ШАБЛОНЫ сайтов
О шаблонах
Каждый веб-мастер обязательно должен уметь пользоваться шаблонами сайтов.
В смысле - уметь изменять их на любую нужную ему (или заказчику) тематику.
Практически - 90% всех сайтов в интернете сделаны с помощью шаблонов.
Подавляющее большинство ресурсов используют какой-либо "движок" (CMS). Так там вся работа и начинается с выбора, и установки шаблона.
Меня всякие CMS мало интересуют, поэтому хочу написать только о HTML+CSS шаблонах.

Казалось бы, зачем нужны HTML-шаблоны для создания простых сайтов? В них и так всё достаточно просто.
Во-первых: они отлично помогают в изучении технологий HTML+CSS.
Во-вторых: они здорово помогают в работе. Экономят много времени.
В-третьих: кто сказал, что на HTML+CSS можно создавать только простые сайты?
Вот, как раз использованию шаблонов HTML-сайтов, и посвящён этот раздел моего сайта.
Использование шаблонов сайтов
Ещё до того, как начать использовать какой-либо шаблон любого сайта, нужно было обязательно(!) получить навыки
самостоятельной HTML+CSS вёрстки, пусть не особо сложной, но непременно самостоятельной. Вручную!
Результаты можете посмотреть здесь (все будут открываться в новых окнах).
Сначала, как водится, более ранний: "Сайт табличной вёрстки".
Разобрался в технике блочной вёрстки и позиционирования в CSS. Именно она позволяет свободно обращаться с контентом веб-страницы:
"Позиционирование".
Затем перешёл к более интересным сайтам блочной вёрстки, с элементами дизайна:
"Результат тренировок по CSS".
Кстати! Его продолжение указал в следующем абзаце.
И, как логичное продолжение предыдущего, но уже расширенное: "Сайт-визитка".
* * *
После того, как освоил базовые навыки работы с HTML и CSS, решил взяться за изучение шаблонов таких сайтов.
Однако! Зная лишь основы, работать с шаблонами сложных сайтов НЕ получалось.
Нужно было учиться дальше. Нужна была практика вёрстки. Этим и занялся.
Непременно! Нужно было научиться самому верстать
любые сайты вручную!
Без этого н и к а к!
**Кстати, результаты изучения курсов "CSS-практика" и "HTML-сайт" Вы могли видеть, если посещали страницы:
"Блочная вёрстка" и "Смешанная вёрстка"
(в новом окне).
А я продолжу.
В приложенных дополнительных материалах обучающих видео-курсов "Веб-дизайн" и "CSS + HTML практика вёрстки сайта"
нашёл несколько сайтов, которые предлагалось изменить, используя полученные навыки.
Результат обучения предлагаю Вам посмотреть на "живых", действующих сайтах.
Сначала покажу два относительно простых. Потом сложнее.
 Надеюсь, просматривающему этот раздел понятно, что все ссылки на представленных шаблонах сайтов заменены, и ведут на разные страницы
моего основного ресурса, ничего общего с тематиками шаблонов сайтов НЕ ИМЕЮЩЕГО!
Надеюсь, просматривающему этот раздел понятно, что все ссылки на представленных шаблонах сайтов заменены, и ведут на разные страницы
моего основного ресурса, ничего общего с тематиками шаблонов сайтов НЕ ИМЕЮЩЕГО!
Это - у ч е б н ы е ш а б л о н ы
ГЛАВНОЕ! Все они полностью работоспособные!
P.S. Пришлось добавить такое пояснение после комментариев в соц.сетях одного из "особо одарённых",
недоумевающих посетителей сайта.
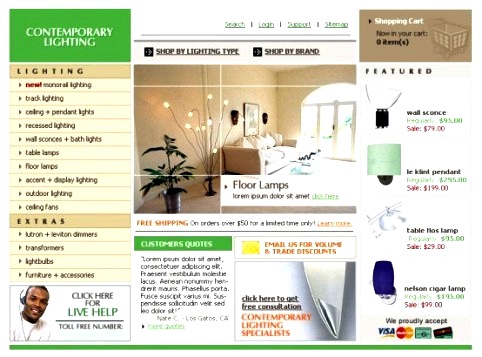
Шаблон сайта услуг
Обратно сюда сможете возвращаться по синей стрелке НАЗАД.

