Шапка сайтаЧто такое, и зачем нужна сайту шапка?"Шапка" - это жаргонное название самого первого элемента сайта, который видит пользователь, и зачастую люди, основываясь только на первом впечатлении, решают, будут ли они смотреть сайт дальше, или уйдут с него. Именно поэтому шапка сайта так важна для любого ресурса! 
Образно говоря, это своеобразная визитная карточка всего сайта, которая помогает посетителю понять - а туда ли
вообще он попал? ... ... Ну, а кроме этого - правильно сделанная шапка помогает ему легко ориентироваться на сайте, искать нужную информацию и, что особенно важно, быстро переходить к интересующим его разделам. Вот поэтому созданию шапок для сайта веб-дизайнеры всегда уделяют особое(!) внимание. И ещё! В начале подраздела с названием: "Как сделать шапку сайта" можно скачать себе комплект из 45-ти стандартных графических элементов, которые очень пригодятся(!) в работе над созданием шапок для сайтов. Скачать комплект элементов сразу: А единственное, о чём всё же нужно сказать в самом начале, так это о происхождении этого слова. Оно пошло от английского слова "head", которое переводится как "голова",
что соответствует его положению на веб-странице, так как это, как уже говорил, самый первый элемент любого сайта. Теперь можно переходить к основам создания этого веб-элемента. Основы создания шапки сайтаРешив сделать своему сайту шапку, нужно обязательно учитывать несколько самых важных, основных принципов, которым должна соответствовать любая шапка для сайта. И абсолютно без разницы, какой сайт мы создаём. 1. Фоновое изображениеСамое главное! Дизайн шапки по смыслу должен соответствовать содержанию
всего сайта, что вполне естественно. А скорее всего, посетитель даже не станет просматривать такой сайт! И в качестве поясняющего примера, а точнее - антипримера, сохранил один экземпляр дизайна шапки сайта (найденный в интернете), совершенно
НЕ подходящей по стилю к заявленной тематике сайта. Вот он.
На шапке написано: "POZITIV", что переводится, ясное же дело, как "ПОЗИТИВ", т.е. что-то положительное.
Однако, глянув на такой дизайн шапки сайта, ничего позитивного, т.е. положительного, в голову прийти не может. Даже наоборот! Первое, что лично мне пришло в голову, что эта шапка сделана для сайта
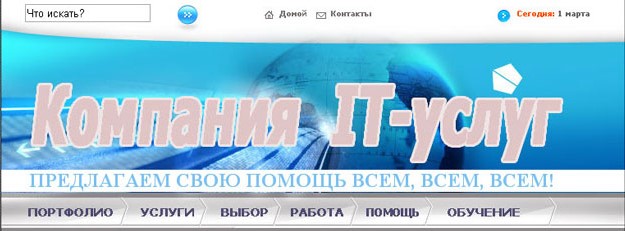
какого-то похоронного агентства. Думаю, что заходить и смотреть такой "позитив" мало кому захочется ... ... . И наоборот! Дизайн шапки нижнего ресурса действительно вызывает хорошие, положительные эмоции. То есть - позитив!
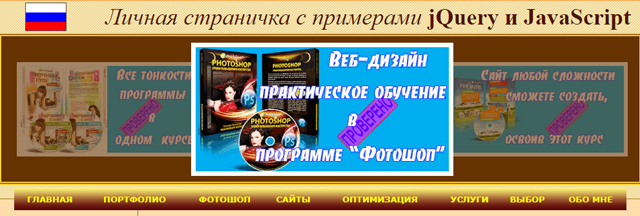
Интересный. Оригинальный дизайн, ну а "повесить" кнопки на весёлые рожицы смайликов - проще простого. Единственное, что мне НЕ понравилось в дизайне этой шапки, - шрифт, а если точнее, то его цвет. Он, как видно на рисунке примера, практически, сливается с ней. Однако, это совсем небольшой минус. При желании, цвет шрифта можно легко изменить с помощью команды фотошоп: Ctrl+U (Цветовой тон/Насыщенность). К примеру, так.
Или так.
Впрочем, изменить цвет любого элемента, занимаясь дизайном шапки сайта, можно многими способами, а не только упомянутой командой. Таким образом, можно считать, что с выбором фонового изображения разобрались, и основное - чтобы оно подходило по смыслу. "Главное, чтобы костюмчик сидел".
