



ПОРТФОЛИО
Опыт работы

Это самый главный и большой раздел моего сайта. Здесь подробно показал, и описал полученные навыки,
и опыт по использованию различных веб-технологий интернета.
Коротко - это портфолио веб-мастера, веб-дизайнера, контент-менеджера и
копирайтера в одном лице.
 Я платных услуг НЕ оказываю!
Я платных услуг НЕ оказываю!
Но, кому нужен сотрудник по удалённой работе для своих сайтов, достаточно подробную
информацию об этом найдут в разделе
"Выбор исполнителя" (в новом окне).
Желающие сразу приступить к просмотру "Портфолио", кликните смотреть сразу:

Остальные могут почитать немного о его содержании ниже.
Содержание портфолио
В этом, САМОМ БОЛЬШОМ разделе сайта, разместил РЕЗУЛЬТАТЫ своего обучения по лицензионным авторским видео-курсам,
на которых очень подробно, пошагово, наглядно разбирались все вопросы.
Использовал при занятиях по ним метод двойного самообучения, который меня ни разу не подвёл.
Что это такое СМОТРИТЕ ЗДЕСЬ: 
P.S. Портфолио непрерывно пополняется, так как учиться не перестаю ни на один день.
"Совершенству предела нет!"
* * *
 Знание компьютера
Знание компьютера
Прежде, чем рассказывать о специальных навыках: веб-мастер, веб-дизайнер, контент-менеджер, копирайтер,
считаю нужным показать самый главный - умение обращаться с компьютером.

Без такого навыка немыслимо вообще что-либо сделать в интернете.
Посмотреть его можете здесь: "Уход за компьютером" (откроется в новом окне).
* * *
Теперь можно показать и специальные навыки, "прикладные", так сказать.

 Создание сайтов
Создание сайтов

Сертификат, который Вы видите на рисунке слева, выданный автором обучающих курсов, считаю вполне заслуженным!
(Кликните для просмотра)
Другие грамоты и сертификаты, полученные в разное время, от разных организаций, разместил на странице
"Обо мне" (откроется в новом окне).
Если Вам нужен сайт, то пройдите на страницу "САЙТЫ" (в новом окне), где увидите,
что в результате настойчивого самообучения, вполне реально человеку, ничего не знавшему ранее, как делают, создают свои сайты, научиться и сделать его.
Причём, отнюдь не простенький одностраничник!

Теперь могу сделать любой по сложности сайт вручную!
А почему мои сайты открываются по обычному (не защищённому) протоколу "http" подробно узнаете здесь:
"Безопасность" (в новом окне).
Узнать о современных методах создания сайтов, сможете в соответствующих главах раздела "Портфолио", либо
смотрите здесь: JavaScript
и разумеется jQuery,
причём сам раздел jQuery содержит в себе ещё два БОЛЬШИХ раздела. А как же иначе?!
Это соответственно: "Просто jQuery" и
"jQuery UI Пользовательские интерфейсы"
(будут открываться в новом окне).

Чтобы наглядно показать практическое использование современных технологий, создал большой, сдвоенный раздел
"Слайд-шоу".
Кстати.** Этот раздел будет очень полезен людям, изучающим jQuery. Создание 8-ми представленных в нём слайд-шоу,
подробнейшим образом прокомментировал.
С той же целью: показать практическое применение освоенных современных технологий создал аналог главной страницы своего сайта:
"Личная страничка" (в новом окне).
Тщательное изучение основ ещё одной веб-технологии: PHP, позволило создавать вручную не менее интересные сайты.
Единственное, что следует сказать: изучать PHP было несколько сложнее, чем упомянутые JavaScript и jQuery.
Ведь, сначала нужно было освоить технику работы с локальным сервером.

Навыки работы с названным программным обеспечением показал в специальном разделе:
"Локальный сервер" (откроется в новом окне).
И кстати! В этом разделе найдёте не только подробное описание, как его установить и как с ним работать (из моего личного опыта), но ещё и
два великолепных видео-урока, которые в своё время с большим удовольствием изучал.