Это заготовка первого из простых шаблонов сайта.
Применил табличную вёрстку.
Готовый сайт здесь:

Шаблон сайта-визитки

Этот - заготовка второго. Шаблон сайта-визитки.
Кстати! Сам сайт уже выглядит НЕ ТАК, как его заготовка.
Готовый сайт здесь:

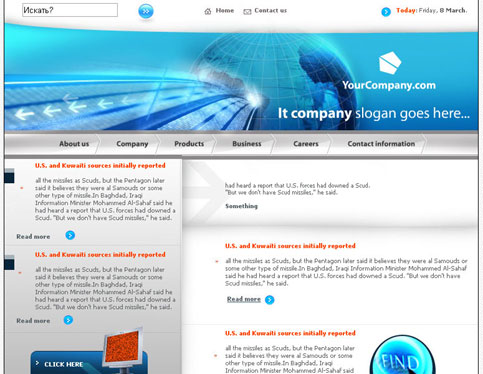
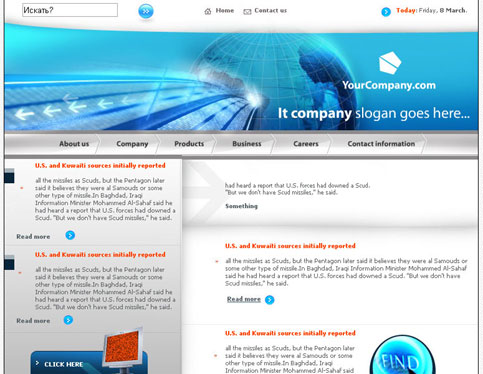
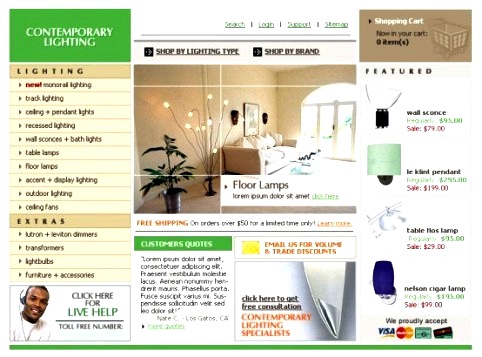
Шаблон сайта IT-компании

Здесь Вы найдёте шаблон третьего сайта.
Однажды нашёл его на одном из зарубежных серверов. Мне понравился его дизайн. НО!
Но изначально он был сделан по технологии "flash", и много
пришлось потрудиться, чтобы привести его "в чувство".
Я "выцарапал" этот шаблон из тяжеловесного "flash", многое изменив в его вёрстке.
Кстати! Кое-что я добавил и в его веб-дизайн.
Готовый сайт здесь:

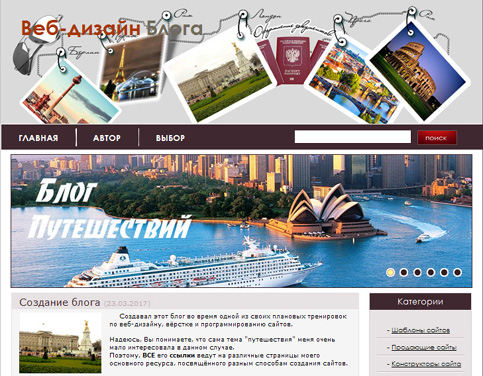
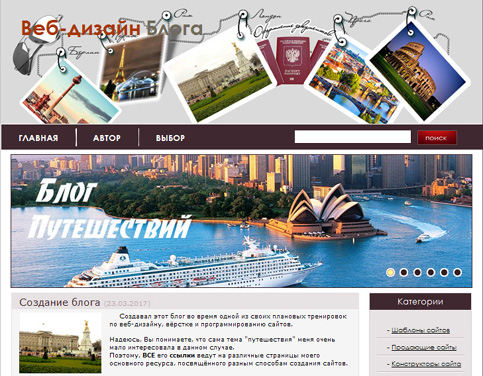
Шаблон блога


