Меню для сайтаНазначение и виды менюМеню сайта - это, безусловно, один из самых важных его элементов, т.к. без него любой сайт - просто "свалка" информации, в которой сможет сориентироваться и что-то там найти
разве что сам создатель этого сайта. Далее можно почитать о назначении и видах разных меню (их примеры показываю, естественно).
Либо можно перейти к самым интересным примерам меню сразу:

Меню сайта может быть различных видов. Зависит от размеров самого сайта, т.е. от его наполненности разными веб-страницами, где, собственно, и находится какая-либо нужная посетителю информация. Любое меню по своему устройству - ссылки. И эти ссылки группируют в общем блоке, носящим название: "меню сайта", в самом начале страницы. *Prim. Однако, мой сайт может позволить себе такую вольность, поскольку сделан вручную! То есть БЕЗ всяких CMS, баз и прочих "тяжеловесных" составляющих.
Кстати! То, что он лёгкий и загружается быстро, подтверждают оба очень важных для любого сайта интернет-ресурса: хостер и поисковая система, что наглядно можно увидеть из их оценок скорости его загрузки. Но продолжим. Визуально оформить такие "менюшные" ссылки можно совершенно разными способами. Об этом дальше. Виды менюКак уже говорил, способов оформления ссылок меню множество. На небольших сайтах часто используют для этого технику CSS "sprite". Пример здесь:
И также нередко на небольших сайтах оформляют свои меню какими-либо декоративными элементами: изображениями, иконками, или логическими символами. Подробно о том, как делаются подобные декоративные элементы меню
рассказал и показал здесь: Более крупные ресурсы с достаточно большим количеством веб-страниц для своих сайтов могут создавать довольно интересные примеры вложенного меню. Это так называемое "jQuery МЕГА-меню" (откроется в новом окне). Правда, меню такого вида гораздо сложнее тех, ссылки на примеры которых я только что давал выше. Сложнее потому, что для создания подобных веб-элементов нужно слишком много скриптового кода. Впрочем, подобные и очень интересные(!) виды меню сейчас чрезвычайно популярны на всех крупных и даже очень крупных ресурсах: социальных сетях, госорганах, больших интернет-магазинах, и так далее. Только! Только они применяют обычное текстовое меню, но очень функциональное и относительно просто сделанное. Многоуровневые меню для сайтаМного говорить не буду, а просто покажу примеры разных видов таких меню. Однако, сначала сделаю одно важное примечание(!) о ссылках, содержащихся в них.
Все ссылки в показанных примерах рабочие, но я подключил их на эту же самую страницу, поставив у них ВСЕХ в атрибуте href символ решётки - #, который при срабатывании, т.е. клике по любой из ссылок, ВСЕГДА будет перенаправлять в самый верх страницы, что как раз и свидетельствует о корректном срабатывании ссылок. И ещё! Поскольку у меня получились "циклические ссылки", которые ссылаются в никуда, т.е., по сути, сами на себя, то им ВСЕМ я добавил атрибут rel со значением "jump", который говорит поисковым роботам, что это внутренние ссылки текущей страницы. Поэтому! Решив использовать данные примеры в практических целях, т.е. для создания реальных меню, а не тестовых примеров, как это сделано здесь, названные атрибуты в ссылках нужно обязательно ИСПРАВИТЬ! И последнее. Пункты меню, имеющие вложенные уровни, пометил символом - + * * * А теперь, зная что и как, можно протестировать примеры многоуровневых меню, которые я делал во время изучения разных способов создания меню для сайта. И самое интересное в них то, что делаются они довольно просто. К примеру, первые два из трёх показанных ниже примеров сделаны вообще БЕЗ всяких скриптов. HTML+CSS только! Все нужные для демонстрации примеров таблицы CSS я подключил дополнительно к главной таблице стилей к этой же самой странице. *Prim. Имя каждой из подключённых таблиц указал в их собственных подразделах примеров и, если есть какие-либо особенности, указал там же. Подключённые таблицы стилей достаточно подробно прокомментировал в CSS-коде самих таблиц. Горизонтальное меню сайтаДанный вид многоуровневого меню работает от внешней (подключённой) таблицы стилей, которой дал имя: menu_horizontal.css Вертикальное меню сайтаМногоуровневое меню этого вида также работает от внешней (подключённой) таблицы стилей с именем: menu_vertical.css Скрытое меню сайтаВ этом подразделе показываю ещё один вид многоуровневого меню, и именно оно самое популярное(!) в настоящее время. Сделал его, скопировав HTML-код предыдущего вертикального меню, соединённого с тем же самым CSS-файлом: menu_vertical.css Чтоб была возможность открывать/скрывать это меню, подключил к нему уже готовый, когда-то ранее (при обучении) написанный JavaScript-код
спойлера: spoiler.js, который находится в каталоге Открывается/закрывается меню кликом по иконке "гамбургер".