Почему для своего сайта я выбрал именно такой фоновый рисунок для шапки, какой есть почти у всех его страниц? Остался лишь один вопрос по первому пункту основ. Где взять картинку для шапки сайта, т.е. фоновое изображение? Мне очень понравился вот этот ресурс: Там ОГРОМНОЕ МНОЖЕСТВО РИСУНКОВ по разным тематикам, и можно бесплатно скачать изображения для шапок в большом разрешении. Теперь порядок! С выбором "шапочных" картинок разобрались полностью. А дальше - о размерах фоновых рисунков, взятых мною ради примера из интернета, нужно сказать подробно. Это ещё один важнейший(!) принцип основ создания шапок для сайтов. 2. Размеры фонового изображенияНачну данный подраздел с примечания по этой теме относительно ширины только что показанного выше примера, и его разрешения. Ширина изображения Но при расчёте размеров, иметь ввиду! Шапка - это особый случай. По ширине она у меня 800px, так как должна накрывать ВСЮ страницу (вместе с рамкой). Чтобы шапка по ширине накрывала всю страницу, - так делают чаще всего. Классика! А вообще - ширина шапки может быть и меньше ширины страницы. Это уже зависит от замыслов веб-дизайнера, но всё же гораздо чаще - ширина страницы и шапки совпадают. Однако!
Я для изучения адаптивной вёрстки взял фоновый рисунок размером 1360×500px, но размеры в CSS ему указывать НЕЛЬЗЯ! Он должен адаптироваться САМ!
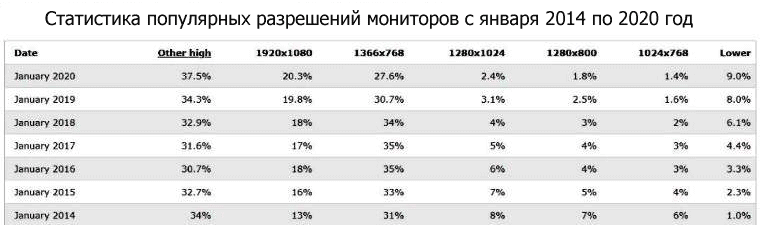
**P.S. Для создания шапок сайтам адаптивной вёрстки лучше всего брать фоновые изображения "геометрические", т.е. с простым, повторяющимся рисунком, который будет легко дублироваться на нужную ширину страницы. Из показанной только что статистики видно, что размеры и разрешения используемых мониторов год от года неуклонно растут. К примеру, поинтересовался, какого размера рисунки в шапках своих сайтов используют известные ресурсы: "М.Видео" и "Леруа Мерлен"? Впрочем! Для фиксированной, т.е. жёсткой вёрстки, которую использую я, такие большие размеры изображений не нужны! Достаточно взять ширину рисунка для шапки сайта равной указанному в CSS значению правила max-width. * * * С шириной фонового изображения для шапки сайта, считаю, разобрались. Осталось разобраться с его высотой. Высота изображенияЕсли ширина фонового изображения для шапки, как уже говорил выше, хоть и бывает чаще всего равной ширине страницы сайта, но может быть разной, что зависит от веб-дизайнера, то вот высота его - это более строгая величина. Самое главное! Что очень важно! Шапка сайта не должна мешать восприятию всего остального контента, поэтому её не следует делать большой высоты. К примеру, для создания информационных веб-ресурсов рекомендуемая высота шапки 100÷200 пикселей.
А, скажем, для лендингов и сайтов визиток шапку можно сделать и повыше. Но повторюсь: главное - чтобы она не мешала просматривать основной контент страницы.
* * * С фоновыми изображениями для создания шапки сайта разобрались. Идём дальше. Нужно определиться с содержанием и другими веб-элементами входящими в неё. 3. Содержание (контент) шапки сайтаШапка сайта не должна быть перегружена информацией. Только самое необходимое!