А здесь находится шаблон четвёртого сайта.
Эта заготовка уже сложнее, и её вполне можно использовать для создания своего блога.
Готовый сайт здесь:

Шаблон интернет-магазина


Наконец, самый сложный из шаблонов для сайта.
Уже целый 4-ёх страничный, внутренний мини-сайт. Одна из них принадлежит обработчику заказов.
Попробуйте нажать на ссылку "Купить".
Основная вёрстка - табличная, но присутствуют разные типы: и табличная, и блочная.
Здесь тоже хорошо поработал в программе "Фотошоп" над некоторыми элементами его дизайна.
Готовый сайт здесь:

Шаблоны одностраничных сайтов
Огромной популярностью в интернете пользуются шаблоны так называемых "одностраничников".
Чаще их называют: "целевая страница", "посадочная страница", "лендинг" и т.д., и т.п..
Зачем они нужны, можете почитать в разделе
"Выбор исполнителя" (в новом окне).
Возможно, Вы уже посмотрели сайты такого типа по данной выше ссылке, однако решил подключить их и к этому разделу.
Ведь это всё те же HTML+CSS!

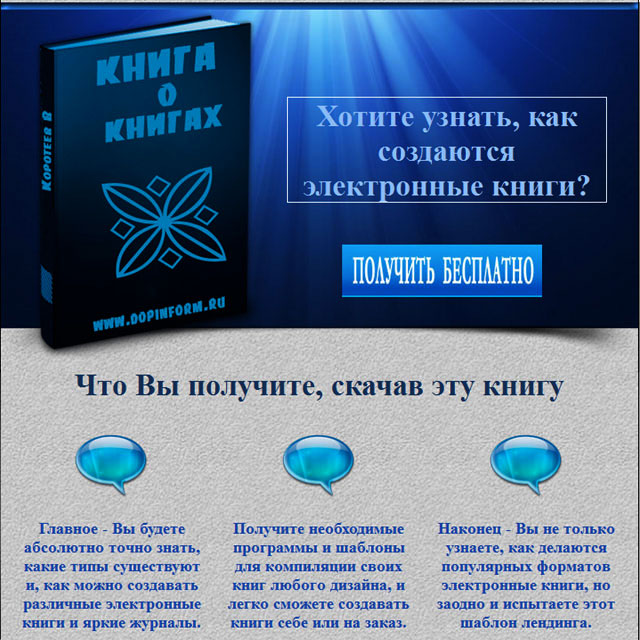
Сделал в фотошоп такой рисунок для их иллюстрации, ну а сами одностраничные сайты "живут" здесь:
"Мини-сайт", и его "напарница" здесь:
"Страница подписки".
***
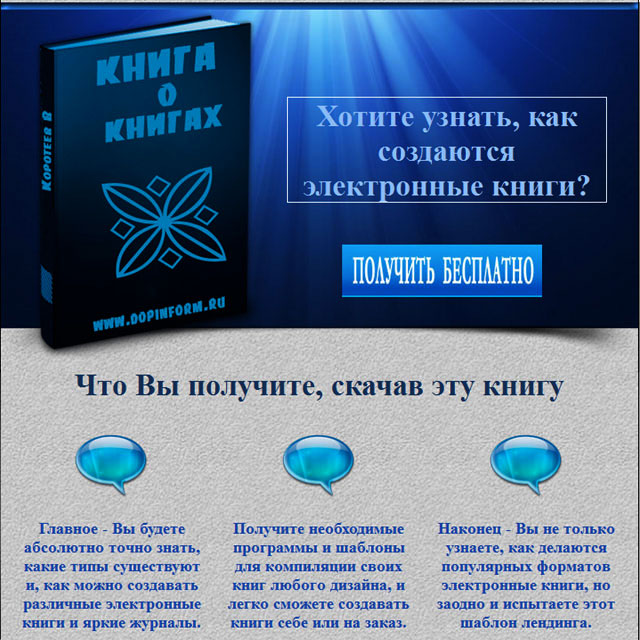
Интересный пример шаблона одностраничного сайта - "лендинг"