☰
Как сделать меню для сайтаВообще-то, меню для сайта делается довольно просто, и проще всего, конечно, делать его с помощью таблиц со ссылками, как, собственно, у себя на сайте и делаю. Но! Если бы я сейчас начинал делать свой сайт, то стал бы делать для него меню как оно и полагается, т.е. с помощью списков из ссылок.

Списки гораздо компактнее таблиц, и их довольно легко сделать многоуровневыми, что и показал на этой странице. И с точки зрения веб-дизайна - "списочными" меню проще и удобнее пользоваться. К тому же - они симпатичнее!
Впрочем, не важно, какое меню делать. "Табличное" или "списочное", всё равно будем иметь дело со ссылками, и очень желательно знать некоторые особенности работы с этими веб-элементами. Не буду здесь касаться, как создать таблицу или список. Это основы HTML! А данный подраздел предназначен для другого. Все без исключения ссылки имеют атрибуты. Как обязательный - типа: "href" (адрес целевой страницы ссылки), так и достаточное количество вспомогательных. Одни из них помогают браузерам открывать страницы сайта так, как это было задумано веб-мастером. Ещё один очень часто используемый вспомогательный атрибут rel своими значениями, которых множество, ОГРОМНОЕ КОЛИЧЕСТВО(!), помогает страницам сайта быть правильно проиндексированными поисковыми системами. Ну а вообще же, атрибут rel - это сокращение от английского слова relationship, которое переводится как отношение, взаимосвязь. Так, прописав rel="nofollow", мы говорим поисковым системам, что указанный веб-адрес не стоит того, чтобы на него заходить. Короче, названный атрибут предназначен для внутренней оптимизации ресурса. А что такое "внутренняя оптимизация", подробно здесь: "Оптимизация" (в новом окне). Однако, кажется, я немного отвлёкся. Как сделать лучшее меню для сайта, используя знания видов меню и их основных компонентов, т.е. типов ссылок и всевозможных атрибутов ссылок? Проблем нет. Очень просто! Но прежде всего о кодировке. Ну а теперь о том, как сделать меню для сайта. Для этого достаточно скопировать HTML-код любого из понравившихся меню на этой странице, кликнув правой кнопкой мыши, и выбрать опцию: "Просмотреть код страницы" (благо, мой сайт с открытым исходным кодом). **Prim. Начало и конец всех кодов прокомментировал. После следует скопировать CSS-код меню. Имена нужных файлов указаны в каждом из подразделов с примерами. Внимание! В конце кодов примеров горизонтального и вертикального меню я сделал пробелы в 120 и 100 пикселей соответственно, чтобы они не залезали
на контент страницы, НО так делать НЕ обязательно! * * * Если захочется сделать скрытое меню, то не забыть ещё скопировать JS-код, имя файла которого также указал в подразделе его примера. И последнее. Эти полоски находятся в подразделе "Фэн-шуй" упомянутого справочника (там есть своё внутреннее меню страницы), и на самом-то деле они называются: триграмма "Небо". Вот, собственно, и всё о том, как сделать меню для сайта! Правда, как говорил выше, его ещё нужно откорректировать под свои нужды, т.е. прописать веб-адреса и правильные атрибуты в ссылках меню, а их сто-о-олько! ... ...