*Prim. В следующем далее списке типового (обычного) содержания шапки первым пунктом идёт уже Обычно в ней размещают следующие элементы:
Ну, а если ресурс это интернет-магазин или какое-то учреждение, и имеет ещё представительства в разных городах,
то добавляются ещё два обязательных элемента:
А в шапках сайтов особенно больших, международных ресурсов обязательно присутствует ещё один веб-элемент:
И, наконец, последнее, что советуют учитывать при создании шапки сайта. 4. ШрифтВыбор подходящего шрифта для шапки. Сказать что-либо конкретное, какой шрифт лучше или хуже для той или иной шапки, нельзя. Никто не может знать, какой посетитель зайдёт на сайт. Вкус у каждого свой! Советов в интернете "море", даже целый "океан", но единственный достойный внимания совет, - чтобы шрифт, выбранный для шапки, подходил по стилю к тематике сайта. Понятно же, что использовать какой-нибудь "развесёленький" шрифт для создания шапки серьёзного информационного ресурса - вряд ли стоит. Подобрать интересный, подходящий шрифт для шапки своего сайта хорошо поможет страница "Шрифты" (откроется в новом окне). И как подключить любой понравившийся шрифт к своему сайту, узнаём там же. В конце упомянутой страницы я дал ссылку на примеры и подробную информацию об этом. Либо можно сразу перейти в раздел "Веб-шрифты" (откроется в новом окне). Главное помнить! Название сайта или его страниц должно быть написано ТЕКСТОМ в заголовке h1, а не нарисовано!
В противном случае - поисковики не будут обращать внимания на сайт с такой шапкой. Впрочем, если уж очень хочется, можно и нарисовать текст. Но! Тогда обязательно нужно рисунок текста сдублировать шрифтом. А как это делается, подробно рассказал в конце раздела "Веб-шрифты". ◄Ссылку на него дал только что (чуть выше)☝ * * * Вот, собственно, и всё, что нужно учитывать, желая сделать своему сайту шапку. Не так уж много. Всего четыре основных принципа. Можно приступать к её созданию. Как сделать шапку сайтаВсе показанные далее примеры шапок для сайта сделаны в программе "Фотошоп". Раньше так же поступали и другие веб-дизайнеры, но теперь есть несколько специальных программ, которыми они пользуются. 
Так в 2010-ом году появилась программа "Sketch", а позже приложение "Figma", якобы, более удобные чем фотошоп. Кроме этих двух, есть ещё дизайнерская программа, которой иногда пользуюсь. Это "Adobe Illustrator". Правда, пользуюсь ей довольно редко. Мне вполне хватает векторных инструментов, которые есть в программе "Фотошоп": фигуры, перо, текст, выделение контура. С помощью этих инструментов можно сделать для шапки сайта всё, что душе угодно, а уж стандартные графические элементы, которые довольно часто используют при её создании для декоративного оформления кнопок, - тем более! Выглядят же эти стандартные графические элементы вот так.
Кстати! Можно скачать себе полный комплект из 45-ти стандартных графических элементов, сделанный именно в программе "Фотошоп". В архив упаковал файл .png (на прозрачном фоне, естественно), и единственное, что нужно знать для его использования, - как сохранить прозрачность фона. Комплект графических элементов здесь:
А вырезать их из него можно разными способами. Первый способ вырезки графических элементовВот строчка элементов, которую я вырезал из данного комплекта с помощью самой программы "Фотошоп", установленной на компьютер дополнительно. Это самое простое и удобное(!), и у этой программы есть множество возможностей по улучшению качества изображений, по их корректировке.
Второй способ вырезки графических элементовЭто вырезал средствами Windows 10, т.е. с помощью встроенной в него изначально программы "Paint 3D". Ничего дополнительно НЕ устанавливал. Тоже отличный способ!
Третий и четвёртый способыГодятся только(!) для вырезки элементов, НЕ требующих прозрачного фона. Пробовал вырезать средствами Windows 10 с помощью опять-таки уже встроенных в него программ графических обработчиков: Paint и ещё Photos. Обе программы выдавали вот такой результат.
И та, и другая программы на выходе выдавали какой-то "негатив" изображений с прозрачностью, переконвертировав их родной формат .png в формат .jpg.
Короче, данную особенность названных программ нужно учитывать(!) при выборе способа обработки изображений. Пятый способ вырезкиПопробовал использовать для вырезки изображений с прозрачностью ещё одну "местную" программу, т.е. тоже встроенную в Windows 10. Вырезал это с помощью Polarr Photo Editor.
Видно, что прозрачность данная программа поддерживает, НО(!), к сожалению, резкость результата оставляет желать лучшего.