Больше всего работы по его созданию было сделано в программе "Фотошоп". Создавал его по дополнительным материалам курсов:
"Веб-дизайн" и, конечно же, "CSS + HTML практика вёрстки сайта".
Пример одностраничного сайта найдёте здесь:
"Шаблон лендинга" (в новом окне).
Его же "неизменная спутница" - форма подписки, появляется, если бывает нужно, при клике по управляющей кнопке
прямо ИЗ него.
***
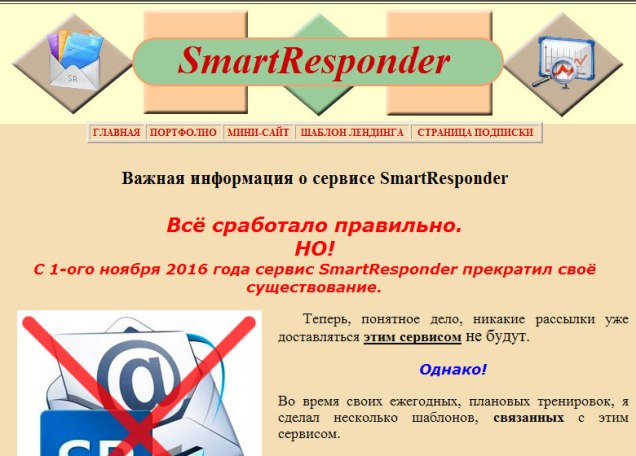
Пример шаблона одностраничного мини-сайта

Пришлось сверстать такой одностраничный, информационный мини-сайт, после закрытия рассылочного сервиса "Смарт Респондер".
Подключил его, чтобы сохранить возможность использовать в качестве шаблонов, ранее сделанные подписные страницы, связанные с этим сервисом.
Эта информационная страница будет открывается всякий раз, при отправке заполненной подписной формы.
**Кстати! Создал этот мини-сайт, лишь изменив один из шаблонов, показанных выше.
Подробная информация здесь:
"SmartResponder" (откроется в новом окне).
***
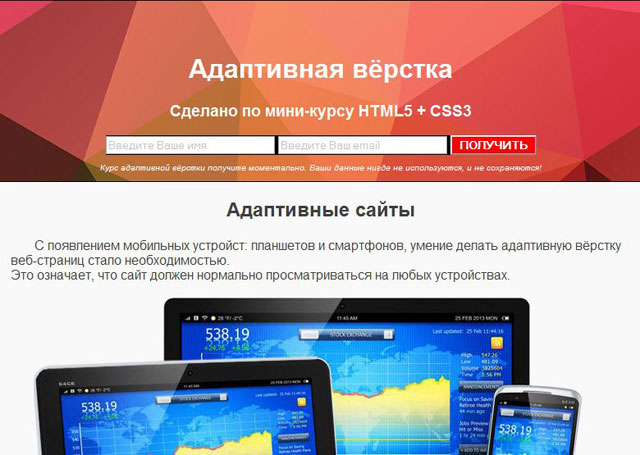
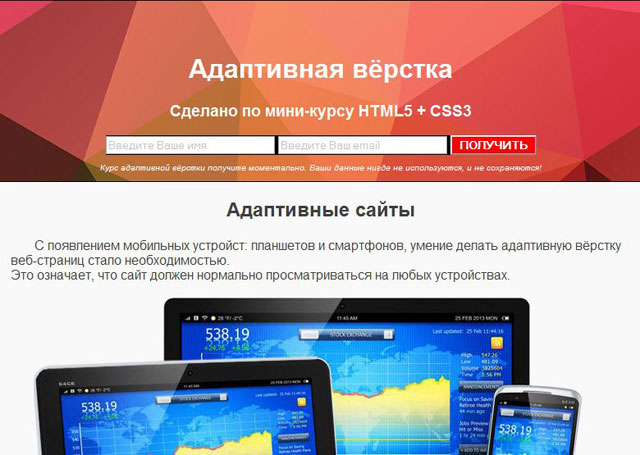
Шаблон адаптивного одностраничного сайта