БОЛЬШОЙ раздел, посвящённый изучению этой технологии, так и назвал:
"Изучение PHP" (откроется в новом окне).
Кстати.** Логику работы скриптов, которые писал для страниц этого раздела, подробно прокомментировал.
Или посмотрите простой PHP-сайт, сделанный также вручную, при изучении курсов на диске: "PHP & MySQL",
где сравниваю друг с другом эти замечательные технологии PHP и HTML, в разделе:
"Какой сайт лучше?" (откроется в новом окне).
Точно так же, простой, но очень популярный вид PHP-сайта, смог вручную создать после изучения курсов "PHP & MySQL",
где желающие могут опробовать тестовые формы заказов и PHP-обработчиков. Раздел назвал:
"Продающие сайты" (откроется в новом окне).

Уже гораздо более сложные сайты, созданные с использованием современных технологий PHP+JavaScript во время
очередной плановой тренировки по освоенным веб-технологиям, найдёте на страницах разделов:
"Гостевая книга" и "Голосование" (откроются в новом окне).
Посмотреть, что ещё удалось сделать после тщательного изучения этого курса, можно на странице:
"Магазин находок" (откроется в новом окне).
Умение работать с текстом на сайте - безусловная обязанность абсолютно любого веб-мастера.

Поэтому, писать об этом ничего не буду, а просто покажу Вам свои возможности.
О них узнаете здесь:
"Текстовые эффекты" (в новом окне).
В указанном разделе моего сайта вполне достаточно ссылок на другие его страницы, посвящённые работе с текстом.
Аналогично. Умение составлять и использовать регулярные выражения для квалифицированного веб-мастера
обязательно!

Это не прихоть, а реальность, т.к. ни один ресурс, имеющий большое количество текстовой информации, БЕЗ использования
регулярных выражений не обходится!
Их применение в коде сайта даёт возможность создавать формы поиска по всем его материалам.
Подробно здесь:
"Регулярные выражения" (в новом окне).
Кстати! На указанной странице найдёте подробный справочник, который я когда-то, изучая
эту веб-технологию, составил для себя.
И раз уж речь пошла о работе с текстом, то не лишне будет сказать и об умении использовать
специальные символы, что тоже весьма желательно для веб-мастера.

Аналогично. Лучше всего - посмотрите мой довольно удобный он-лайн справочник, который
я создавал для себя, но которым теперь могут воспользоваться все желающие.
Вот он:
"Амперсанды" (откроется в новом окне).
Говорить больше, думаю, ничего не нужно, скажу лишь, что сам им пользуюсь постоянно.
Постоянное изучение и проверка новых тэгов, появившихся в современных версиях программного обеспечения,
открывают очень интересные возможности.

Одна из таких - рисование на страницах сайта.
Узнать и проверить можно здесь:
"Рисование в HTML" (в новом окне).
В этом разделе всё наглядно показал, и подробно объяснил. Да и вообще, изучая эту тему, я сделал его, как 7-ми страничный
он-лайн справочник основ программного рисования.
Особенно важно было изучить создание простых вкладок для сайта.

Посвятил этому достаточное количество времени, и вовсе не случайно!
Знание, как сделать вкладки сайта, позволяет сэкономить огромное количество место на его страницах.
Почему именно простых вкладок?!
Вот об этом Вы и узнаете подробно в соответствующем разделе.
"HTML+CSS Вкладки для сайта" (откроется в новом окне).
То же самое можно сказать и о создании простых меню для сайта.

Хотя об этом даже и говорить не нужно!
Знать, как сделать меню сайта, причём, не только простое для использования, но эффективное и
функциональное, обязан любой веб-мастер.
Сайт без меню - это "свалка" информации. Может быть и очень интересной, но всё-таки свалка ... ... ... .
О своих возможностях по созданию разных меню подробно рассказал, и всё показал здесь: "Меню для сайта" (откроется в новом окне).
Не менее важно - хорошо уметь создавать опять-таки простые просмотрщики изображений.

Подобные веб-элементы используются, практически, на подавляющем большинстве продающих сайтов.
Почему именно простые просмотрщики так популярны?
Они удобны для пользователя, очень быстрые, лёгкие, и к тому же довольно просто создаются.
Подробно о создании разных просмотрщиков и их действующие примеры смотрите по нижней ссылке.
"Просмотрщик изображений" (откроется в новом окне).
На практике убедился, что умение создавать анимированные веб-страницы весьма желательно, и естественно,
что я добавил такой навык в своё портфолио.