Вот поэтому я и сохранил в архивах очень полезную(!) информацию, собранную мною на профессиональных ресурсах, о типах ссылок и атрибутах ссылок, и их значениях, разумеется. Всё собранное в процессе изучения объединил в 3 справочника, которые выполнил для удобства использования в обычном текстовом формате - .txt В первом архиве находится один справочник: "Типы ссылок и атрибутов". Во второй архив упаковал целых два справочника: "Типы документов и расширений", и ещё "MIME-типы WEB-документов". Внимательно ознакомившись с пособиями из этих архивов, правильно сделать и настроить меню для сайта станет просто. Важное об атрибутах ссылокДовольно много информации в этом подразделе касается не только того, как сделать меню для сайта (хотя об этом достаточно), а вообще ссылок с его страниц. Меню для него сделать гораздо проще! Изучая разные способы создания этого веб-элемента, обследовал исходные коды страниц множества сайтов. И нигде(!), кроме лишь использования одного-единственного главного, обязательного ссылочного атрибута href, другие атрибуты НЕ ПРИМЕНЯЛИСЬ! Вывод: никакие другие атрибуты (кроме href) для ссылок меню сайта не нужны! Однако, информация о типах ссылок и значениях их атрибутов, собранная мною на разных профессиональных ресурсах (и упакованная в архивы) очень пригодилась(!)
в работе с другими, внутренними ссылками страниц сайта.
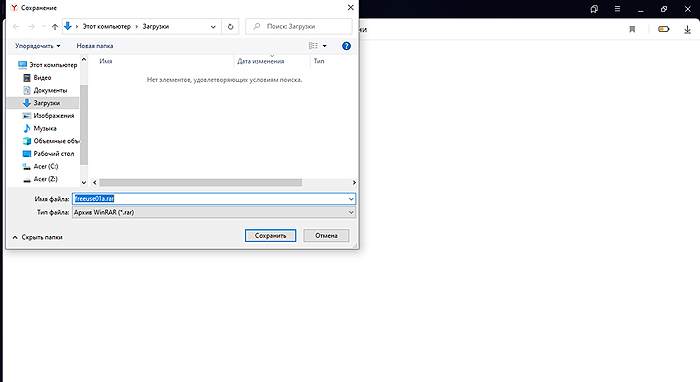
В прежних обучающих курсах объяснялось, что при создании ссылки для скачивания какого-либо архива, нужно прописать, к примеру, так: <a href="arhiv.rar" target="_blank" title="Что в архиве">Скачать</a> И такой код в компьютерах с операционной системе Windows XP отлично работал во всех версиях браузеров. НО!
Сначала открывается совершенно пустое новое окно, что, собственно, вполне логично, т.к. в коде прописан атрибут target со значением "_blank" (в новом окне). И вот только потом уже, где-то секунды через 2, в этом открывшемся окне появляется форма загрузчика со стандартными кнопками управления. И вот поэтому! Изучив найденные материалы (те, что в данных выше архивах), решил такие ссылки для скачивания прописывать несколько по-другому. <a rel="archives" download href="arhiv.rar" title="Что в архиве">Скачать</a> Подобный код ссылки сообщает поисковикам, что это архив, а браузерам говорит, что его нужно скачивать, а не открывать. Ещё для этого же - самый ГЛАВНЫЙ ссылочный атрибут href специально поставил после атрибута скачивания download. А кроме того, - из кода ссылок я убрал атрибут и его значение: target="_blank", что и позволило "всё вернуть на круги своя". На этой странице, по крайней мере. Переделывать код ссылок буду, естественно, на всех страницах сайта, но не сразу. Их много. Начну с тех, где архивов больше всего. На этом, считаю, раздел о меню для сайта и разных типах ссылок можно заканчивать. Тем более, что разных примеров, которые можно скачать для обучения, в нём достаточно. * * * Поскольку примеры на этой странице одинаково имеют отношение к двум большим разделам: "Учебные сайты" и "JavaScript", то и возврат в них я сделал прямым по нижним навигационным стрелкам. |
Все права защищены. Copyright © 2009 - Коротеев Владимир.