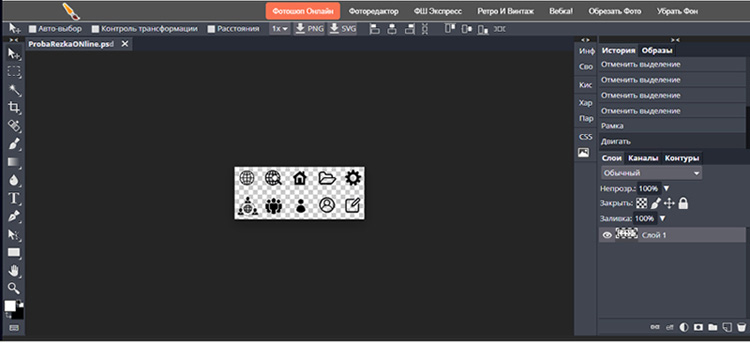
Может быть, конечно, что я просто не до конца разобрался в настройках программы этого редактора, или сама программа просто-напросто "глючная" ... ... ? В конце концов, вырезать есть чем, ведь первые два примера вырезки были сделаны тоже с помощью имеющихся программ, и они оказались самыми лучшими! * * * Однако, всё же решил протестировать ещё один способ подготовки нужных для создания шапки сайта изображений. Шестой способПредпочитаю пользоваться своими программами, но есть возможность обратиться и к помощи он-лайн сервисов. Тестовая проба 1Тестировал вот этот сервис ➠ https://online-fotoshop.ru
А это результат его тестирования.
Результат, нужно сказать, получился НЕ качественный. Он всё же лучше, чем в предыдущем 5-ом примере, но ... ... совсем ненамного лучше.
Резкость появилась, однако результат вырезки целого блока веб-элементов, т.е. самого обычного прямоугольника, выглядит так,
будто НЕ его вырезали, а каждый из элементов в него входящих - отдельно. Причём, "кривыми ножницами с зазубринами"!
В чём дело?! Стал разбираться. Оказалось, что на этом первом "подопытном" сайте даже своего редактора нет! Как, впрочем, и на полдюжине других, которые протестировал после него. Менялись только названия сайтов и их домены. Все они были всего лишь партнёрами ресурса https://www.photopea.com
Протестировал, разумеется, и его. А как же иначе?! Результат теста - отлично! Проверял вырезку фрагмента из большого рисунка формата .jpg, и сохранение его в разных форматах: .png и .svg. Код фрагмента рисунка в формате .svg, полученный от сервиса, конечно, ОГРОМЕН(!), и основная его часть состоит из строчки с длинной-предлинной комбинацией цифр и букв. Открывается такой формат браузером, правится в блокноте. Разобраться с тэгами <svg></svg>, чтобы подключить кнопки меню, поможет большой раздел моего сайта: "Рисование в HTML" (откроется в новом окне). Это многостраничный(!) справочный раздел. Правда, думаю, вряд ли стоит делать шапку сайта в таком формате. Разбираться потом в её коде всё ж таки довольно тяжело. Но если уж очень хочется, то возможность такая есть.
Что же касается партнёрских сайтов протестированного основного ресурса, так, скорее всего, у них какие-то проблемы с программной частью, т.е. с подключением
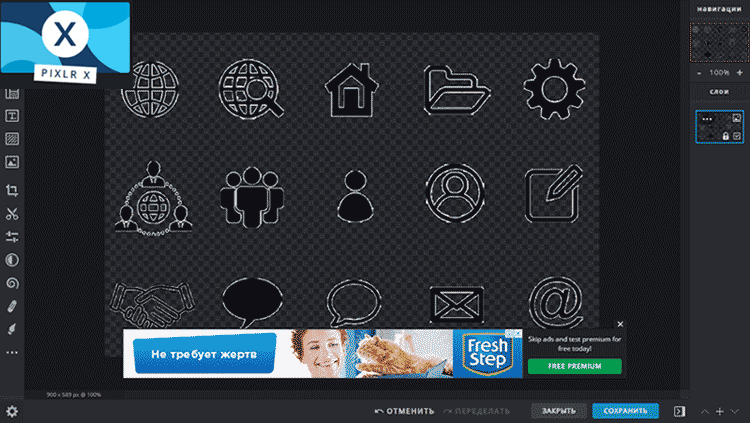
стороннего сервиса к своим сайтам. Поэтому сделал соответствующий вывод. Вывод: Работать всегда нужно НЕ с партнёрами, а с главным ресурсом! И дальше показываю результаты тестирования ещё одного он-лайн сервиса (не партнёрского!) по фотошопу. Тестовая проба 2Тестировал теперь этот сервис ➠ https://pixlr.com
А это результат его тестирования.
И результат получился отличный! Ничуть не хуже, чем на собственных встроенных программах: "Фотошоп" и "Paint 3D".
Конечно, рекламы мешают работать, но это уже издержки бесплатного использования он-лайн сервисов. Гораздо хуже другое! Бесплатные возможности подобных сервисов очень сильно ограничены.