Те, кто был в разделе
"JavaScript", уже могли видеть его.
Однако, решил добавить упоминание об этом и здесь, поскольку создание страниц сайтов с интересными эффектами позволяет использовать их в качестве
"живой рекламы" своих ресурсов и возможностей веб-мастера.
Пример смотрите здесь: "Анимация на JavaScript" (откроется в новом окне).
Изучая разные способы создания анимированных веб-элементов для страниц сайтов, столкнулся с одной интересной технологией.

Нередко встречается использование подобной технологии на разных сайтах.
Изучил её основы, разобрался, а после этого (для тренировки на практике) сделал 7-ми страничный раздел по данной теме.
Вот в нём всё и узнаете: подробно, наглядно, с действующими примерами анимации веб-элементов, сделанной с помощью этой технологии.
Раздел здесь:
"JavaScript Dynamics" (откроется в новом окне).
Созданию всевозможных электронных книг разных форматов также было уделено большое внимание.

Поскольку, вопрос "как создать электронную книгу" часто слышу от своих знакомых, решил сделать особенный раздел.
Чем?
Там не только показываю, и даю скачать электронные книги популярных форматов, какие научился делать, но и сам этот раздел, с одноимённым названием
"Электронные книги", может быть очень полезен человеку, желающему создать свою собственную книгу.
Умение работать с шаблонами сайтов любой сложности - безусловно, один из самых востребованных навыков на рынке веб-услуг.

Ведь, не секрет, что 90% всех сайтов в интернете созданы с использованием каких-либо шаблонов.
Разумеется, не оставил сей факт без внимания, и освоил технику работы с разными шаблонами сайтов.
Подробное описание этой техники, и наглядные примеры найдёте здесь: "Шаблоны сайтов"
(откроется в новом окне).
Освоил и самый востребованный навык: создание различных мини-сайтов, называемых по-разному:
"страницы подписки", "целевые страницы", "лендинги", и так далее, и тому подобное. Суть одна.

Не случайно поместил упоминание об умении их создавать в конец подраздела о сайтах.
Чтобы делать подобные "мини", нужны уверенные знания ВСЕХ, перечисленных на этой страницы технологий.
Причём, я ничуть не преувеличиваю. Именно всех!
Впрочем, лучше посмотрите сами: "Мини-сайт" (в новом окне).
Ну, и "в одной упряжке" с ним: "Страница подписки" (в новом окне).
Ниже ещё один сайт такого же назначения, сделанный чуть позже, при тренировках по курсам веб-дизайна.

Интересен этот образец тем, что он, как бы, объединяет в себе оба, показанных выше сайта.
Найдёте его здесь: "Шаблон лендинга" (в новом окне).
Ещё нужно сказать, что работа по созданию этого необычного сайта-лендинга была довольно интересной. Чем необычного?!
Узнаете в разделе
"Создание сайтов" (откроется в новом окне).
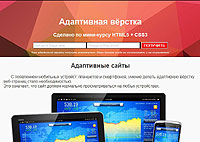
Портфолио веб-мастера было бы не полным, если не показать создание адаптивных к разным устройствам сайтов.

Умение делать адаптивную вёрстку стало необходимостью с появлением огромного количества мобильных электронных устройств: планшетов,
смартфонов и т.д..
Решил испытать, возможно ли(?) с помощью лишь HTML 4.01 и стандартного CSS 2.0 создать сайт, адаптивный к мобильным устройствам.
Подробно узнать о результатах испытаний, и посмотреть пример такого сайта можно здесь: "Адаптивная вёрстка"
(откроется в новом окне).
Аналогично! Способность веб-мастера находить интересные коды в интернете, и вносить изменения в них для создания
собственных ярких, красивых автоматических презентаций - отнюдь не лишний навык для него.

