсь, Вы понимаете, что такой подход к работе требует много сил, внимания и времени.
Причём, не только копирайтера, но и времени самого заказчика. Поэтому, всегда прошу высылать в заказах всю необходимую мне информацию. Какую? * * *Получите ли Вы такое же качество исполнения, обратившись в IT-компанию за услугой контент-менеджер
или копирайтер? Думаю, если и получите, то, скорее всего: или гораздо дороже, либо уже откровенный "ширпотреб", а вовсе
НЕ эксклюзивное обслуживание. Почему?! Стоимость различных IT-услугМало что изменилось в уровне разброса цен на различные IT-услуги: создание сайтов, веб-дизайн, контент-менеджмент, копирайт и прочее. Помню, меня это сильно удивляло раньше. Думал: "Что за ерунда?!! Почему такая разница вроде за одно и то же?". Теперь понимаю отлично. Постараюсь и Вам помочь разобраться. 
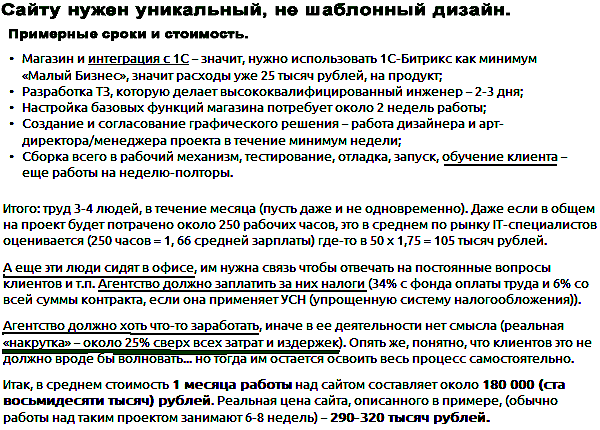
Зависит от Вашего выбора, прежде всего. Что Вы хотите получить? Если очень хорошо, очень быстро и очень дёшево, то лучше не тратьте своё время. Хорошая работа в принципе НЕ может выполняться быстро и стоить "копейки". Поинтересуйтесь уровнем средних зарплат IT-специалистов, и тогда многое прояснится. Для наглядности, ниже сделал скриншот подробнейших разъяснений, данных владельцем одного из профессиональных веб-агенств по поводу сроков и стоимости разработки сайта с уникальным дизайном. Прочтите внимательно, а под скриншотом узнаете, что и зачем я подчеркнул.  Написано всё очень грамотно, с большим знанием дела, и цена, указанная за создание сайта с уникальным дизайном, вполне соответствует усилиям, которые нужно на это затратить. Учтите только один момент. Он не описан здесь. В данном объяснении руководителя компании разработчиков НЕ упоминается об услугах информационной поддержки созданных ими сайтов. Видимо считают, что наличие CMS (1С-Битрикс) делает ненужным контентную поддержку сайта. Однако, обучение работе с этой самой CMS входит в расчёт стоимости. Для чего написал? Никакая CMS ничего не станет делать сама, без Вашего участия. Не случайно выделил, и подчеркнул некоторые слова в предыдущем предложении. Чтобы лучше понять, что такое CMS, почитайте статью о них из раздела "Полезное". Интересует, как разумно сэкономить? Смотрите дальше. Веб-услуги дешевлеМожно ли получить IT-услуги хорошего качества, но по более доступной цене? Конечно можно! 
Для этого и существуют сайты людей, которые, так же как я, ВСЁ ДЕЛАЮТ САМОСТОЯТЕЛЬНО. Они не арендуют никаких офисов - отсутствует арендная плата за них. Им не нужно оплачивать работу сторонних веб-специалистов, а Да, и "накрутка 25%" - это не про них. Они получают вознаграждение исключительно за свой труд! * * *
Выделю ещё раз особо: ОДНОВРЕМЕННОЕ! 
Что я так "прицепился" к, вроде бы, очевидному факту? Поймите меня правильно. * * *
** К примеру: мне (не знаю, как другим) на качественное выполнение заказа, описанного в скриншоте, потребуется не 1½ - 2, а полновесных 5 месяцев. НО!!!
А кроме того - три косвенных преимущества! Любая "палка о двух концах". Факт!
Ведь, человек, создавший Ваш ресурс, лучше кого бы то ни было знает, как там всё устроено и работает. Нет! Разумеется, Вы вправе отказаться от этой услуги. Никто насильно заставлять Вас не станет. Но! ... ... ... В этом случае, придётся Вам или самому осваивать "премудрости" (а их хватает ...), либо искать стороннего исполнителя. И, наконец, десятый "плюс".