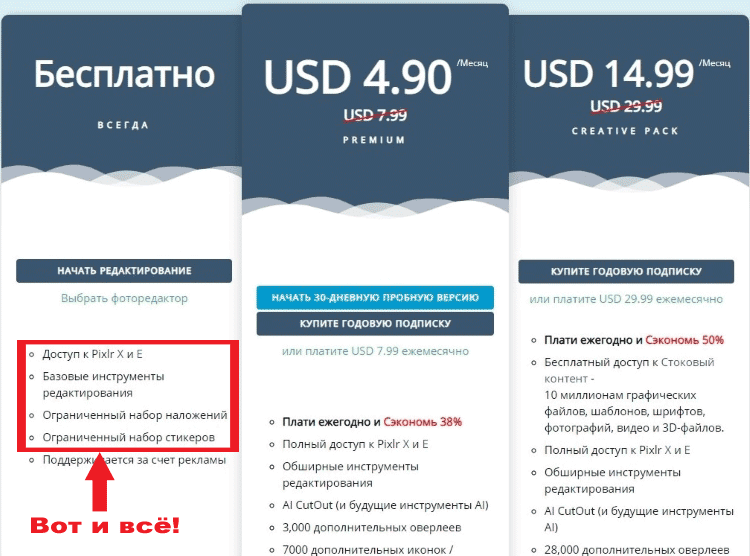
Короче, вырезать-то из большого изображения нужный фрагмент для своей шапки можно, что неоднократно проверял, и что показал выше. Можно даже нарисовать он-лайн что-либо не особо сложное, т.к. в бесплатном варианте доступны только базовые инструменты. Ну ... ..., если нет своей собственной, т.е. установленной на компьютер полной программы "Фотошоп", то подобные он-лайн сервисы - это выход из положения. Тут уж, как говорится: "на безрыбье и рак рыба". Однако, если планируется БОЛЬШОЙ объём работ по веб-дизайну сайта, а не только стоит задача сделать для своего сайта оригинальную шапку, тогда придётся: либо заплатить он-лайн сервису
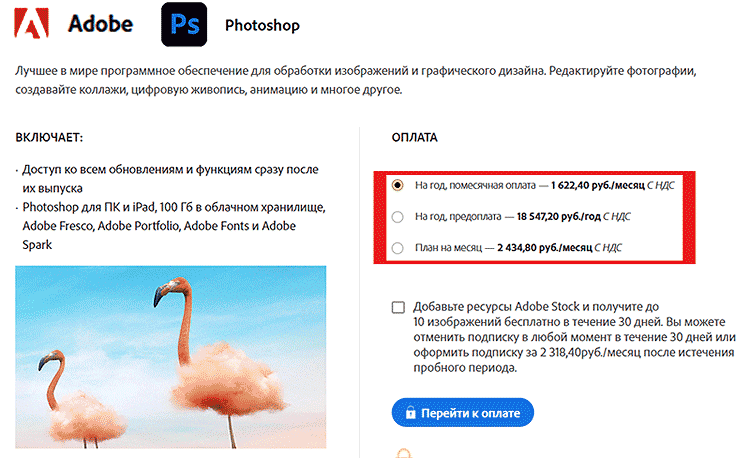
за возможность пользоваться всеми его инструментами, либо идти на ресурс самого Adobe®, что, конечно же, предпочтительнее!
Вот сюда ➠ https://www.adobe.com/ru/products/photoshop.html Правда, цены там гораздо выше, но ... ... ... .
Но оригинал всегда гораздо лучше(!) чем, пусть даже очень качественная, копия. Поэтому я и сказал, что зайти на ресурс Adobe, и подписаться на программу "Фотошоп" будет предпочтительнее, чем пользоваться какими-либо он-лайн сервисами. А предпочтительнее хотя бы потому, что, сравнив возможности разных способов, можно ощутить ОГРОМНУЮ РАЗНИЦУ в удобстве их использования. Даже если подписаться всего на один месяц, то за это время можно сто-о-олько элементов для сайта понаделать, что их на год хватит!