Изучение основ адаптивной вёрстки не прошло даром.
Пример, который находится в этом подразделе, сделан уже на HTML 5.0 и таблице стилей CSS 3.0.
Нашёл в сети очень интересный пример слайдера, работающего только(!) с помощью CSS, т.е. без js-кодов.
Внёс нужные изменения в исходный код найденного слайдера, и создал свою собственную презентацию. Причём, адаптивную!
Вот результат: "Автоматический слайдер CSS"
(в новом окне).
А все подробности про создание и использование таких слайдеров найдёте в специальном подразделе здесь:
"Мультимедиа на сайте" (откроется в новом окне).
О том, что в портфолио любого профессионального веб-мастера
должны быть представлены сведения о его способности
создавать различные веб-элементы для сайта и умении работать с ними, даже говорить не стоит.

Вот я и не буду. А просто покажу примеры таких навыков на соответствующих учебных веб-страницах.
Смотрите сами: "Кнопки для сайта" (откроется в новом окне).
И ещё здесь: "Индикаторы" (в новом окне).
Прежде, чем закончить этот подраздел портфолио о создании сайтов, обязательно нужно сказать ещё кое-что.

В большинстве случаев лендинги, как и те, что показал выше, связаны с каким-либо рассылочным сервисом.
А он может в один НЕ прекрасный день взять, и закрыться, как это произошло с популярным сервисом "Смарт Респондер".
Чтобы оставить в своём портфолио возможность проверять все, созданные ранее мини-сайты, пришлось сверстать ещё один.
Подробности здесь: "SmartResponder" (в новом окне).
* * *
Навыки создания сайтов различной сложности пришли, естественно, не сразу по окончанию обучающих курсов, а лишь в процессе постоянных тренировок по ним.
Их результаты Вы, надеюсь, уже видели, если заходили по данным выше ссылкам, а ниже посмотрите, как сама электроника оценила полученные мною знания.
* * *
 За что главный сайт получил серебряный знак качества от кибернетической системы оценки качества создания сайтов,
можете узнать на её одноимённой странице: "Кибераналитик",
где при желании, проверите и свой ресурс.
За что главный сайт получил серебряный знак качества от кибернетической системы оценки качества создания сайтов,
можете узнать на её одноимённой странице: "Кибераналитик",
где при желании, проверите и свой ресурс.
Кроме того!

И за что золотой знак качества получил внутренний, простой, небольшой сайт на PHP, узнаете там же.
* * *
 Веб-дизайн
Веб-дизайн

Аналогичное могу сказать и про сертификат, выданный автором обучающих курсов по фотошоп и веб-дизайну. Заслуженно!
Если Вас интересуют полученные навыки работы с программой "Фотошоп", создание сайтов в программе, либо отдельных их элементов и прочее, то пройдите на
страницу "ФОТОШОП" (в новом окне), где вполне достаточно примеров различного его использования.
Ведь обработка фотографий для сайта - самое малое, что можно делать с помощью этого замечательного редактора.
Все графические элементы: рисунки, "смысловые" картинки, значки на моём сайте - либо сделаны лично, либо найдены в сети и обработаны в фотошоп.

Для Вашего удобства, создал и подключил к этому разделу галерею рисунков, т.е. своих работ в программе "Фотошоп".
Разумеется, в ней далеко не все мои работы, а лишь по нескольку штук из четырёх подразделов, но общее впечатление составить сможете.
СМОТРЕТЬ  (в новом окне). (в новом окне).
Полностью подразделы размещены в БОЛЬШОМ разделе "ФОТОШОП" (в новом окне).
* * *

Успешное окончание курсов веб-дизайна HTML позволило свободно обращаться не только с программой "Фотошоп", но и объединять её с базовыми веб-технологиями.
Описание способов настройки и управления видимостью разных объектов сайта найдёте в разделе
"Прозрачность элементов" (откроется в новом окне).
* * *

Аналогично. Постоянные тренировки по различным урокам курсов веб-дизайна делают возможным создавать разные типы сайтов, которыми будет удобно пользоваться.
Один из таких сайтов, сделанных во время ежегодной плановой переподготовки, здесь:
"Веб-дизайн Блога" (в новом окне).
* * *

А как продолжение тренировок в веб-дизайне - собрал на отдельной странице самую важную информацию о создании оригинальных и удобных шапок для сайта.
Большая, подробная страница об этом и с большим количеством примеров выполненных работ находится здесь:
"Шапка сайта" (откроется в новом окне).
* * *