Этот пример сверстал, изучая основы адаптивной вёрстки сайтов по бесплатному мини-курсу "HTML5 + CSS3".
Самое интересное в создании такого сайта, для меня, по крайней мере, была НЕ вёрстка, а спрограммировать форму заявки на скачивание
упомянутого мини-курса, что успешно и было сделано с помощью могучего языка PHP.
Подробно узнать, и испытать шаблон можно здесь:
"Адаптивная вёрстка" (откроется в новом окне).
***
Шаблон автоматического слайдера CSS

Пример этого шаблона, продолжая изучать адаптивную вёрстку сайтов, я нашёл в интернете.
Просмотрев его исходный код, понял - очень интересный образец!
Это автоматический слайдер, код которого написан только лишь на CSS(!), без всяких сложных скриптов.
Его великолепно можно использовать для различных оригинальных презентаций.
Разобрался. Поработал в фотошоп, чтобы добавить в него рекламные рисунки. Изменил найденный код, как мне было нужно.
Готовый шаблон находится здесь:
"Автоматический слайдер CSS" (в новом окне).
Желающие получить подробную информацию о методах создания и особенностях работы подобных слайдеров, найдут её здесь:
"Мультимедиа на сайте" (в новом окне).
***
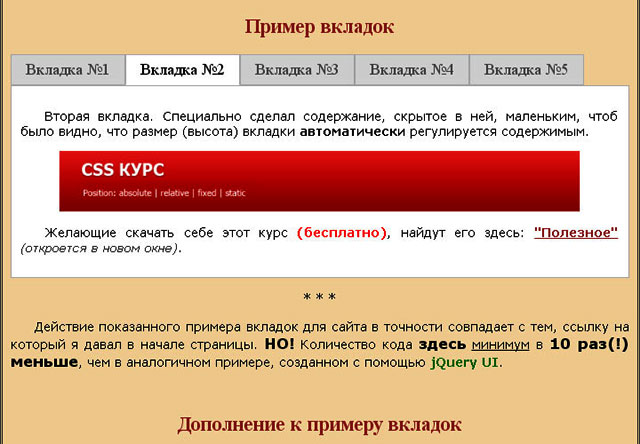
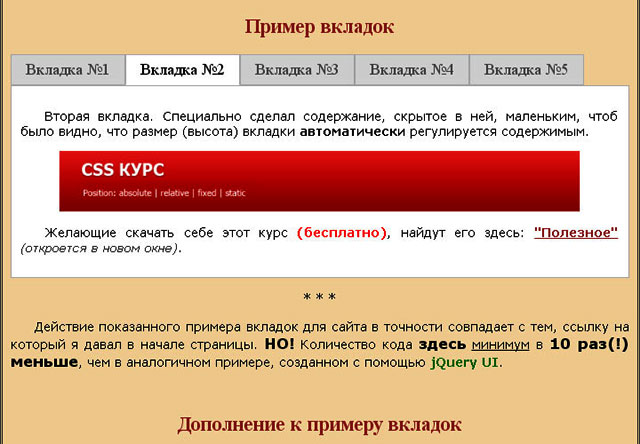
Шаблон вкладок для сайта