Впрочем, я, кажется, немного отвлёкся. Разумеется, чем ему пользоваться, каждый для себя решает сам, но так или иначе - будем считать, что все рисунки для создания шапки готовы. * * * И вот теперь, когда нужные изображения подготовлены, можно закрывать фотошоп, и переходить к созданию ещё одного важнейшего элемента шапки сайта - меню. Программирование менюЛюбой веб-элемент сайта - мало того, что его нужно придумать и нарисовать. Его ещё нужно правильно прописать на веб-странице, чтобы он отображался так, как был задуман веб-дизайнером. Правда, всё же нужно сказать, что написав: "можно закрывать фотошоп", я несколько поторопился. Пример шапки, на которую дал ссылку, создаётся очень просто и быстро, причём, самой программой "Фотошоп". Однако! Для большого, серьёзного ресурса такая шапка не подойдёт! Большие ресурсы чаще всего создают для шапок своих сайтов многоуровневые меню, что удобно(!) для пользователей и очень практично! Интересные примеры таких меню здесь: Меню для сайта (откроется в новом окне). Кроме демонстрации действующих примеров подобных меню, на указанной странице достаточно подробно объяснил, как они создаются. И ещё! Большие ресурсы в веб-дизайне элементов для своих шапок постоянно применяют всевозможные логические символы. К примеру, для обозначения меню применяют вот такой символ: ☰ Его я вывел на экран монитора с помощью "таблицы символов Юникода", которая уже частично встроена в операционную систему компьютера. А насколько полно она в неё встроена, зависит от версии системы. Так в Windows XP эта таблица была представлена довольно слабо. Всего лишь 10÷15% от всей таблицы. А вот в Windows 10 она присутствует уже очень хорошо! Поэтому появилась возможность использовать её в веб-дизайне. Именно поэтому в веб-дизайне элементов для шапок сайтов часто используют НЕ рисунки, а пиктограммы, т.е. HTML-код, выводящий на экран монитора тот или иной интересный символ, логический рисунок, необычный знак и так далее. Множество интересных и полезных для веб-дизайна шапок символов упомянутой таблицы я собрал в специальном разделе "Амперсанды" (откроется в новом окне). Здесь храню свой он-лайн справочник пиктограмм. Если боковое меню обычно выполняют в виде текстовых ссылок, то кнопки навигатора в верхнем меню нередко оформляют в виде "смысловых" иконок,
которые как раз и можно сделать с помощью пиктограмм. * * * Разобрались. И теперь уже можно было бы заняться, собственно, самим программированием меню. Но данная страница сайта относится к фотошоп,
поэтому не счёл нужным здесь вдаваться в детали этого увлекательного процесса, тем более, что уже сделал это.
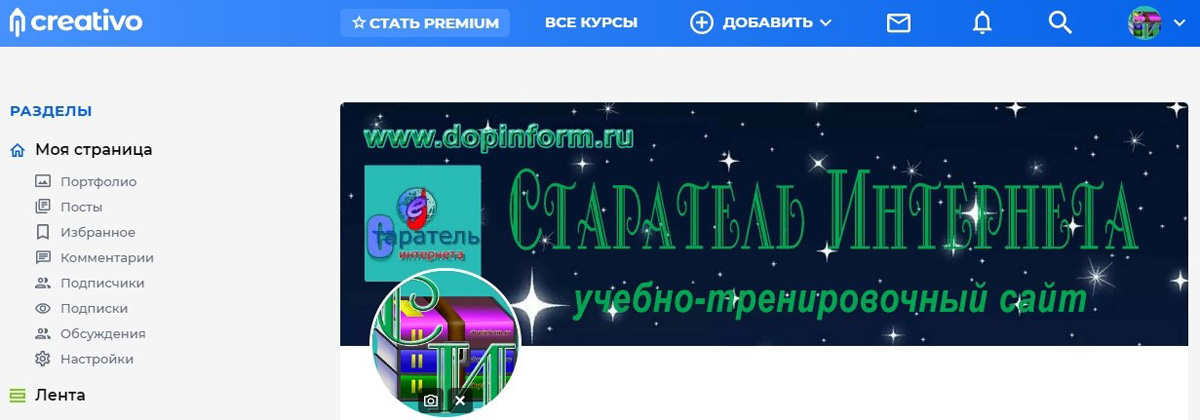
Смотреть: * * * Привёл общие принципы создания шапок сайта, а всё остальное зависит от целей ресурса и задумок веб-дизайнера. Примеры шапок для сайтаШапку данной страницы, естественно, видно. Почему она такая(?) расскажу, как и обещал, в конце раздела, а сейчас показываю другие.
Для просмотра примеров в полном размере - открыть их в новом окне с помощью правой кнопки мыши. В контекстном меню выбрать: "Открыть изображение в новой вкладке". *Prim. Пометил такие примеры символом "смотреть" - Пример №1
|
Все права защищены. Copyright © 2009 - Коротеев Владимир.