И, наконец, думаю, стоит сказать о том, что очень важно(!) для веб-дизайнера.
Это знание разных цветовых моделей, и умение их грамотно использовать в своей работе.
Да, впрочем, такое знание важно не только для веб-дизайнера, но и для веб-мастера оно тоже совершенно необходимо!
Вот поэтому, храню свой справочник всегда "под рукой".
Он здесь:
"Цветовые модели" (в новом окне).
* * *
Не стал больше ничего здесь писать о специальности веб-дизайнер, т.к. считаю, эту тему лучше смотреть, чем про неё читать.
Единственное, о чём всё-таки нужно упомянуть, это опыт
"Удалённой работы над дизайном сайтов" (откроется в новом окне).

На указанной странице подробно представил не только свой опыт удалённой работы в интернете на дому, но и дал пример отличного технического задания,
который можно использовать в качестве шаблона.
Кроме всего прочего, найдёте на этой странице прямые ссылки на он-лайн сервисы, которые очень помогают выполнять любые работы по веб-дизайну.
* * *
Изучал и тренировался в программах: Photoshop CS3 и PhotoshopCS5 (анимация). Но их пробные версии даются ненадолго,
поэтому все работы в "Портфолио" выполнены с помощью установленной у меня на компьютере лицензионной Photoshop 7.
Несколько позже, когда уже достаточно хорошо изучил и освоил упомянутые программы, приобрёл и установил себе ещё одну - лицензионную PhotoshopCS2,
в которой есть ряд полезных функций, отсутствующих в предыдущих версиях.
Мне вполне хватает имеющихся у меня программ, для выполнения разнообразных задач по веб-дизайну сайтов и их элементов.
* * *
 Контент-менеджер. Обслуживание, оптимизация сайта Контент-менеджер. Обслуживание, оптимизация сайта
Как сам понимаю обязанности контент-менеджера и, что вкладываю в это понятие, подробно описал в подразделе страницы
"Выбор исполнителя" (откроется в новом окне).

Чтобы иметь возможность обслуживать ресурсы различной сложности, и оказывать услуги контент-менеджера,
тщательно освоил работу с одной из популярнейших CMS Joomla (откроется в новом окне).

Аналогично. Чтобы уметь работать с сайтами различной сложности, и предоставлять качественные услуги контент-менеджера,
изучил самую популярную из бесплатных CMS - WordPress.
Посмотреть, зайти и проверить действующий, 6-ти страничный блог, можете здесь: Сайты на WordPress
(откроется в новом окне).
Кстати.** Разместил на его страницах интересные обучающие видео-уроки по созданию блогов на WordPress от известных веб-мастеров.

Практически освоил использование нескольких он-лайн конструкторов.
Мои отзывы и 4 действующих сайта находятся здесь: Конструкторы сайтов
(откроется в новом окне).
Совмещаю на своём сайте работу по специальностям не только контент-менеджер, но и веб-мастер,
и администратор сайта в одном лице.

Поэтому, что естественно, освоил основы SEO: различные способы внутренней и внешней оптимизации сайта,
программы проверки его позиций с точки зрения SEO, получил навыки
их повышения. Это позволяет мне хорошо понимать, что происходит с сайтом, и успешно их использовать по специальности контент-менеджер.
Много информации найдёте здесь: "Продвижение сайтов"
(откроется в новом окне).
Знание различных способов подключения чатов для сайта и программ установки видеосвязи, а так же навыки
их использования, позволяют качественно выполнять функции контент-менеджера.

Общение в чатах чрезвычайно популярно. И уже давно!
Именно поэтому тщательно разобрался в разных способах использования, а особенно подключения он-лайн чатов для сайта.
Смотреть и проверить можете здесь: "Он-лайн чат"
(откроется в новом окне).