Конечно, не все веб-мастера практикуют подобные методы работы. Это довольно долго и трудоёмко. Всё (все коды) приходится набирать с клавиатуры. Ну, а чем ручная работа выгодно отличается от той, что в основном предлагают разные веб-компании разработчиков, узнаете чуть дальше.
Желающие могут смотреть сразу: Я же скажу сначала ещё об одном преимуществе. Есть и ещё один плюс, Все мы родом из детства. Наши интересы, привязанности, пристрастия глубокими корнями оттуда. Больше всего хочется того, чего был лишён в детстве. 
Именно из-за того, что с компьютером и интернетом познакомился поздно, гораздо позже своих детских и юношеских лет, возникла эта неуёмная страсть к ним. Живой, личный интерес ко всему, что с ними связано: сайты, их обслуживание, фотошоп, поиск информации и т.д.. Стал много учиться. Как? —> "Обучение" (откроется в новом окне). А научиться всему удалось НЕ потому, что что-то заставляло, а потому, что было очень интересно! Поэтому, с полным основанием могу утверждать. Уверен! Такой исполнитель предоставит Вам веб-услуги дешевле и отличного качества! * * * Зачем нужно столь хлопотное дело, как ручная работа? Покажу наглядно в следующем подразделе. Ручная работаЗачем вообще нужна ручная работа для создания своего представительства в интернете, когда существует большое количество различных "движков" (CMS)? Как Вы думаете? Те десятки миллионов(!!!) сайтов, выданных при запросе поисковиком, кто-нибудь смотрит? ... ... ... ... ... ? 
Попробую объяснить, зачем нужно столь хлопотное дело, как ручная работа, на наглядном примере. НЕ СЛУЧАЙНО(!) я убеждённый сторонник простых сайтов. Почему высоко оценивают этот мой простой HTML+CSS сайт поисковые роботы, Вы могли видеть и читать на странице "Кибераналитик". Откройте её для сравнения. А сравнивать будем с результатами оценки качества создания сайта, который мне хорошо знаком и очень нравится(!).  Как видите, кибераналитик отнёс его к разряду None, т.е. "Никакой" ... ... ... . Однако! Эмоции в сторону! Разберёмся. Сайты мы делаем для людей, а не для поисковиков. Согласен на 1000%(!), но ... ... . Внутренний 6-ти страничный мини-сайт на PHP: "Какой сайт лучше?" весь посвящён этому вопросу. * * * Именно по этим причинам НЕ использую современные технологии, которые хорошо освоил: "JavaScript" и особенно "jQuery", для главных страниц своего сайта. **Кстати! Кроме того, на странице "Сайты на CMS Joomla" разместил коллаж из 3-ёх скриншотов, на котором хорошо видно внутреннее устройство "Джумлы". * * * Полагаю, достаточно подробно раскрыл тему "Ручная работа". Завершу её своим девизом: Сделать можно всё! ЗаключениеСоздал такую страницу с единственной целью - чтобы Вам было проще выбрать подходящего исполнителя для своих проектов. 
Гораздо легче это делать, если знаешь, кого и как лучше выбирать по той или иной веб-специальности. Меньше хлопот и неожиданностей. Постарался дать побольше разной, проверенной (не зря же я назвал свой сайт "Старатель Интернета") информации. Надеюсь, страница была Вам полезна, ну или хотя бы просто интересна. Если нужной для Вас информации нет на странице, задайте свой вопрос - решим!
* * * Почитать наиболее частые вопросы посетителей сайта, и отзывы людей, когда-то воспользовавшихся моей помощью, можете на странице "Вопросы и ответы". Кроме того, думаю, Вам будет интересен относительно недавно созданный "сайт-спутник" моего главного ресурса - "Гостевая книга" (откроется в новом окне). Кого интересуют грамоты и сертификаты, мои могут посмотреть
ЗДЕСЬ: Завершая раздел, посвящённый выбору услуг контент-менеджера, веб-мастера и веб-дизайнера, хочу добавить лишь одно. Удачного поиска грамотного исполнителя и принятия обдуманных, взвешенных решений! С Уважением! Коротеев Владимир. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.

 В разделе изучения PHP находится и очень нужная страница о совместном использовании
В разделе изучения PHP находится и очень нужная страница о совместном использовании