Пример вкладок для сайта, созданный мною в качестве шаблона таковых, можно с успехом использовать для любой страницы.
Огромное преимущество этих вкладок в том, что они сделаны абсолютно БЕЗ скриптов! Чистые HTML+CSS!
Узнать детали, и проверить шаблон можете здесь:
"HTML+CSS Вкладки для сайта" (откроется в новом окне).
***
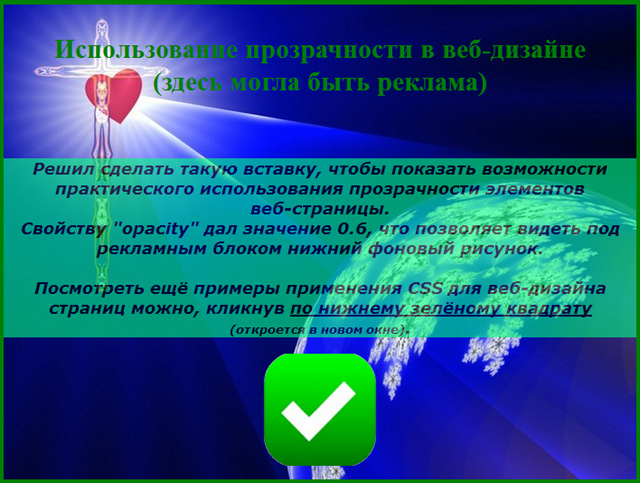
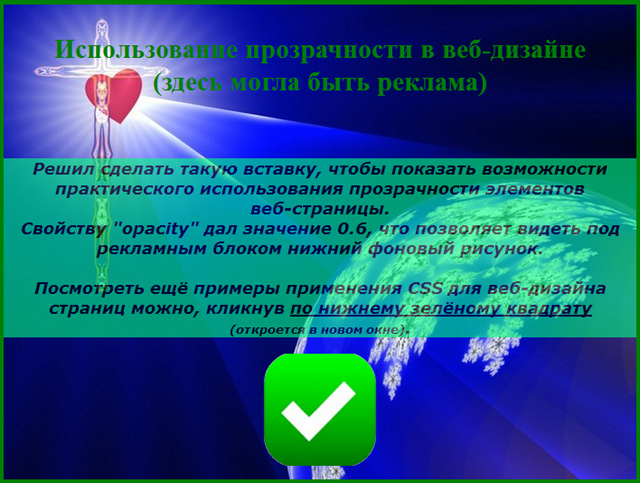
И, наконец, ещё один интересный пример, который можно использовать в качестве шаблона для веб-дизайна сайтов, вставки
рекламных объектов на их страницы, и т.д..

То, что Вы перед собой видите, не рисунок, выполненный в программе "Фотошоп", а пример использования таблицы стилей CSS
для веб-дизайна различных объектов, нужных иногда на сайте.
Создал его, тренируясь по освоенному ранее курсу:
"Веб-дизайн HTML", и повторения курса "Основы CSS".
Действующий пример рекламной вставки и подробное описание, как, с помощью чего её верстал, смотрите на странице
"Прозрачность элементов" (в новом окне).
Послесловие о шаблонах для сайтов
Как уже писал, - не менее 90% веб-мастеров используют в своей работе шаблоны для создания различных сайтов.
Причём, с их помощью вполне можно создавать уникальные, а НЕ шаблонные сайты.
И это вовсе не парадокс. Ведь речь идёт о технологиях HTML+CSS!
Они позволяют создавать бесчисленное множество оригинальных, совершенно разных по внешнему виду сайтов.

Лично я считаю слово "шаблоны" НЕ ВЕРНЫМ. Оно имеет какой-то негативный, пренебрежительный оттенок.
Сам неоднократно употребляю это слово именно в таком смысле в некоторых статьях на своём сайте.
Считаю, правильнее их называть "заготовками" или же, скажем, "каркасом".
Ведь все сайты, которые Вы здесь видели, созданы только на HTML+CSS!
Вообще, так называемые шаблоны, можно рассматривать, как отличные инструменты для создания сайтов.
Сделал такой рисунок в фотошоп, чтобы образно иллюстрировать главную мысль своей статьи.
Много информации, посвящённой созданию сайтов, найдёте в соответствующем разделе
"Создание сайтов" (откроется в новом окне).
* * *
Показал несколько сайтов, в разное время сделанных с использованием шаблонов при изучении, и повторных,
плановых тренировках по ранее освоенным обучающим видео-курсам.
Уверен, у каждого веб-мастера есть НЕ один десяток подобных шаблонов.
У меня их скопилось, что-то около 300 штук. Может чуть меньше, может, чуть больше, но, думаю, для "Портфолио" показал вполне достаточно.
* * *
Не знаю, из какого большого раздела моего сайта Вы пришли, поэтому сделал такой нижний навигатор. Наведите курсор
мыши на стрелки - появятся подсказки, куда они ведут.
ВВЕРХ



|