Видеозвонки и видеоконференции тоже стали очень популярны в последнее время. К тому же, это просто интересно!
Естественно, что изучил, опробовал, и получил навыки работы с разными приложениями для видеосвязи.
Подробнее об этом здесь: "Видеосвязь"
(откроется в новом окне).
* * *
Как именно осуществляю работу со своим ресурсом, можете посмотреть в разделе
"Оптимизация" (откроется в новом окне).
Да и вообще! Сайт часто пополняется новой информацией, развивается. "Живёт", одним словом.
НЕ зря! Поисковая система "Яндекс" 25.01.2014г. присвоила ему тИЦ 10.
Кроме того!
НЕ зря! Даже во время прохождения XXII Олимпийских зимних игр в Сочи 2014г, и их
трансляции по телевидению, показатели посещаемости моего сайта оставались, тем не менее, стабильными! Смотрите сами:
скриншоты сделал 12.02 в 23-52 (МСК) ->
 ,
а так же 22.02 в 23-45 (МСК) -> ,
а так же 22.02 в 23-45 (МСК) ->

* * *
А ещё - достаточно много материала, связанного с данной темой, на дополнительной
странице "Создание сайтов" (откроется в новом окне).
* * *
 Информационная поддержка сайта Информационная поддержка сайта
 Поиск информации в интернете по заданной теме Поиск информации в интернете по заданной теме
 Обработка найденной информации Обработка найденной информации
 Копирайтер - написание статей по заданной теме Копирайтер - написание статей по заданной теме
По вышеуказанным 4-ём смежным темам специального ничего не размещал здесь.
А зачем?!
Ведь то, что Вы видите перед собой (мой сайт), и есть одно огромное ПОРТФОЛИО
- Информационная поддержка сайта - он постоянно пополняется новыми интересными материалами.
- Поиск и обработка информации, фотографий - сами, при желании, увидите на страницах сайта.
- Копирайтинг, т.е. написание статей - аналогично: все статьи написаны мною (для заказчиков - при постоянном контакте с ними, естественно).
О "раскрутке", т.е. внешней оптимизации, можете почитать здесь: "Создание сайтов",
о внутренней - подробно, с примерами здесь: "Оптимизация" (откроются в новом окне).
И напоследок, что обязательно нужно отметить в своём портфолио, это опыт удалённой работы через биржы фриланса.
Напомню лишь - я платных услуг НЕ оказываю!
НО!

Хорошие знания различных веб-технологий, о чём рассказал и показал выше, позволяли, и очень помогали работать на них.
Правда, не менее 95% всех заказов я получал от посетителей на своём собственном сайте, и выполнял на нём же, однако опыт работы на биржах фриланса есть.
Ознакомиться с ним можете здесь:
"Фриланс" (в новом окне).
Сказав о разных формах удалённой работы (через биржи и свой сайт), нельзя не упомянуть и ещё об одном аспекте таких работ.

Тем, кто оказывает услуги за деньги, работая на удалённом доступе, придётся заключать договора возмездного оказания услуг.
Как уже говорил, я платных услуг никому не оказываю, и поэтому мне хватало грамотно составленного "Т.З.", но всё же опыт такой есть.
Точнее - не опыт, а хорошая информированность об этом.
Подробно здесь:
"Оформление удалённой работы" (в новом окне).
* * *
Дополнение к портфолио

Желающим узнать, на что нужно обращать внимание при выборе исполнителя работ для своего ресурса:
веб-мастера, веб-дизайнера, контент-менеджера, копирайтера,
будет интересно на БОЛЬШОЙ странице
"Выбор исполнителя" (в новом окне).
* * *
Надеюсь, тем, кто просмотрел краткое содержание моего портфолио, стало вполне ясно, какие веб-технологии, и в каком объёме были мною освоены.
Более удобные, прямые переходы на страницы разных специальностей я сделал из их "стартовых" разделов.
Нижний мини-навигатор позволит Вам их посетить. Выбирайте!
* * *
Что хотите посмотреть?
Нажмите на любую часть кнопки.
Картинка одна, но я подключил её к разным разделам. Приятного просмотра!
**P.S.!  Специально для пришедших с браузером Google Chrome сделал ниже текстовые ссылки.
Специально для пришедших с браузером Google Chrome сделал ниже текстовые ссылки.

САЙТЫ | ФОТОШОП
ВВЕРХ
| 







































 Специально для пришедших с браузером Google Chrome сделал ниже текстовые ссылки.
Специально для пришедших с браузером Google Chrome сделал ниже текстовые ссылки.